
【Blender】アニメーションカーブの編集例:13選
グラフエディタで編集するアニメーションカーブの編集例をいくつか紹介。
編集時は、ショートカットキーを多用するのが前提。
<Blender 2.83.4>
関連記事は、こちら。
■用語
カーソル:キーの位置(X軸:時間経過、Y軸:キーの変位量)
ハンドル:グラフのカーブを調整するコントローラー
キー:グラフの頂点
Fカーブ:グラフのカーブ(ファンクションカーブ)
※カーソルは、2Dカーソルと呼ばれることもあり。
■使用するショートカットキー
移動:G、スケール:S、回転:R (※スナップ操作含む)
キーフレームハンドルの設定:V
補完モード:T
イージングタイプ:Ctrl+E
キーをミラー:Ctrl+M
キー挿入:I
キー複製:Ctrl+D
キー削除:X
スナップ:Shift+S
カーブの連続ポイント選択:L
選択したカーブを非表示:Shfit+H
選択したポイントに2Dカーソルを移動:Ctrl+G
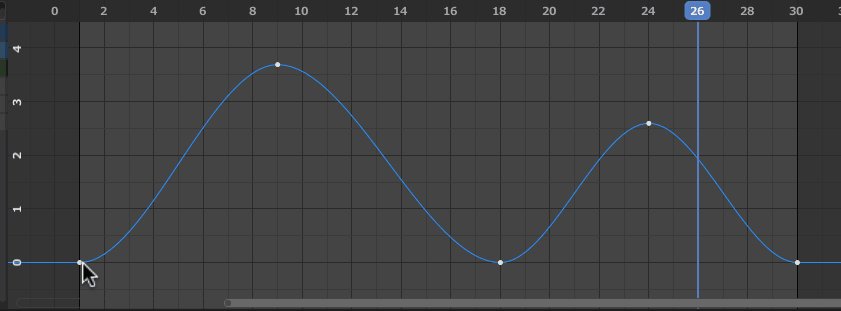
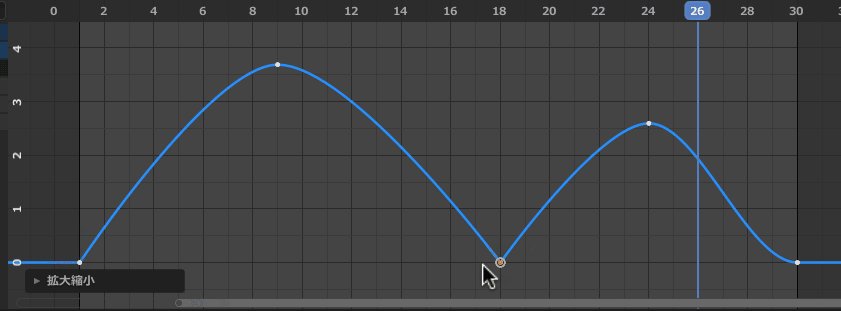
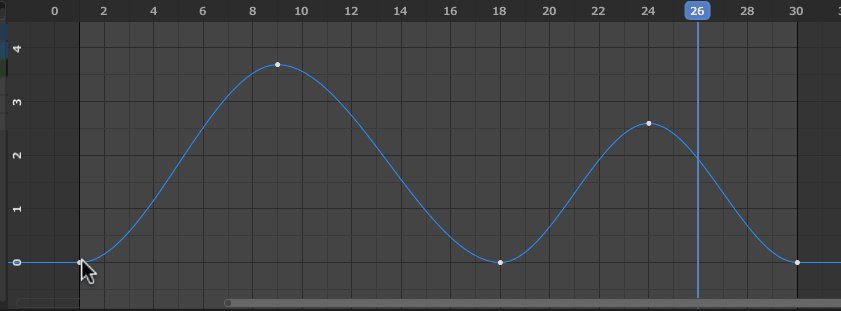
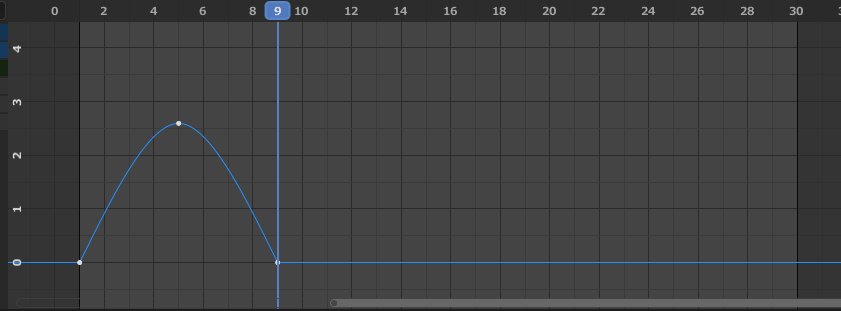
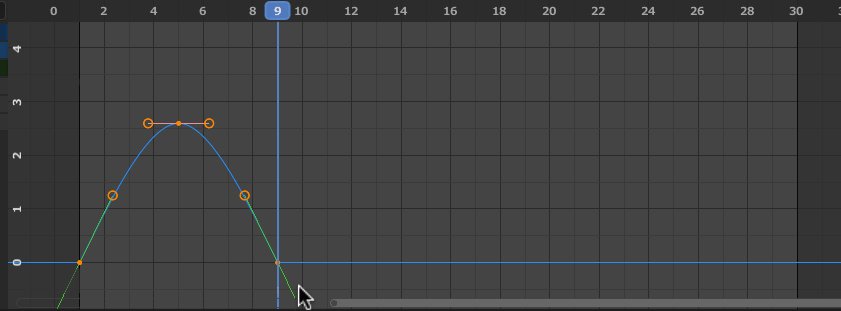
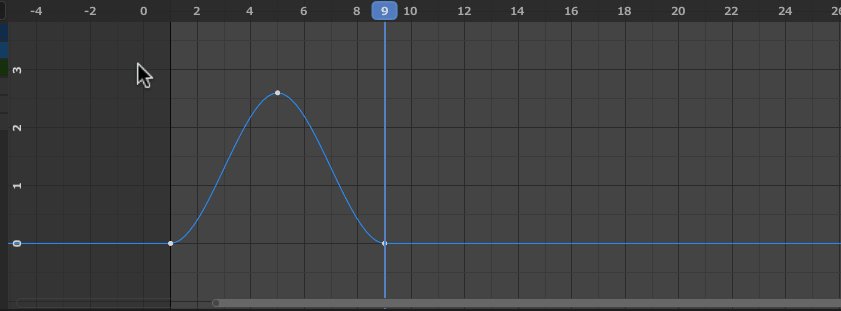
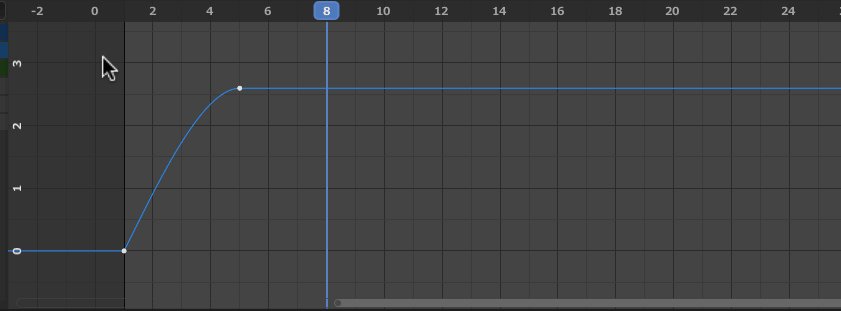
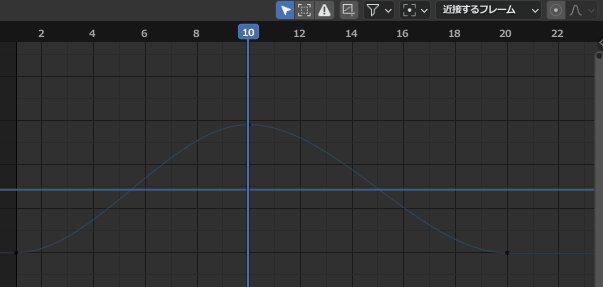
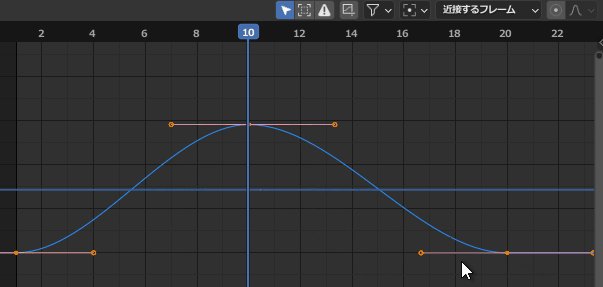
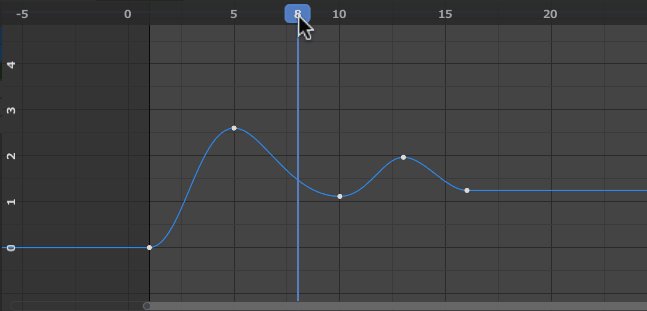
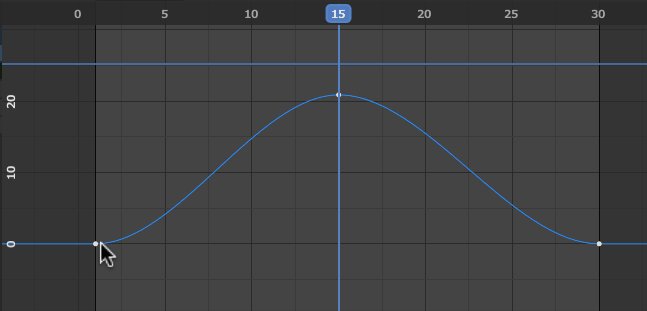
■バウンスカーブの編集
バウンスボール等のアニメーションを作成する際に必要なアニメーションカーブ。下記の2つ方法を紹介するが、手間の少なさとカーブの品質を考えると方法1の方がよさげ。
方法1)
着地点のスケール値を0にして、頂点をスケールで幅を広げる。
このやり方は、シンプルだが制御しやすいし手数も少なくて済む。また、カーブの形がきれいなお椀型になる。(※スケール:S を利用)
確実に入力したい場合は、各ポイントで、S, X, 0 と順番にキーを押す。
(※水平ハンドルの初期ポイントの状態は、キー>ハンドルタイプ>自動)

