noscriptタグとは?JavaScriptが無効である場合にのみ表示されるタグ(niigatabaseにも使用しています)
サイトはこちらniigatabaseをご参考にしてみてください。
Webサイト制作やWebサイト開発を行っているときに
ブラウザの種類や設定により、JavaScriptが無効である場合にのみ、表示させたいものがある場合どうすればいいの?
と思うことがあるかもしれません。
ここでは、そういったときに使うnoscriptタグの
・基本的な使い方
・noscriptの内容を検索エンジンはどのように扱うか
について解説します。
是非参考にしてみてください。
noscriptタグとは
noscriptタグの読み方
noscriptタグは「ノースクリプト」タグと読みます。否定の「ノー」+台本や脚本という意味を持つ「スクリプト」を合わせた単語です。
プログラムに関した文章でのスクリプトは「プログラム言語によるコンピュータへの命令が書いてある文章」というような意味で使われます。
noscriptタグの説明
noscriptタグは、導入文にもある通りscriptタグが動作しない場合にのみ表示されるタグです。
様々なブラウザで、JavaScriptを無効にすることが出来ます。理由は様々ですが、セキュリティ上の理由でJavaScriptを動かさない場合が多いようです。
noscriptタグで利用できる属性
noscriptタグでは、グローバル属性のみ利用可能です。
グローバル属性はすべてのHTMLタグで利用できる属性です。
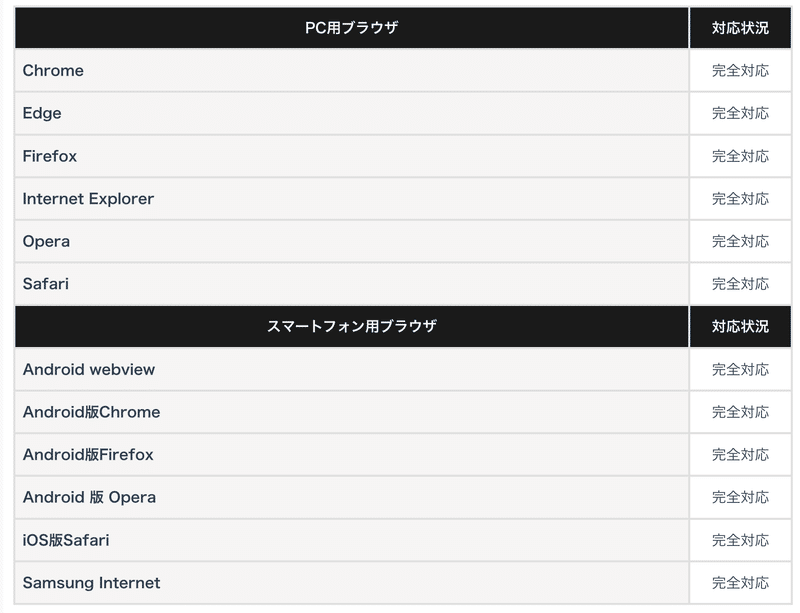
対応ブラウザ

noscriptはJavaScriptが動作しないときにだけ表示されるタグです
noscriptの使い方
noscriptタグは下記のように記述します。JavaScriptが有効であり、scriptタグが動作しない場合のみ表示されます。
<html lang="ja">
<head>
<script src="./sample.js" type="text/javasccript"></script>
</head>
<body>
<noscript>
<span>JavaScriptが無効である場合のみ表示されます</span>
</noscript>
</body>
</html>上記の場合、JavaScriptが有効である場合にはsample.jsに記述したスクリプトが動作し、noscriptタグに書かれてある内容は表示されません。
ただし、ブラウザでソースを見るなどをするとnoscriptタグの内容は見ることが出来ます。
noscriptタグは、bodyタグ内に記述する
noscriptタグは、基本的にはbodyタグ内に記述します。
JavaScriptタグが無効となっている場合に表示されるだけです。下記のように、違うスクリプトを読むようにしようとしても、スクリプト自体が動作しないので意味がありません。
<html lang="ja">
<head>
<script src="./sample.js" type="text/javasccript"></script>
<!-- 下記のような記述は動作しそうですが、動きません -->
<noscript src="./noscript.js" type="text/javasccript"></noscript>
</head>
<body>
<noscript>
「JavaScriptが無効です」のような文章を記述します。
</noscript>
</body>
</html>MEMO
noscriptタグはbodyタグ内に記述する
noscriptタグの内容は検索エンジンは無視する
noscriptタグの内容は検索エンジンは無視します
Googleは以前からnoscriptタグ内のコンテンツを無視するようにしているようです。
検索エンジンが今ほど高機能でない時代には、検索キーワードを様々な方法でHTML内に記述する手法がありました。
noscriptタグの中身はユーザーには見えないが、検索エンジンには見えるという点を利用されてきたのでGoogle側が対応済みです。
むしろ、キーワードを列挙した意味のない文章である場合、価値あるWebページではないというマイナス評価もありうるのですが、詳細は公表していないためわかりません。
例外として画像タグは検索エンジンがインデックスします
Webページが画像を読み込む際の手法として、Lazy Loadという方法があります。
これは、Webページを最初に読みこむ際には画像をロードせずに、実際にスクロールして見える範囲に入る時に読み込む方法です。
これにより、Webサイトを最初に表示する速度が速くなり、ユーザーにとっては便利なことに当たります。
しかし、検索エンジンがWebページを評価する際にはスクロールなどはしないため、画像が無いことになってしまいます。
そこで、noscriptタグでその画像URLを記述しておくと、検索エンジンは画像があるという評価をします。
注意
将来的にはGoogleのエンジニアが必要なしと判断したら、読み込まなく可能性があります。
各種ブラウザでJavaScriptを無効にする設定
各種ブラウザは、デフォルトではJavaScriptが有効であるため無効の時の動作を確認するには下記のような手順でJavaScriptを無効にする必要があります。
Chrome
設定メニューから[設定]-[プライバシーとセキュリティのサイトの設定]-[コンテンツのJavaScript]にて許可のチェックを外す
Edge
設定メニューから[設定]-[Cookieとサイトのアクセス許可]-[JavaScript]にて許可のチェックを外す
Firefox
ブラウザのアドレスバーで「about:config」と入力しEnterを押す。
危険を承知のうえで使用するボタンをクリック。
javascript.enabledと入力する
右側のアイコンをクリックするとtrue/falseが入れ替わるのでfalseにする
Internet Explorer
インターネットオプションから[セキュリティ]-[レベルのカスタマイズ]-[スクリプト]-[アクティブスクリプト]の設定を、無効にする。
Opera
Privacy and settingsをクリック
プライバシーとセキュリティーでSite Settingsをクリック
JavaScriptのAllowedを無効にする
Safari
設定メニューから[設定]-[Safari]-[詳細]を開きJavaScriptをオフにする。
まとめ
いかがでしたでしょうか。
noscriptタグを利用すると、JavaScriptが動作しないときにだけ表示させる内容を記述することが出来るようになります。
開発するWebページが、JavaScriptが動作する前提である場合などにはこのタグを使いユーザーにお知らせしてください。
この記事が参考になれば幸いです。
以下の記事を参考にさせていただきました!ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
