
アニメーションを極めるための7日目(ホバーすると色が変わるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
今まで条件付きアニメーションとして「出現時」のアニメーションを紹介してきました。
WEBサイトを開いたときに文字がフェードインしてきたり、ズームアウトしたり…
アニメーションはそれだけではありません。
特にパソコンでWEBサイトを見る場合、マウスカーソルを合わせたときに、クリックしなくても何かしら変化することがありますよね。
それを「ホバー」といいます。
色が変わる、ボタンが浮き上がって見える…などの視覚的変化を加えることで、ユーザーが直感的に操作を行えるヒントになるので、とても大事なアニメーションです。
STUDIOはそんな「ホバー」をしたときに動きが加わるアニメーションも設定できます。(inホバーというのもありますが、ここでは一旦紹介を割愛します)
今回はホバーすると色が変わるアニメーションを紹介します。
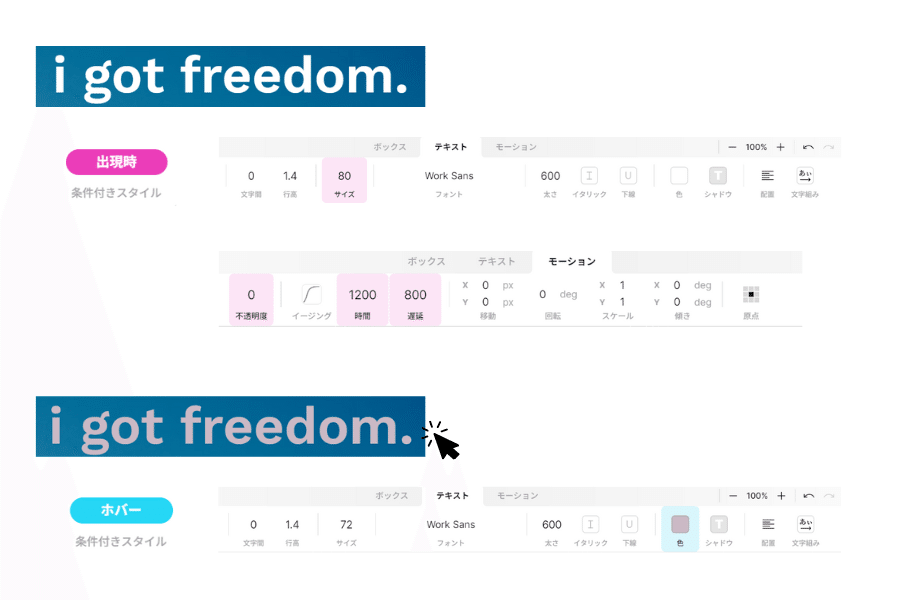
ホバーすると色が変わるアニメーション

出現時は、ズームアウトのアニメーションにしてみました。
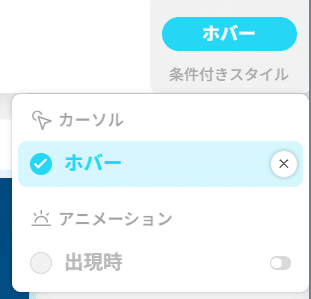
そしてホバーのアニメーションを設定するときは条件付きスタイルの部分を「ホバー」にします。

あとはホバーしたときに色が変わるように、色の設定を変えればOKです。
今回はタイトルの色を変えましたが、本来はリンクの文字に設定することが多いです。
今日はホバーすると色が変わるアニメーションでした。
ではまた明日、よろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