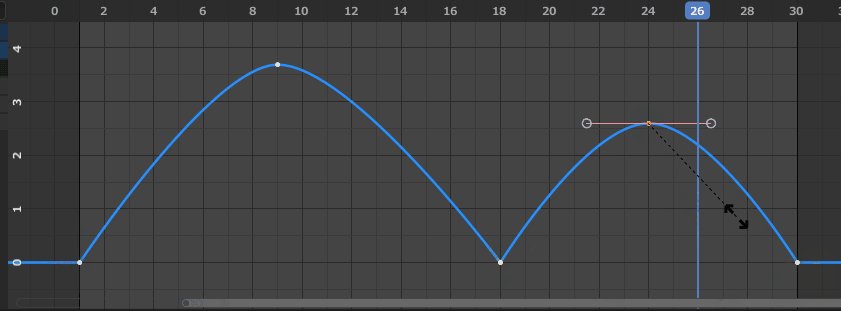
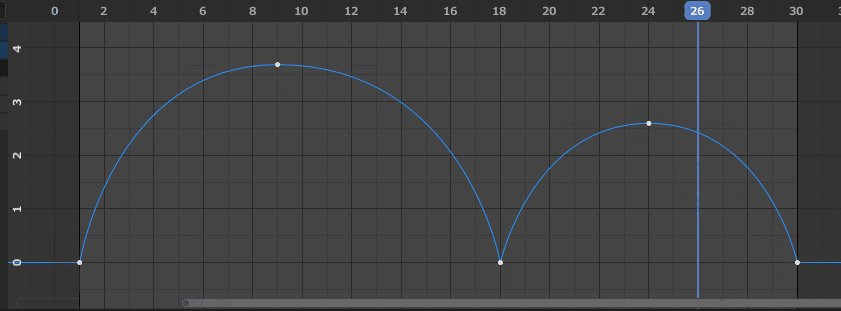
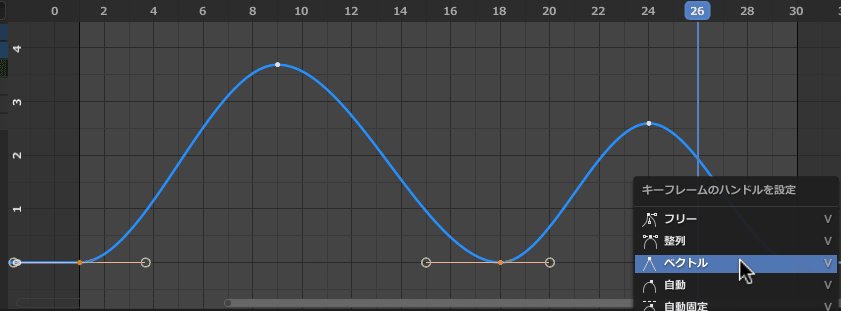
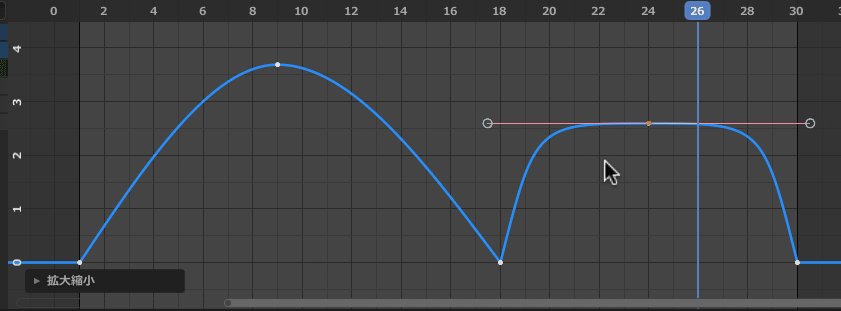
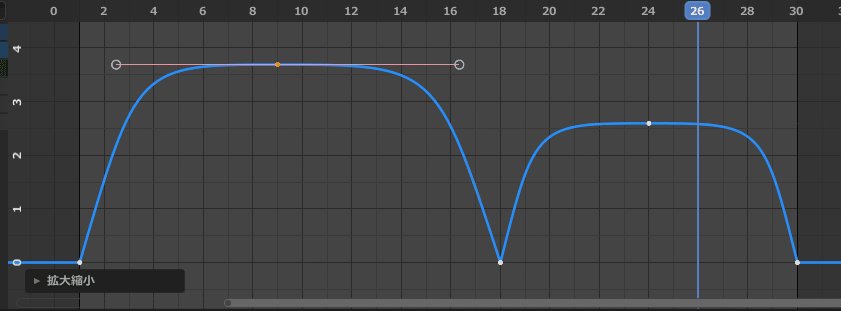
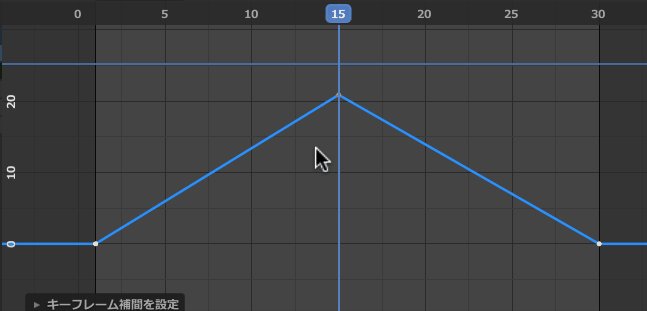
方法2)着地のポイントを選択して、キー>ハンドルタイプ>ベクトルに設定。頂点をスケールで幅を広げるほどに制御しづらい。さらに頂点ポイントと着地点ポイントのハンドルの調整が必要で手間がかかる。

