
【YMM4】誰でも簡単にできるトランジションのやり方3選!
トランジションはシーン切り替え時に入れるエフェクトや映像のことです。
今回は「YMM4だけでできるトランジションのやり方」について解説していきます。
トランジションとは?
トランジションは以下のように画面が切り替えを自然に行えるエフェクトや素材などを指します。
https://ikuriblog.com/wp-content/uploads/2022/08/effect-1.gif
トランジションを入れることでシーンの切り替えがスムーズになり、視聴者にもストレスなく動画を楽しんでもらうことができます。
YMM4のインストール&ダウンロード
まずはYMM4をインストールします。
以下のサイトから「ゆっくりMovieMaker4をダウンロード」をクリックでダウンロードしてください。
https://manjubox.net/ymm4/
任意の場所に解凍して、「YukkuriMovieMaker.exe」から起動が可能です。
アップデートが表示された場合は、更新してください。
トランジションに使う素材の準備
今回は画像を切り替えるときにトランジションをかけてみます。
画像はフリー素材などから、お好きなものを2つ用意してください。
以下のサイトから商用利用可能の画像を検索できます。
YMM4でできるトランジション
YMM4単体で作れるトランジションは以下の通りです。
フェードイン・フェードアウト
場面切り替え
トランジション動画
フェードイン・フェードアウト
フェードイン・フェードアウトは映像を徐々に映したり、消したりするエフェクトです。
まずYMM4に画像素材を取り込みます。
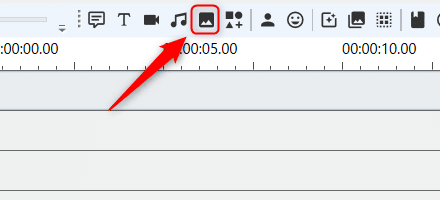
タイムライン上部にある画像アイコンから、画像を取り込んでください。

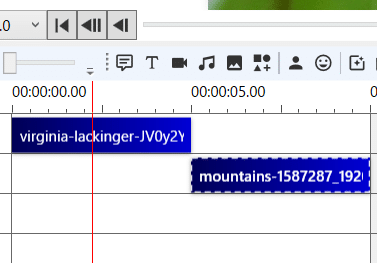
タイムライン上にレイヤーをずらして並べます。(同じレイヤーでも可)

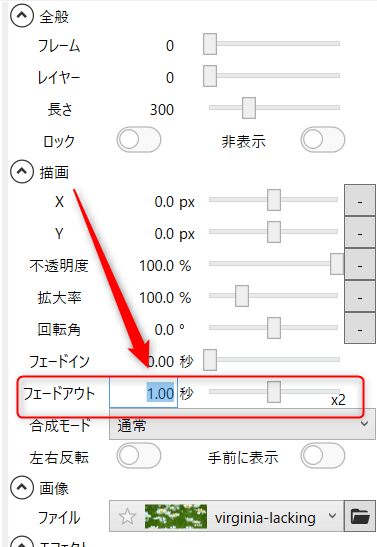
左側の画像にフェードアウトをかけていきます。
画像を選択した状態で、右側の設定から「フェードアウト」を1秒に設定してください。

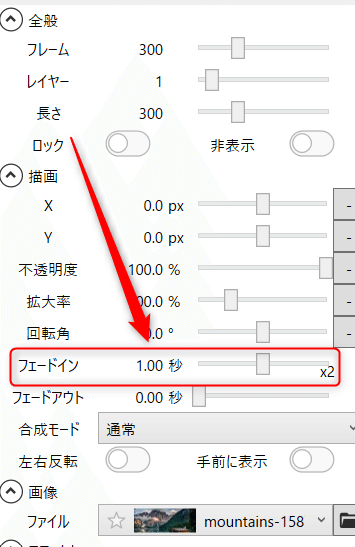
次に右側の画像の「フェードイン」を1秒に設定します。

こうすると画像切り替えのときに、画像がフワっと表示されます。
https://ikuriblog.com/wp-content/uploads/2022/08/Animation.gif
フェードイン・フェードアウトはシンプルですが、違和感なく素材をつなげることができます。
なお、秒数を変えれば、エフェクトがかかる長さの変更が可能です。
作る動画の内容に合わせて、設定を変えてみてください。
場面切り替え
エフェクトの「場面切り替え」という効果を使って、さまざまなトランジションを作れます。
こちらは画像単体でも設定が可能です。
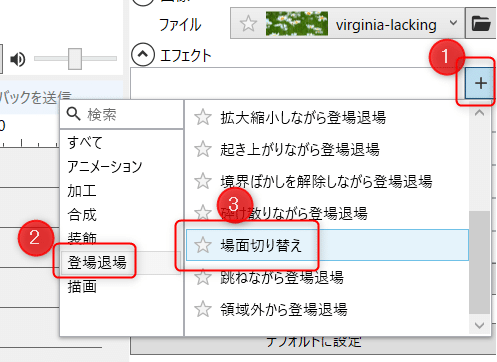
まず画像を選択した状態で、右側メニューの「エフェクト」に「場面切り替え」を追加します。
「+」ボタン
登場退場
場面切り替え

