
noteの見出し画像を、誰でもかんたんにつくれるようになりました!
すてきな画像をもっと気軽につくりやすく
記事に見出し画像があると、SNSでのシェアされたときのアイキャッチとなるため、多くの人に読まれやすくなります。しかし、毎回1から画像をつくるのはなかなか難しいもの。
noteでは、そんな方のために「みんなのフォトギャラリー」という機能がありますが、自分で理想の画像をつくりたい、タイトルの文字を載せたいという方もいるのではないでしょうか?
そこで今回、グラフィックデザインプラットフォーム「Canva」と連携して、見出し画像をかんたんにつくれるボタンを用意しました!直感的にデザインできるため、すてきな見出し画像をかんたんにつくれるようになります。

Canvaとは
ソーシャルメディアの画像からプレゼンテーションまで、かんたんにつくれるグラフィックデザインプラットフォーム。ドラッグ&ドロップで作成できる編集画面と、カスタマイズ可能な420,000を超えるテンプレートで、世界193ヵ国で30億を超えるデザインが作成されています。7500万点以上の写真素材、イラスト、アイコンなどの中から、オリジナルの画像をつくることができます。
https://www.canva.com/ja_jp/
Canvaで見出し画像をつくる方法
初回時にCanvaアカウントを作成するので、Canvaのサイトで直接画像をデザインすることもできます。