※着地ポイントで、ハンドルタイプをベクトルにして、カーブを鋭角にしているが、必要な場所では有用なテクニック。
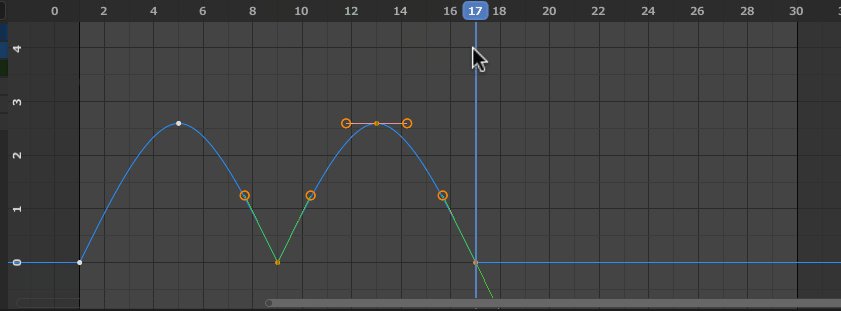
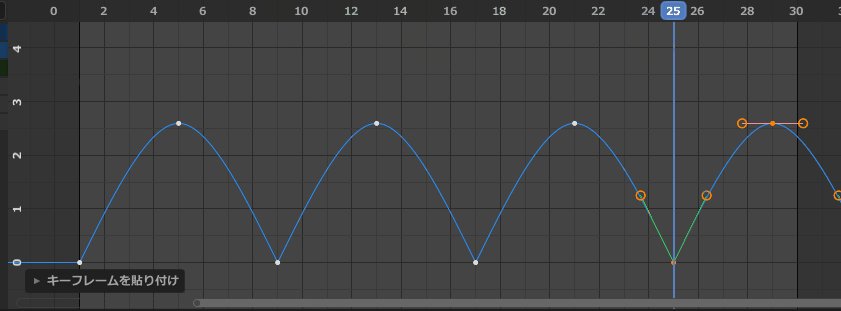
■カーブをコピーする。
カーブをコピーした後、ペーストしたい位置まで、カーソルを移動させることがコツ。

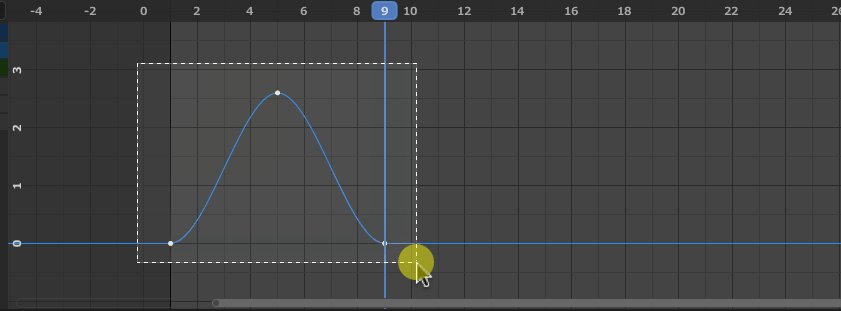
■カーブを複製する
カーブを選択した後、Shift+D で複製する。そのまま想定位置へ移動する。水平移動させたい場合は、Xを押すとX軸にスナップする。

