
スマホで見出し画像を「えらぶ&つくる」選択肢がふえました!
2020年12月、noteはグラフィックデザインプラットフォーム「Canva」と連携し、PCで記事を書くとき、Canvaでデザインした画像を見出し画像にそのまま使えるようになりました!
Canvaボタンを利用して作成された見出し画像は、記事公開後から15,000件を超え、たくさんの方に喜んでいただきました。
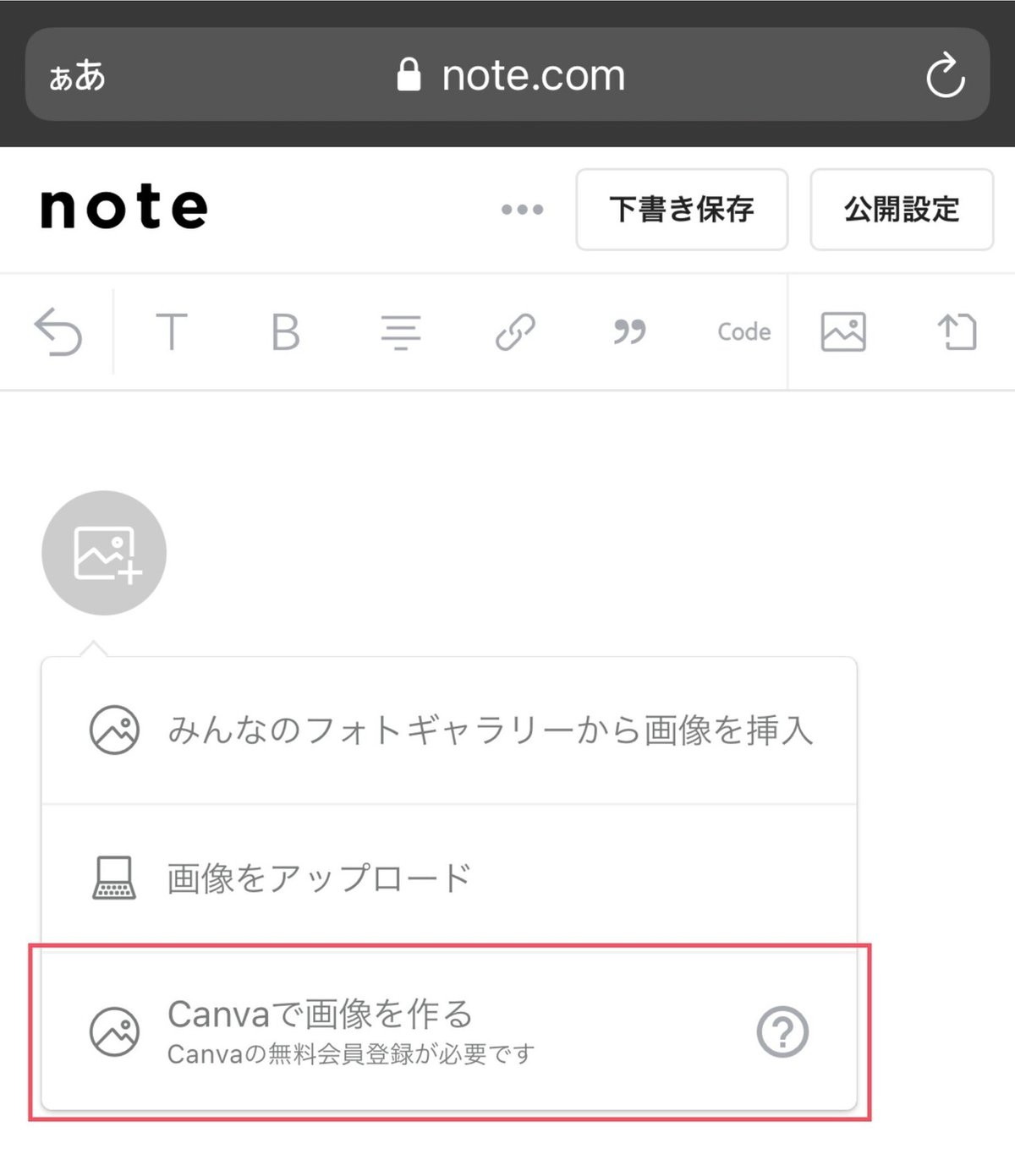
今回、スマホで記事を書くときでも見出し画像をえらぶ&つくれるように、スマホブラウザでもCanvaボタンに対応しました!(iOS、Androidアプリについても対応済です)