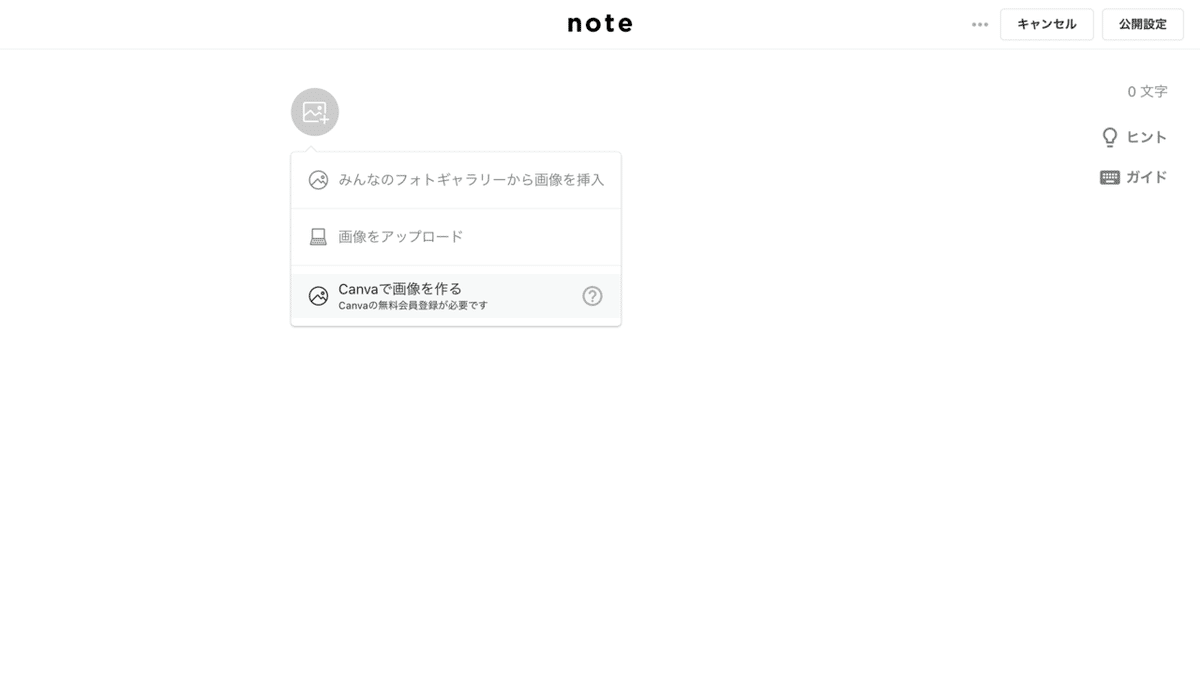
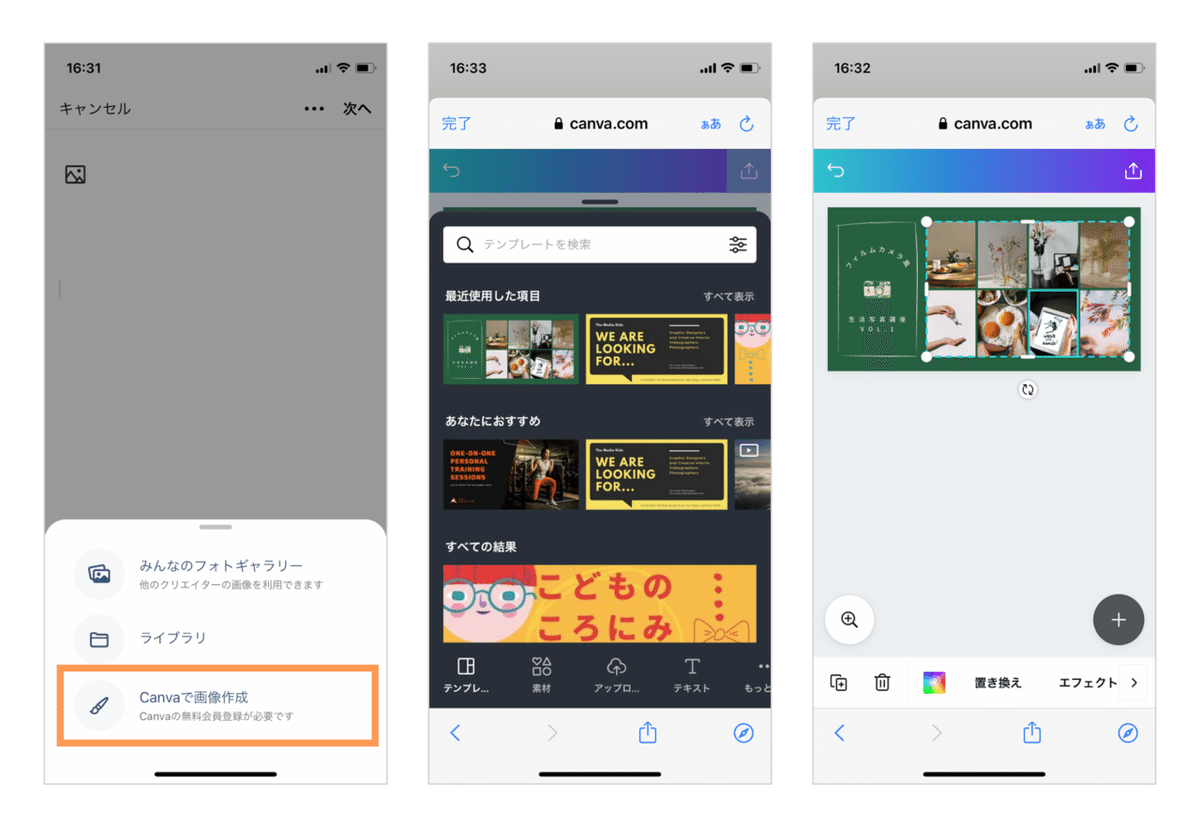
1. 見出し画像をアップロードするボタンをクリックして、[Canvaで画像を作る] という項目をクリックします