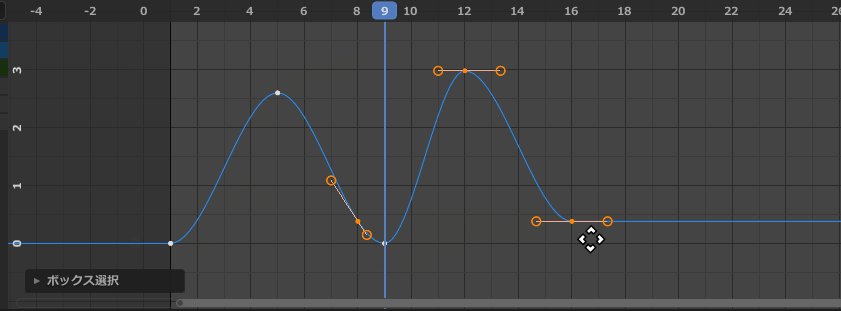
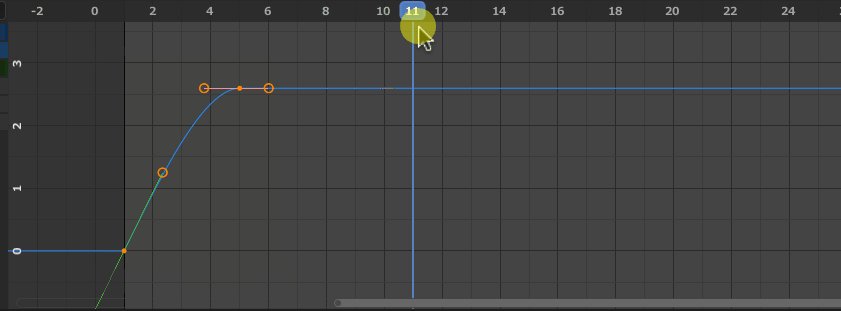
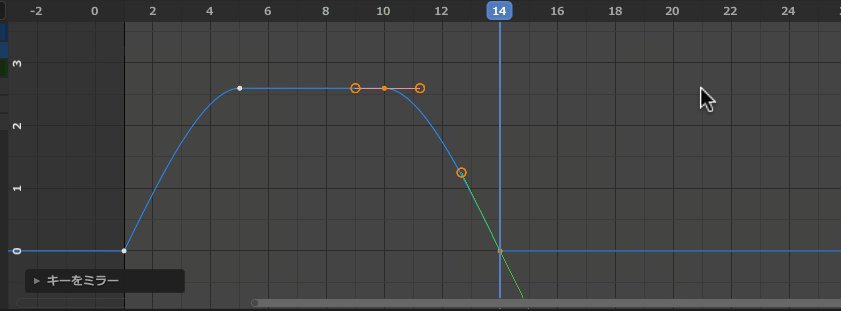
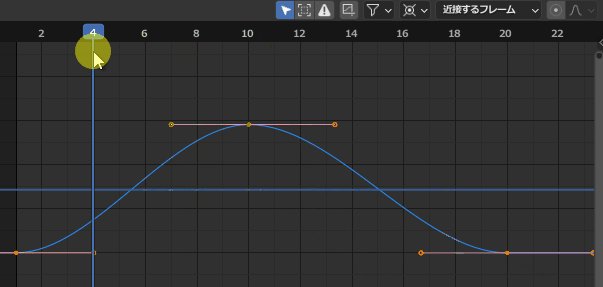
■カーブをコピペ後、X軸方向に反転する
カーブをコピーした後、ペーストしたい位置までカーソルを移動させてペーストする。その後、ミラー>現在のフレームを中心に時間を反転 を実行する。(Ctrl+M)

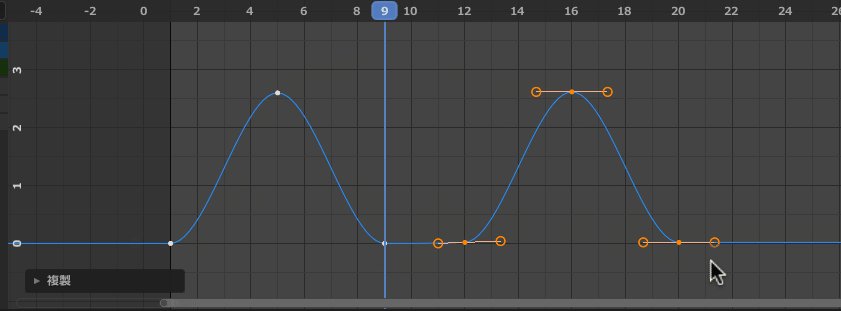
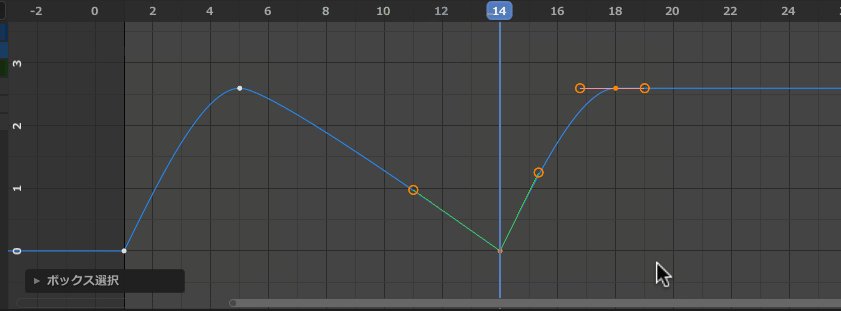
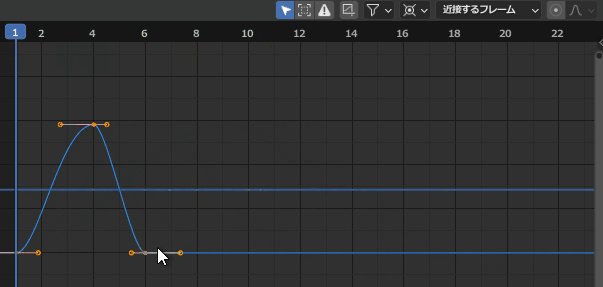
■カーブをコピペ後、Z軸方向に反転する
カーブをコピーした後、ペーストしたい位置までタイムハンドルを移動させてペーストする。その後、ミラー>値=0を中心に軸を反転 を実行する。その後、カーブを均等にするため、3つのポイントをキー>ハンドルタイプ>ベクトル に設定する。(Ctrl+E)