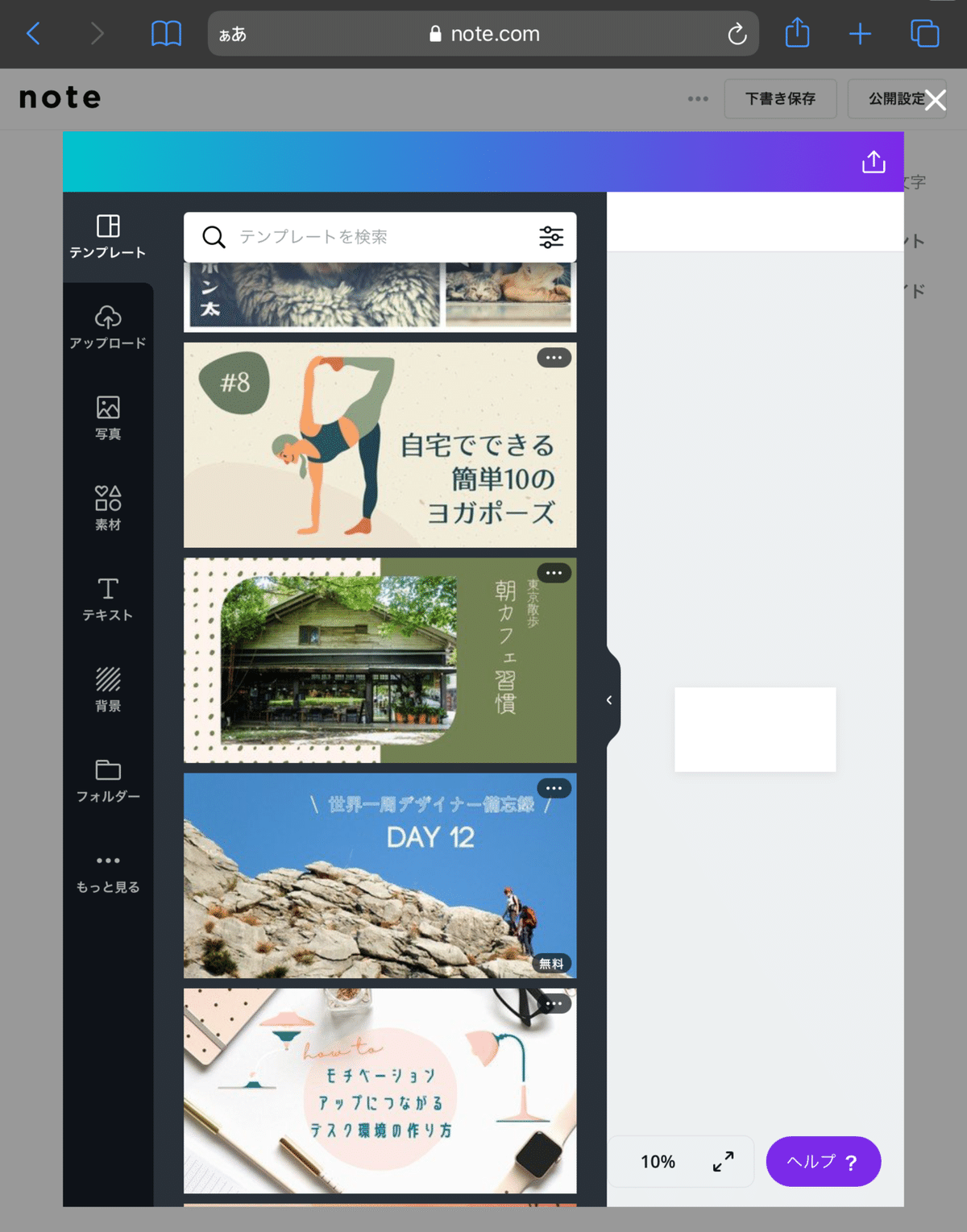
さまざまなテンプレートを活用したり、ご自身で撮影した写真をアップロードしたり。Canvaを使って、いつでもどこでも、自分好みの見出し画像をつくってみてください!
見出し画像*¹を入れると、読まれやすくなります
見出し画像は、「記事を読者から注目されやすくするため」だけでなく、「記事のテーマをより伝えやすくするため」にも必要な存在です。
*¹ : 記事を作成するときに1番上にくる画像のこと

みなさんが記事を公開したとき、noteのタイムラインやTwitterなど、さまざまな場所で表示されます。見出し画像があるかどうかで、ビュー数やスキ数に数十パーセントの差がつくというデータも出ています。
実際に、見出し画像の有無を比較してみると、画像があるほうが情報量が多く、記事の内容がパッと伝わってきます。


新たな読者がみなさんの記事に興味をもつきっかけにもなるので、ぜひ設定していただきたいと思っています。
1からつくるのが大変なら、画像をえらぶことから
しかし、見出し画像を1から毎回つくるのは時間がかかりますし、納得できるデザインができず、もどかしい思いをしたことはないでしょうか?
もし画像をつくるのが大変なら、「みんなのフォトギャラリー」でえらんだり、「Canva」から好きな画像を並べたりするだけでもじゅうぶんです!まずは、記事のテーマにあったテンプレートや画像を見つけるところからはじめるのをおすすめします。
※ Canvaボタンを選択すると、見出し画像サイズ(1280×670px)のテンプレートが表示されます。テンプレートを選択し、テキストを変更するだけでも、すてきな見出し画像をつくることができます(上のスクショは、iPadのSafariブラウザの場合)

デザインの苦手意識をなくしたい方へ
noteでは、見出し画像に困っている方、画像づくりに苦手意識を感じている方に向けて、かんたんでたのしく学べるイベントを開催しています。
第1弾として、Canvaのジャパンカントリーマネージャーの植山さんをゲストにお招きして、Canvaを使うときのコツやデザインのポイントを語るイベントを開催しました。そのときのレポートはこちら。
第2弾として、自分にピッタリの見出し画像を「選ぶこと」と「かんたんな変更」にフォーカスを当てたイベントを開催しました。
Canvaには、42万を超えるテンプレートだけでなく、7,500万点以上の写真、イラスト、アイコンなど、たくさんの素材があります。それらの素材をどうやって選ぶのか、ちょっと変更するだけでどうやったらいい感じにできるのか、デザインのコツを聞きました。
機能に関するカイゼン・ご要望は こちら
その他のお問い合わせは こちら
文・noteディレクター 平野