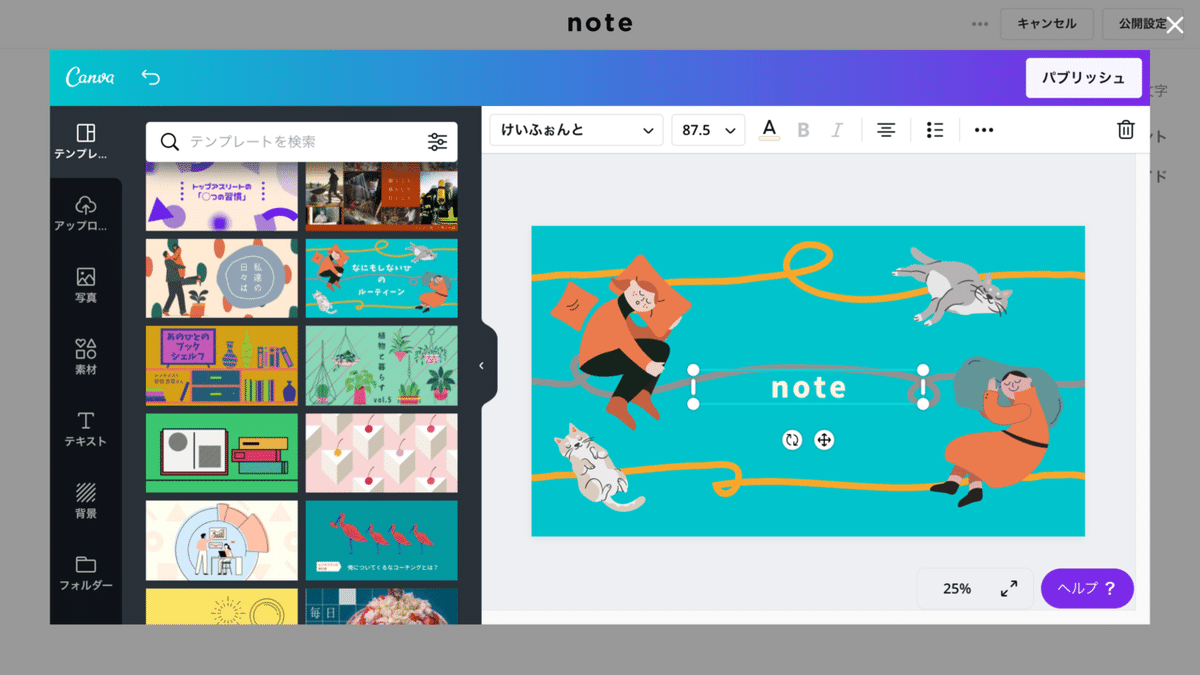
2. クリックすると表示されるCanvaの編集画面で、画像をデザインします

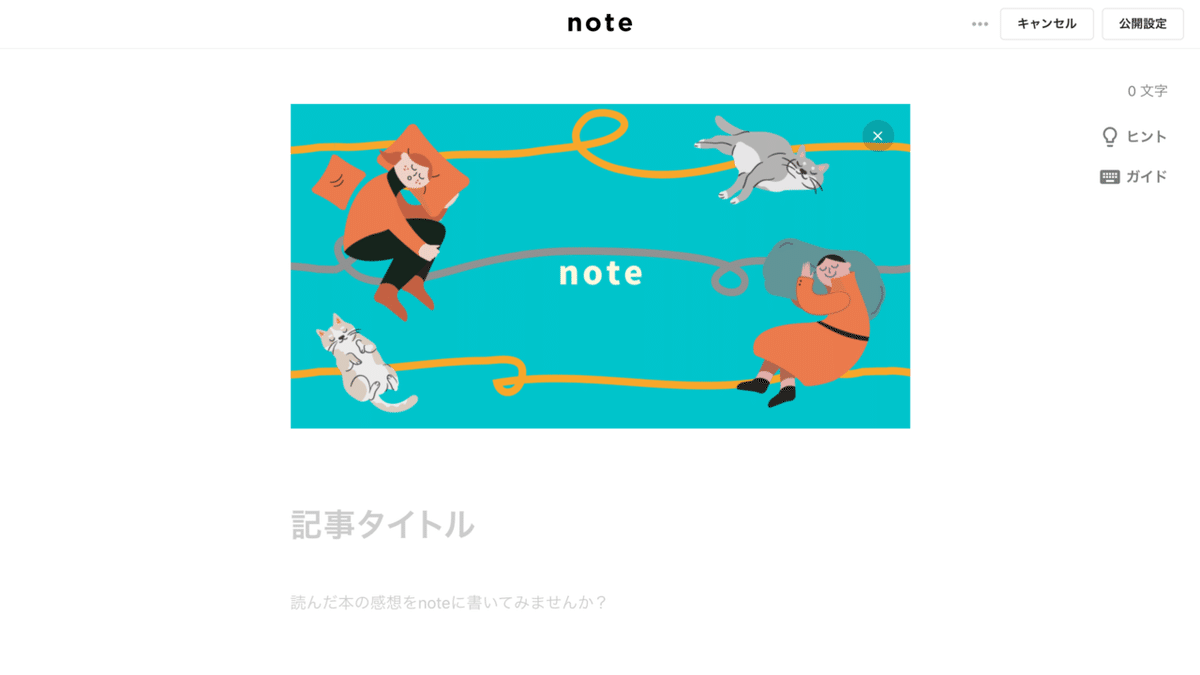
3. デザインし終えた後、Canvaアカウントを作成して、保存。そのまま見出し画像としてつかえます