■キーを追加する
アニメーションカーブ全体を選択した状態で、I を押してメニューから選択したチャンネルのみ で、キーを追加する。
もしくは、1つ以上のポイントを選択した状態にしておくと、カーブにキーを挿入することもできる。

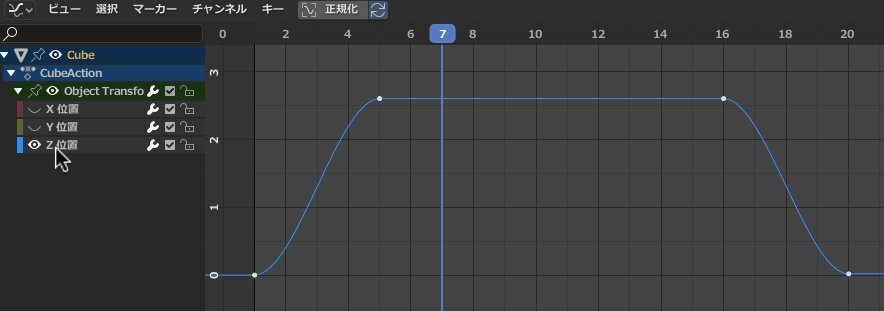
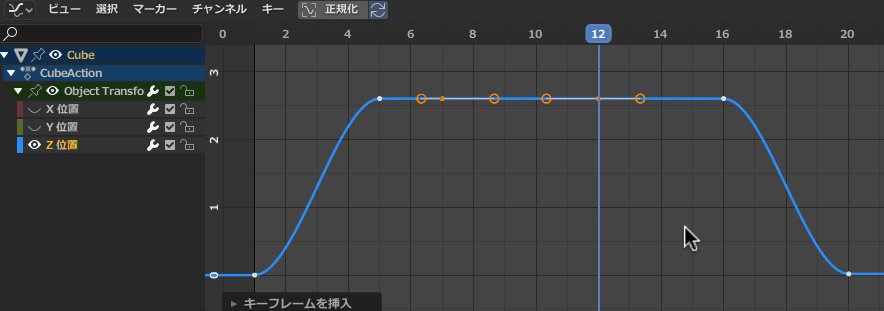
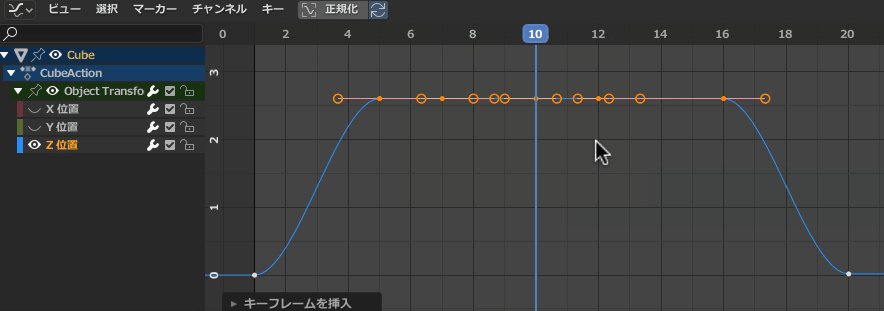
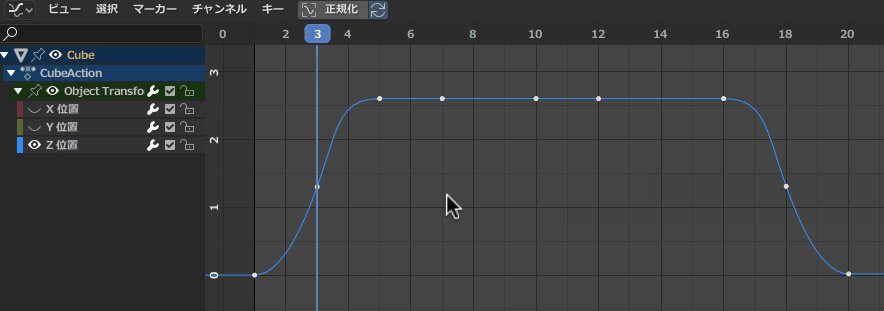
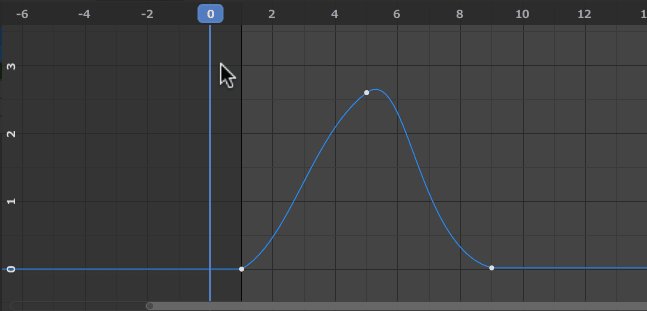
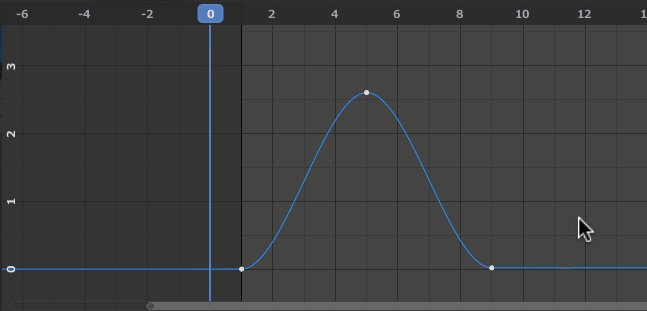
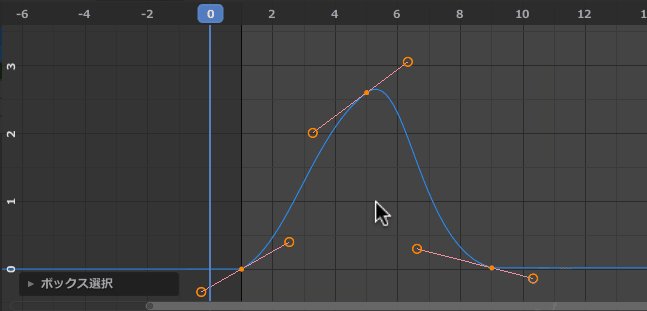
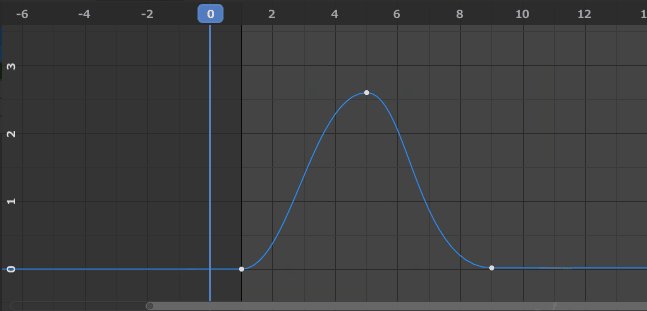
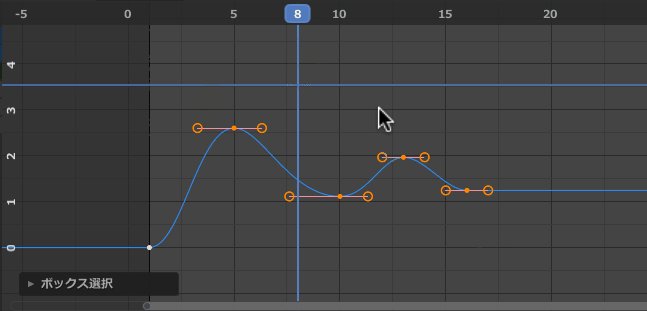