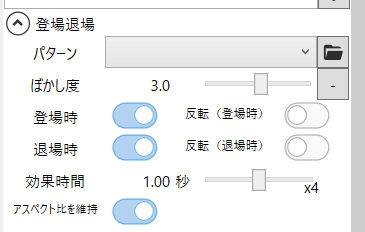
次にパターンやぼかし度などを設定していきます。

パターン:エフェクトの種類
ぼかし度:エフェクトのかかり具合
登場時:素材の最初にエフェクトがかかる
退場時:素材の最後にエフェクトがかかる
効果時間:エフェクトをかける時間
アスペクト比を維持:長辺と短辺の比率を維持
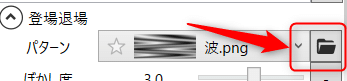
パターンを「ワイプ横」にして、他の設定はそのままにすると、以下のようなエフェクトがかかります。
https://ikuriblog.com/wp-content/uploads/2022/08/%E3%83%AF%E3%82%A4%E3%83%97%E6%A8%AA-1.mp4
パターンによるエフェクトの違い
パターンを変えるだけで、いろいろな演出ができます。
ワイプ縦:https://ikuriblog.com/wp-content/uploads/2022/08/%E3%83%AF%E3%82%A4%E3%83%97%E7%B8%A6.mp4
四角:https://ikuriblog.com/wp-content/uploads/2022/08/%E5%9B%9B%E8%A7%92.mp4
円:https://ikuriblog.com/wp-content/uploads/2022/08/%E5%86%86.mp4
時計回り:https://ikuriblog.com/wp-content/uploads/2022/08/%E6%99%82%E8%A8%88%E5%9B%9E%E3%82%8A.mp4
パターンの素材を増やす方法
吉里吉里Zやニコニ・コモンズなどから、フリー素材をダウンロードできます。
吉里吉里Zの素材は、下記サイト「吉里吉里2」にある「translib2.lzh」をダウンードしてください。
ニコニ・コモンズでは「場面切り替え」などで検索すれば、該当する素材が出てきます。
ダウンロードした素材は「YukkuriMovieMaker4\Resources\Transition」のフォルダ内に追加します。
パターンの横にあるフォルダアイコンからも開けます。

YMM4を再起動すると、ダウンロードした素材のパターンが追加されているはずです。
例)右渦巻き:https://ikuriblog.com/wp-content/uploads/2022/08/%E7%84%A1%E9%A1%8C.mp4
動画素材を使ったトランジション
こちらは動画素材を使ったトランジションのやり方です。
まずニコニ・コモンズからトランジション用の動画素材をダウンロードします。
今回はこちらの素材をお借りしてトランジションを作りました。
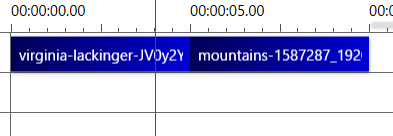
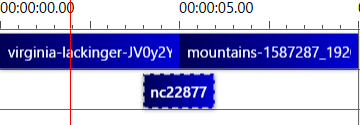
まずこのように画像素材を並べます。

次に画像素材のつなぎ目に合わせて、下のレイヤーに動画素材を追加します。

これだけでもトランジションとして機能する動画素材もありますが、今回の素材は「クロマキー」で緑色の部分を分離させる必要があります。
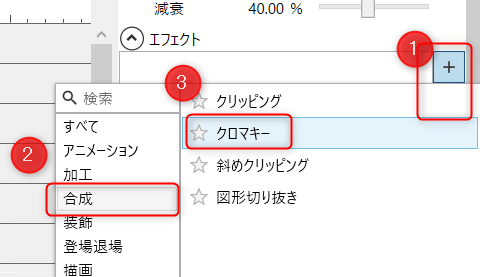
動画素材を選択した状態で、「エフェクト」に「クロマキー」を追加してください。
「+」ボタン
合成
クロマキー

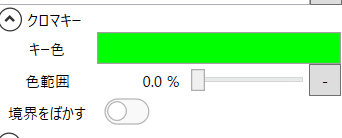
次にクロマキーの設定です。
キー色:分離させる色の指定
色範囲:クロマキーをかける範囲
境界をぼかす:クロマキーと接してる部分のぼかし
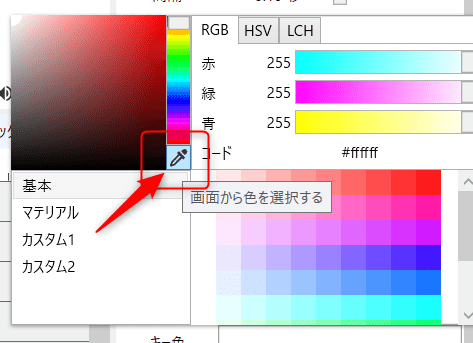
キー色はスポイトを使うと簡単に色を指定できます。
取り除きたい色が表示されている位置に、バーを移動してください。

画面上から、分離させたい色をスポイトで取得します。

ポインターが変わるので、分離させたい色の上でクリックすればOKです。

キー色が分離させたい色と同じになっていれば問題ありません。

あとは「色範囲」や「境界をぼかす」で色の除去具合を調整してください。
今回の素材は色範囲100で境界をぼかすもチェックで良いと思います。

これで再生すると以下のようなトランジションが作れます。

トランジションのやり方まとめ
今回はYMM4で簡単にできるトランジションのやり方について、3つご紹介いたしました。
トランジションは工夫次第でさまざまなものが作れます。
別のエフェクトを使い、自分で作る人などもいるので、動画に合わせていろいろ試行錯誤してみてください。
この記事が気に入ったらサポートをしてみませんか?
