
アニメーションを極めるための14日目(黒い画面から文字と写真が出てくるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
久しぶりの投稿になっておりました…。
最近はココナラに出店するための準備や、営業のためのポートフォリオ作りを優先していたため、アニメーションのアウトプットができていませんでした。
やっとココナラに出店できたので、ぜひ気になる方はご検討ください🙇♀️
https://coconala.com/services/3251602
また再開していきます!どうぞよろしくお願いいたします♪
さて、今日は黒い画面から文字と写真が出てくるアニメーションです。
ファーストビューでローディング風のアニメーションってかっこいいですよね。笑
黒い画面から文字と写真が出てくるアニメーション

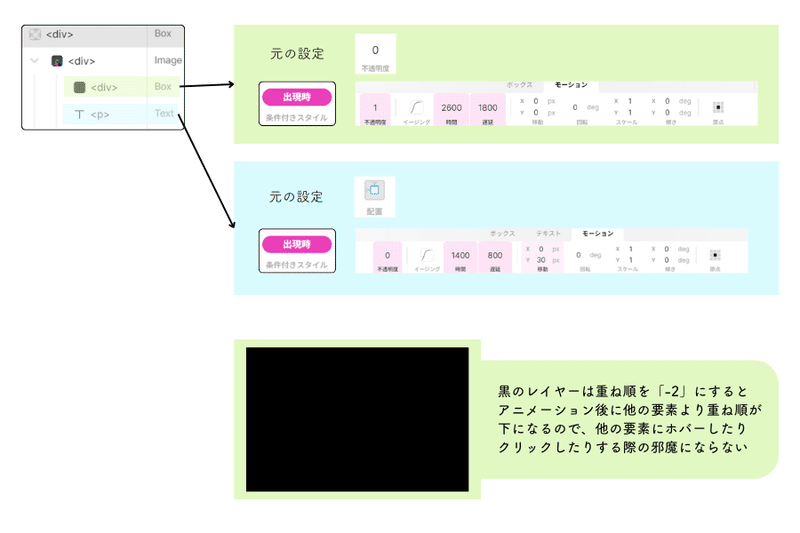
まずひとつのボックス内に写真を配置します。
そのあと写真の上に黒塗りボックスと文字を配置します。
今回は文字ボックスを固定にしちゃったのですが、黒ボックス固定でも大丈夫です!(というか実装するときはそっちの方がいいかも…)
あとは設定時の画像にも書きましたが、もし実装場面で使うとき、下にリンクやホバーなど他の要素がある可能性が高いので、重ね順をマイナス数値(要素分)にすると影響しなさそうです。
文字の出現を工夫すると更にローディング風になってかっこいいデザインになりそうですよね。
ちょっと簡単にしちゃったので、またローディング風の文字の出現でアニメーションを作ってみようと思います。
それでは今日は黒い画面から文字と写真が出てくるアニメーションでした。
ではまた明日、よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
