
アニメーションを極めるための5日目(スライドイン)
こんにちは。
WEBデザイナーのシュウトウです。
今日は基礎的なアニメーションのひとつ、スライドインです。
スライドイン

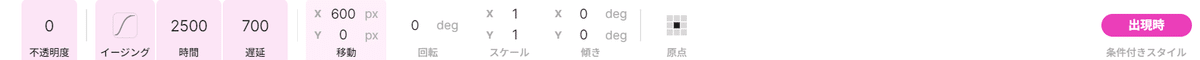
出現時に元の位置から600px横にずれた場所から移動するようにしました。
今回は右からですが、左からインする場合は「-600px」といったようにx軸で数値をとらえるとよさそうです。
STUDIOの場合、これは感覚的に動かせるのでドラック&ドロップで動かすのも良いと思います。

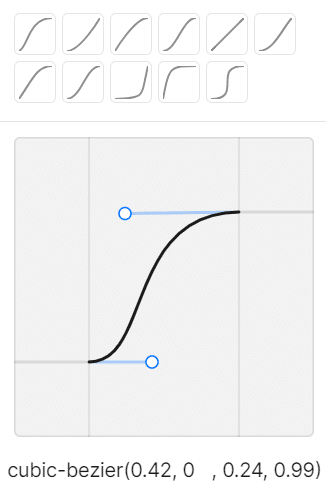
今回はイージングはカスタマイズしてみました。
余韻を感じるように、最後にかけてゆっくりになる動きです。
「cubic-bezier(0.42, 0 , 0.24, 0.99)」
ここで注意点です。
スライドインのようなアニメーションは反映されないときがあります。
ダッシュボードでは出現されているのに、プレビュー画面で見ると出現しないとちょっと焦りますよね。
そんなときは、アニメーションをつけたいボックスがその親ボックスまたは画面からはみ出ていないかを確認してみてください。
実はSTUDIOのアニメーションは、画面や親ボックスからはみ出てていると動作しません。


今日はスライドインとアニメーションを設定する注意点でした。
ではまた明日、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
