
アニメーションを極めるための8日目(ホバーすると文字が大きくなるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
タイトルではホバーすると文字が大きくなるアニメーションと書きましたが、もう少し詳しく言うとホバーすると文字背景が広がり、(in)ホバーで文字を大きくするアニメーションです。
STUDIOの(in)ホバーは、ホバーを設定した要素の中にある要素に、さらに別のスタイルを付け加える時に使える設定です!
リンクボタンなどで2重のアニメーションをつけたい時にとても使える設定です。
ホバーすると文字が大きくなるアニメーション

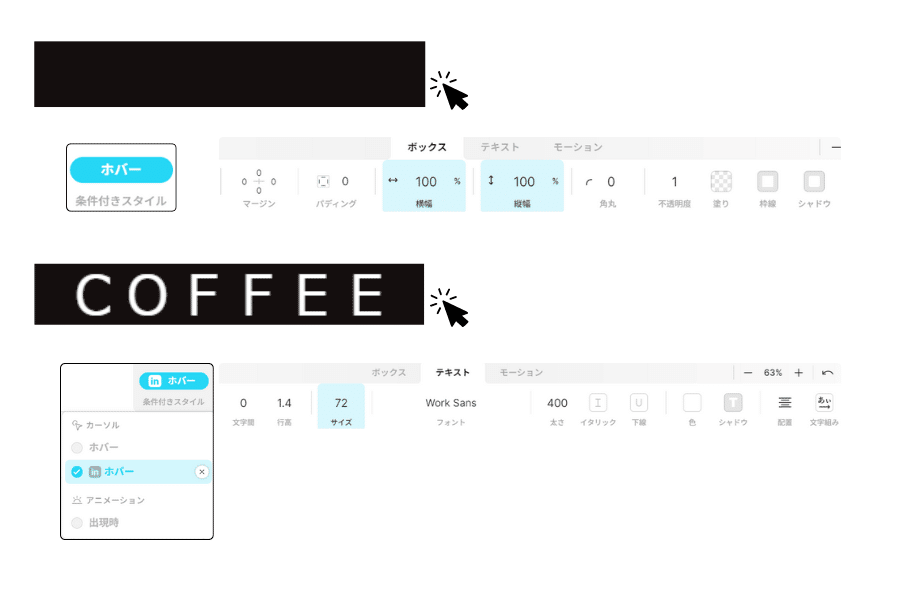
まずは条件付きスタイルで「COFFEE」の文字の背景ボックスを、ホバー時に横幅が100%になるように設定します。
そのあと文字ボックスを選択すると、(in)ホバーが設定できるようになります。
文字を大きくしたいので元のサイズ「40px」から「72px」に設定すると終わりです。
ホバーのアニメーションは楽しいですね。
今日はホバーすると文字が大きくなるアニメーションでした。
ではまた明日、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
