
アニメーションを極めるための13日目(画像が上下から出てくるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
今日は画像が上下から出てくるアニメーションです。
ファーストビューでこういったアニメーションが出てくると印象的ですよね!
こういうかっこいいアニメーションをやってみたかったんです。笑
画像が上下から出てくるアニメーション

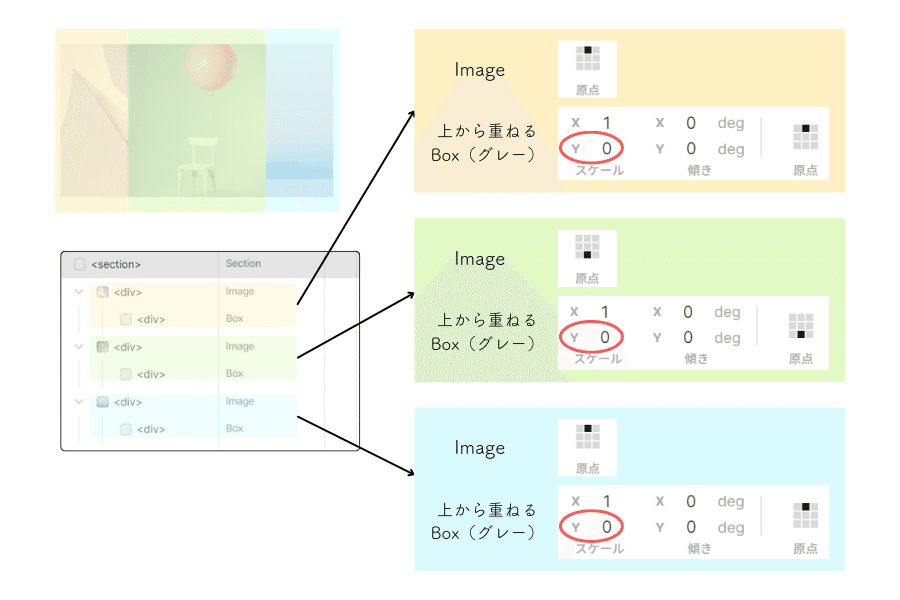
3枚の写真のレイヤーと最初の設定です。
上から重ねているグレーのボックスのy値を「0」にしたのがポイントです。
縦の動きをつけたいときはy値を「0」にし、横の動きをつけたいときはx値を「0」にするといいです。
また、上方向から画像が出てくるようにするにはモーションの原点を「上」に、下方向から出てくるようにするには原点を「下」にしてます。
(右と左も同様に原点を右や左に動かせばOK)

画像ボックスのy値を「0」にしたら、出現したら「縦に消えて、また元の画像に戻る」アニメーションになりました。
上から重ねているボックスは逆にy値を「1」にしたら、出現したら「縦に出てきて、また消える」アニメーションになりました。
これが組み合わさることで今回のアニメーションになるというわけですね。

今日は画像が上下から出てくるアニメーションでした。
なかなかおしゃれなアニメーションですよね。
ちょっとおしゃれにしたいけど、何か物足りない…と思ったら、このアニメーションを使ってみようと思います♪
ではまた明日、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