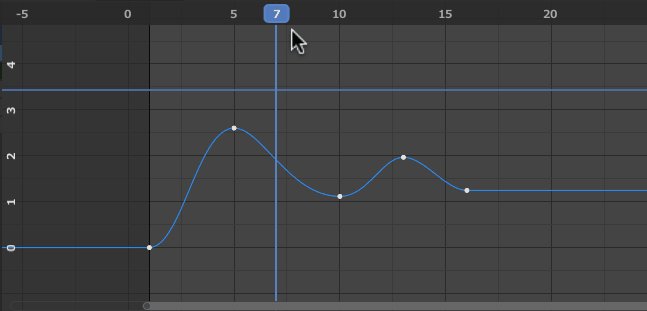
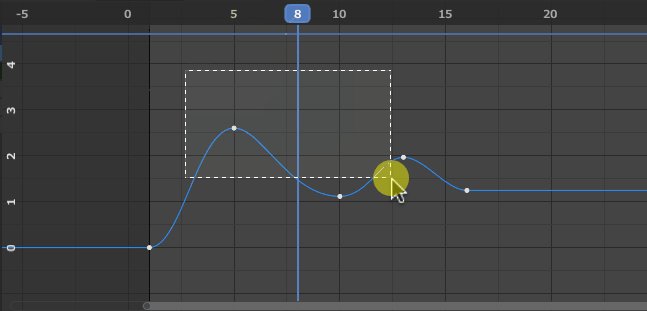
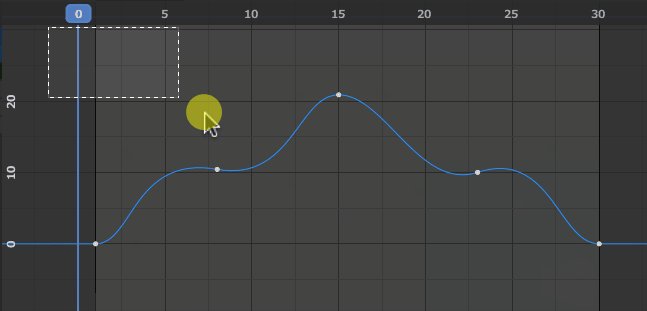
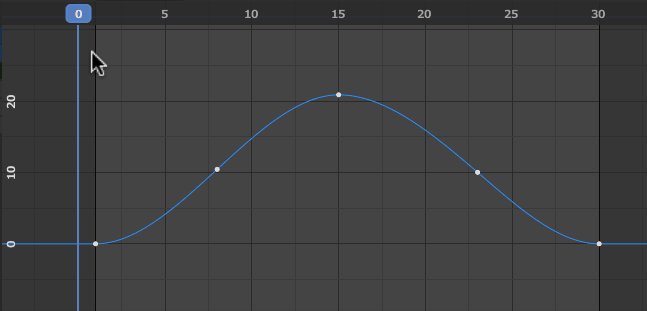
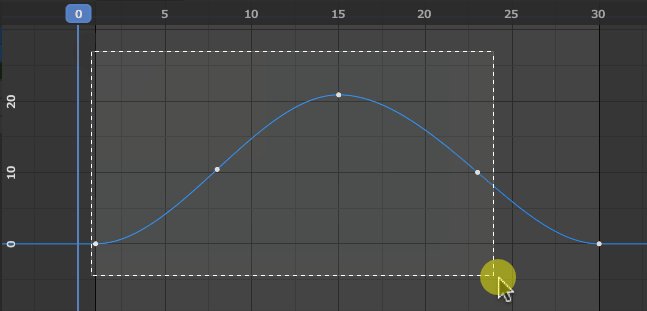
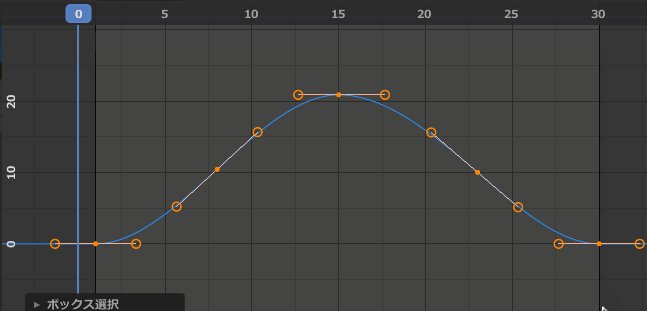
■選択した複数キーをスケールさせる
スケール前にピボットポイントを設定すると任意の位置でスケール出来る。
X軸方向にスケールさせたい場合は、キーをS, Xと押した後、ドラッグする。
・ピボットポイント設定
・バウンディングボックスの中心(初期値)
・2Dカーソル
・それぞれの原点

■ポイントのハンドルを水平にする
2つ方法あり。
・ハンドルタイプを変更せず、ハンドルを水平にする場合は、
キー>スナップ>水平のハンドルで、ハンドルを水平にする。(Shift+S)
・ハンドルタイプ>自動固定 で、ハンドルを水平にする。