Canvaには、noteの見出し画像サイズ(1280×670px)のテンプレートが、すでに100種類以上もあります。テンプレートのイラストを用いたり、ご自身の写真やアイコンをアップロードしてオリジナルデザインの画像をつくったり。デザインした画像を、そのまま見出し画像として使用できます。
なお、Canvaで作成した画像は、note上で何度も編集できます。[編集] ボタンをクリックして編集してみてください。
以下のCanvaのHow-to記事にて、詳しい画像の編集方法やアレンジ方法を解説しています。ぜひご覧ください。
【注目度アップ】Canvaでnoteの見出し画像を簡単デザイン!6ステップとアレンジ方法を解説
※ つくる際には、Canvaのアカウント登録(無料)が必要です
※ アプリ含むすべてのデバイスで作成できます

Canvaでつくった見出し画像例
実際に、Canvaのテンプレートを活用してどんな画像がつくれるか、3種類のパターンをつくってみました。
1. テンプレートのイラストやデザインを元に、文字だけ変更した画像

2. 自分の好きな写真を背景に、ロゴや文字を追加した画像

3. 写真やアイコンなどの素材を自由に配置した画像

なお、すでにnoteでは、Canvaでデザインした見出し画像を使って記事を公開している方も数多くいらっしゃいます。
Canvaを活用して、ぜひご自分の記事に合った画像をデザインしてみてください!
創作を後押しするために
Canvaは「だれでも簡単にデザインができる」グラフィックデザインプラットフォームです。「だれもが創作をはじめ、続けられるようにする」ことをミッションにプラットフォームを運営するnoteと、めざす方向性が重なることから、今回のカイゼンが生まれました。
クリエイターが思い思いに暮らしたり、遊びに来たり、そんな大きな街をnoteは運営しています。自分たちだけではなく、他社サービスと連携したカイゼンで、よりよい場づくりをしていきます。
もし利用を希望するサービスなどあれば、以下のカイゼンリクエストに送っていただければと思います。すべてに対応できるかはわかりませんが、カイゼンチームの検討候補に入れたいと思います。
機能に関するカイゼン・ご要望はこちら
その他のお問い合わせはこちら
Canvaとのイベントレポート
note×Canva イベントで紹介したポイントをまとめた記事を公開しました!
1回目は、Canvaを使った見出し画像のつくり方や、デザインのコツをまとめています。2回目は、要素を少し変更するだけでガラッと変わる見出し画像のつくり方を、Before & After 形式で紹介しています。
関連記事
※ 今回の見出し画像は、Canvaで作成しました
