
3回目 PLATEAUのobjファイルをTouchDesignerに入れて建物のデータの位置を経度緯度で合わせる
この記事は国土交通省ProjectPLATEAUの2023年度開催、
PLATEAU Hands-onの資料をnote用にまとめたものになります。
全4回に分けてnote記事にします。
よろしければ、合わせて解説動画もご覧ください。
この記事は2回目の記事の続きとして書いています。
2回目の記事(PLATEAUのobjファイルをTouchDesignerに入れて建物のデータを中心に合わせる)と合わせてお読みください。
2回目の記事
目次
PLATEAUとは?
PLATEAUのデータで扱われる平面直角座標系について
平面直角座標の調べ方について
TouchDesignerに平面直角座標を入力
1、PLATEAUとは?
国土交通省が主導する、日本全国の3D都市モデルの整備・活用・オープンデータプロジェクト
https://www.mlit.go.jp/plateau/
全国沢山の都市データがあり、商業利用も無料でOK!
研究や開発で多く使われているけど、コンテンツ制作の分野でも使えるし、
個人的にはコンテンツでの使用事例がドンドン増えてほしいと考えてます。
2、PLATEAUのデータで扱われる平面直角座標系について
第二回でobjデータを読み込んだ時に、データは中心から離れた位置にインポートされました。これは、objデータの座標が平面直角座標で作られてるためです。

では、平面直角座標系とは何か?
地図の座標で慣れ親しんでるのは「経度緯度」だと思うのですが、経度緯度は位置によって長さが変わってきます。
例えば、
赤道では経度1度につき111kmだが、
北極点では経度1度につきで0mになり、1度あたりの距離が変化し、3Dソフトの中では使いにくい値になっています。

そこで、PLATEAUのobjデータは平面直角座標系と呼ばれる、3Dソフトの中でも使いやすい値を使っています。
平面直角座標は球体を平面に直した時の歪を受けにくくするため、地域毎に中心点をきめて、その中心点からの距離の値になります。
日本国内でも19か所の中心点が設けられています。
東京は9系になり、他の地域は下記のリンクで調べる事ができます。
3,平面直角座標の調べ方について
平面直角座標の調べ方は、
①対象位置の緯度経度を調べる
②変換サイトで経度緯度→平面直角座標に変更する
の2工程だけで簡単に調べる事ができます。
①対象位置の経度緯度をしらべる
GoogleMapで対象位置にピンを立てて、ピンを右クリックすると経度緯度が表示されます。

また、表示された、経度緯度をクリックすると、自動的にクリップボードに保存されるので、メモ帳などに値を貼っておきましょう。
②変換サイトで経度緯度→平面直角座標に変更
国土地理院の平面直角座標への換算ページへ
「緯度経度 平面直角座標 変換」でググるとすぐ検索できます。
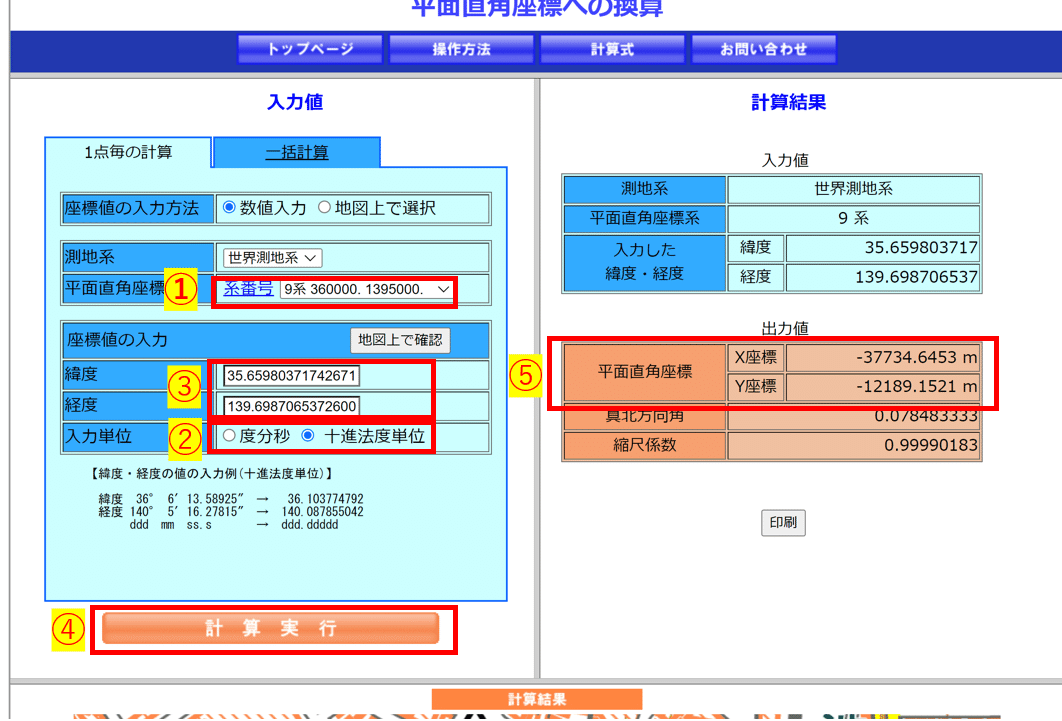
あとは、系番号・入力単位・緯度経度を入力するだけですぐに平面直角座標を割り出してくれます。

①測地系の系番号を9系に指定
②の入力単位を十進法度単位に設定
③先ほどの緯度経度を入力
緯度=35.65980371742671
経度= 139.69870653726002
④計算実行を押す
すると、
⑤平面直角座標の値が出力されます。
x座標=-37734.6453 m
y座標=-12189.1521 m
これで、平面直角座標を求めることができました。
4,TouchDesignerに平面直角座標を入力
平面直角座標のxとyの値をそのまま、TouchDesignerに入れると、objデータはまた、変なところに行ってしまいます。
これは、平面直角座標のxとyの値が地図やTouchDesignerとは違うためにおこります。

xやyの概念の違いの理由や、対処方法の仕組みについては、ややこしくなるので割愛させていただき、TouchDesignerの入力方法のみ説明します。

①Rotateの rx に -90
②Transform Order をTranslate Scale Rotate に変更する
あとは、
平面直角座標のyの値に-1をかけた値を、Translateの tx に入力
平面直角座標のxの値に-1をかけた値を、Translateの ty に入力
渋谷109の平面直角座標は
x座標=-37734.6453 m
y座標=-12189.1521 m
だったので
TouchDesignerに
tx = 12189.1521
ty = 37734.6453
を入力すると、渋谷109が中心付近にきます。

以上です。
PLATEAUは通常使っているobjデータとは違うルールで動いているので、それを理解するまでは少し面倒ですが、一度理解すると、とても手軽に使えるようになっています。皆様もぜひ使ってみてください。
TouchDesigner × PLATEAU 全4回のリンク
本件に関するお問い合わせは
info@imgee.tokyoまでお気軽にご連絡ください
この記事が気に入ったらサポートをしてみませんか?