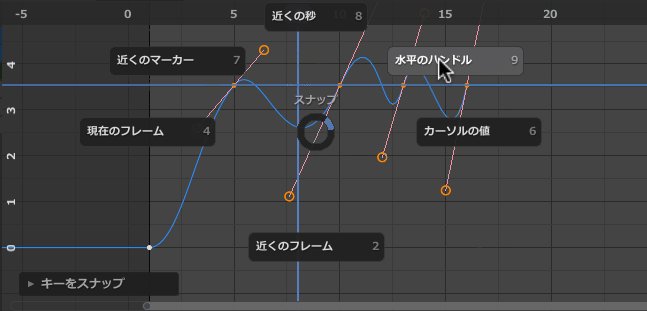
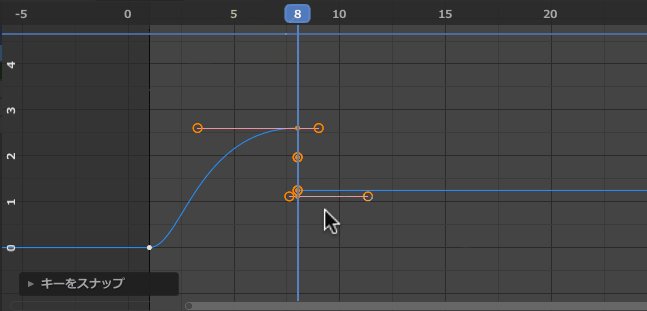
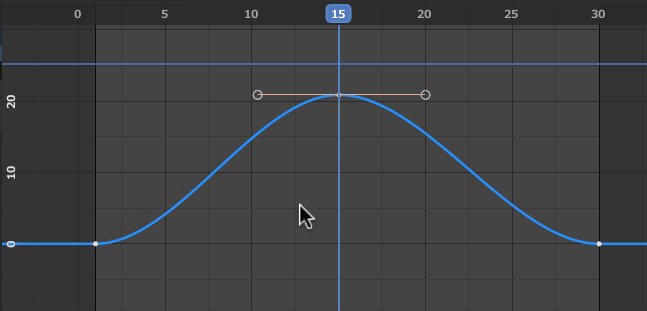
■ポイントを水平にスナップさせる
タイムハンドルから水平カーソルを取り出し、スナップする位置に配置。
キー>スナップ>カーソルの値 を実行してスナップ。(Shift+S)
キー>スナップ>水平ハンドルを実行してカーブを真っ直ぐに整える。

※【仕様変更?】
記事に記載した水平カーソルをドラッグして動かす操作は、Blender 2.83.12まで動作確認しているが、2.90.1,2.91,2.92だと同じ操作はできなかった。
少しやりにくいが、同じ操作は、Shift+右ボタンドラッグで利用可能。
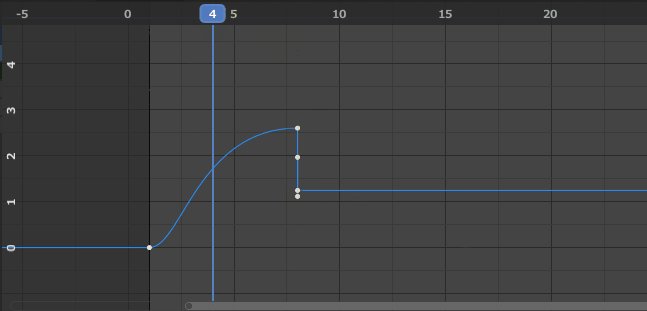
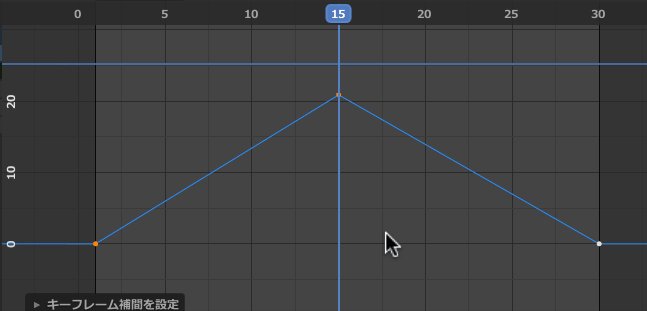
■ポイントを垂直にスナップさせる
カーソルをスナップ位置へ移動。
キー>スナップ>現在のフレーム を実行してスナップ。Shift+S

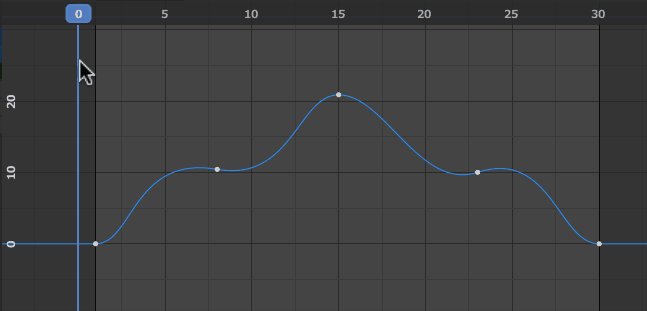
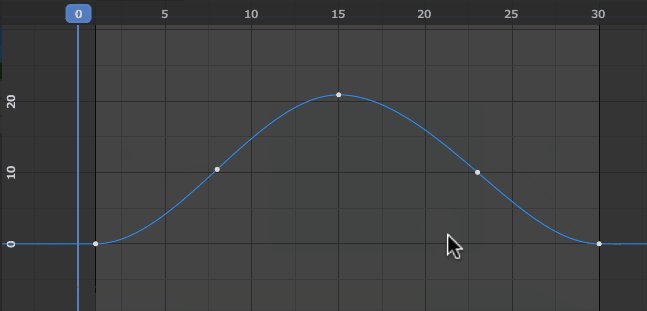
■カーブの補正(ハンドルタイプ置き換えによる)
キー>ハンドルタイプ>自動、または、自動固定 で置き換えるとカーブが滑らかになる。ただ、補正結果は微妙に異なる。自動固定の方が、ポイントのハンドルの傾きが均一な感じがする。(V)
・自動・・・・スムースな曲線を作る。
・自動固定・・スムースな曲線を作る。キーフレームでのみ方向を変える。

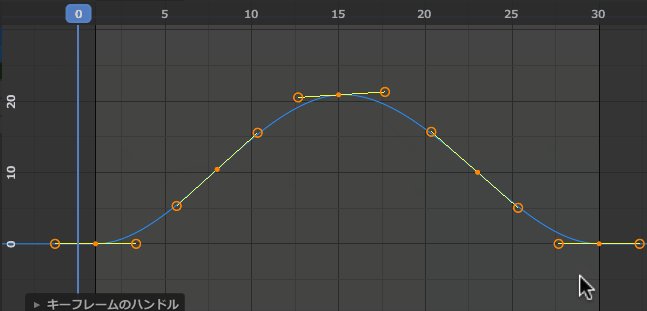
■曲線を直線に変更する
ポイントを選択した後、キー>補完モード>リニア に変更する。(T)
選択するポイントによって、影響範囲が変化する。

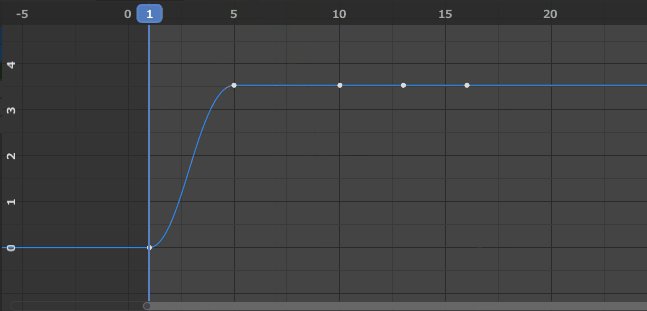
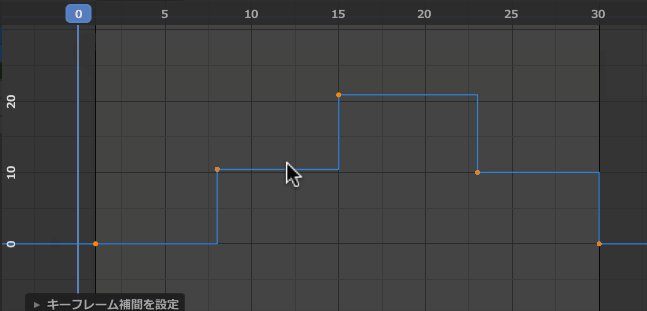
■補完なしのアニメーションカーブに変換する
アニメーションカーブを補完なしにするには、段階形状にする。
キー>補完モード>一定 で設定。(T)
そのキーフレームが一定時間表示されて次のキーフレームに遷移する。
※アニメーションを大雑把に見積もっていく、ブロッキング過程で利用される。キーとなるポーズを配置して全体の感触を使む。

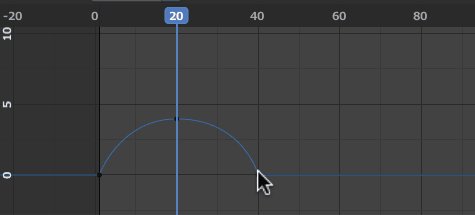
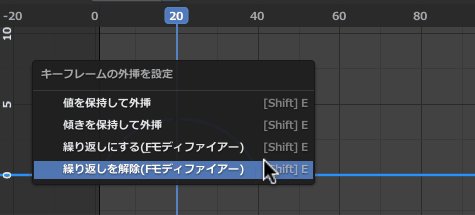
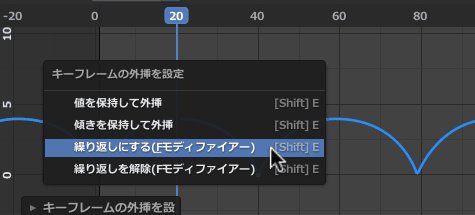
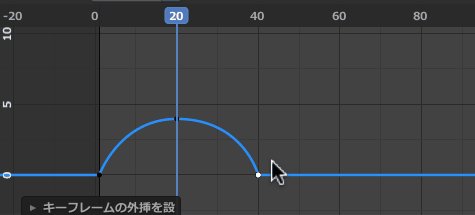
■カーブのリピート
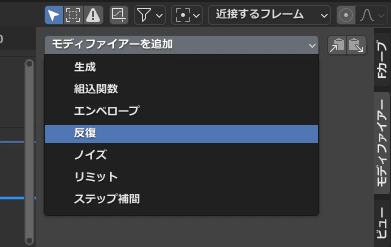
カーブ全体を選択した後、チャンネル>外挿モード>繰り返しにする(Fモディファイアー)Shift+E を実行。繰り返しを解除する場合は、外挿モード>繰り返し解除(Fモディファイアー)を実行。

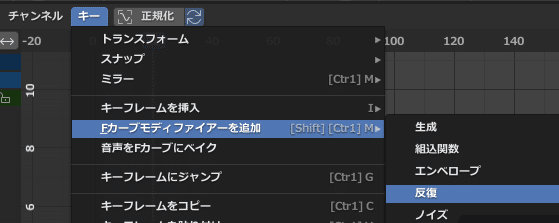
キー>Fモディファイアー>反復 で追加する手順でも可能。


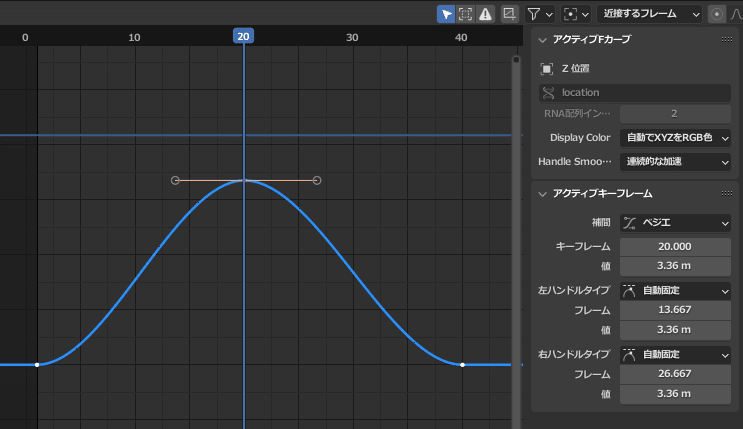
■キーフレームを数値入力したい
キーフレームをクリック。
Nを押してサイドバーを表示して、Fカーブタブをクリックする。
これで、キーフレームやハンドルを数値入力で設定できる。(他詳細設定も含め)

■最後に
操作のやりやすさの改善として、ダークテーマで、キーフレームの色とハンドルのサイズを変更している。(見づらいので少し工夫)
・テーマ>グラフエディター>ハンドル>頂点のサイズ を8pxくらいに。
・テーマ>グラフエディター>ハンドル頂点> をグレーに。
・テーマ>グラフエディター>頂点(カラー) を白に。
あと、カーブ操作は、多々あるが、今回はここまで。
以上。
