
Photo by
anc8
マウスホバー時見た目を整える(Rails)
今日は主にマウスホバー時の見た目の調整を行なった。
主な調整を以下のGIFにまとめる。

ここでは、
・お気に入りにマウスホバーしたときに影をつける
・全ての要素にマウスホバーした際、横幅いっぱいに影をつける
・タブにマウスホバーしたときに青の下線をつける
の実装が行われている。
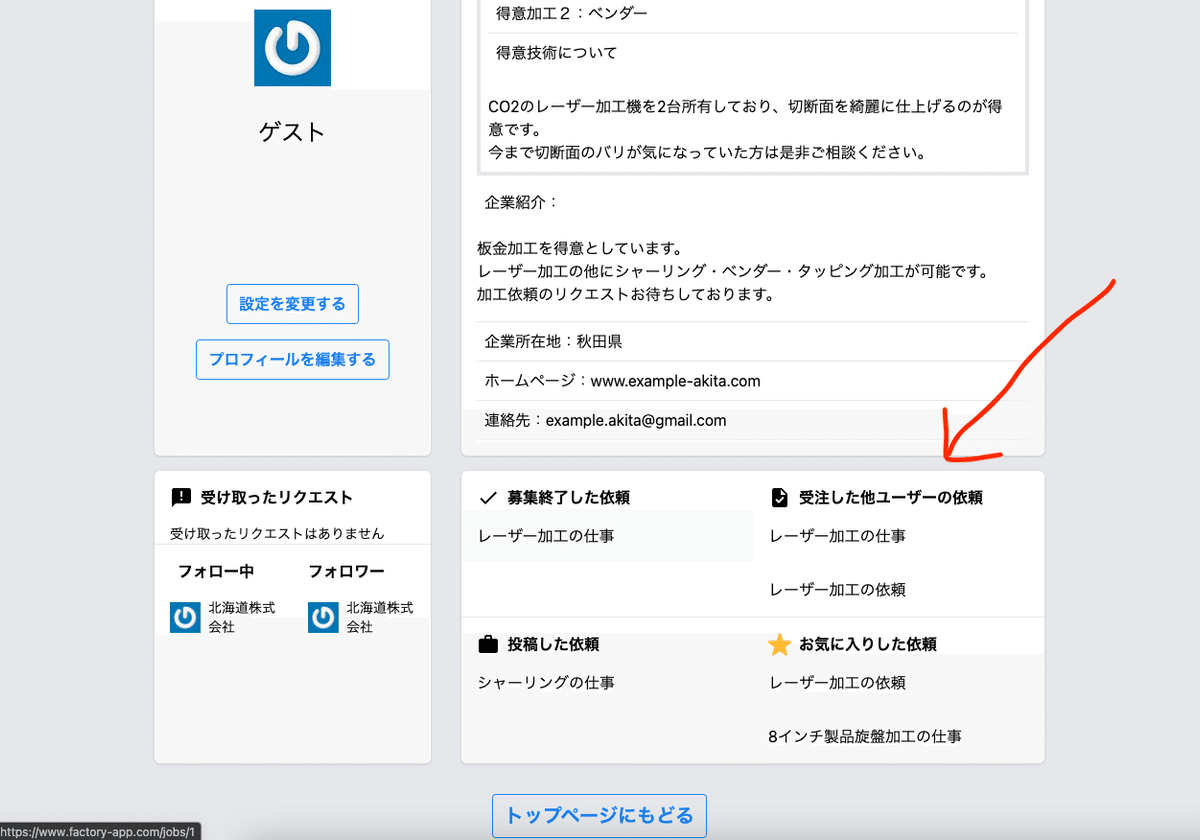
ユーザーの詳細画面にも実装したが、ややごちゃごちゃした印象になってしまったので、以下のようにタブにしてまとめた。

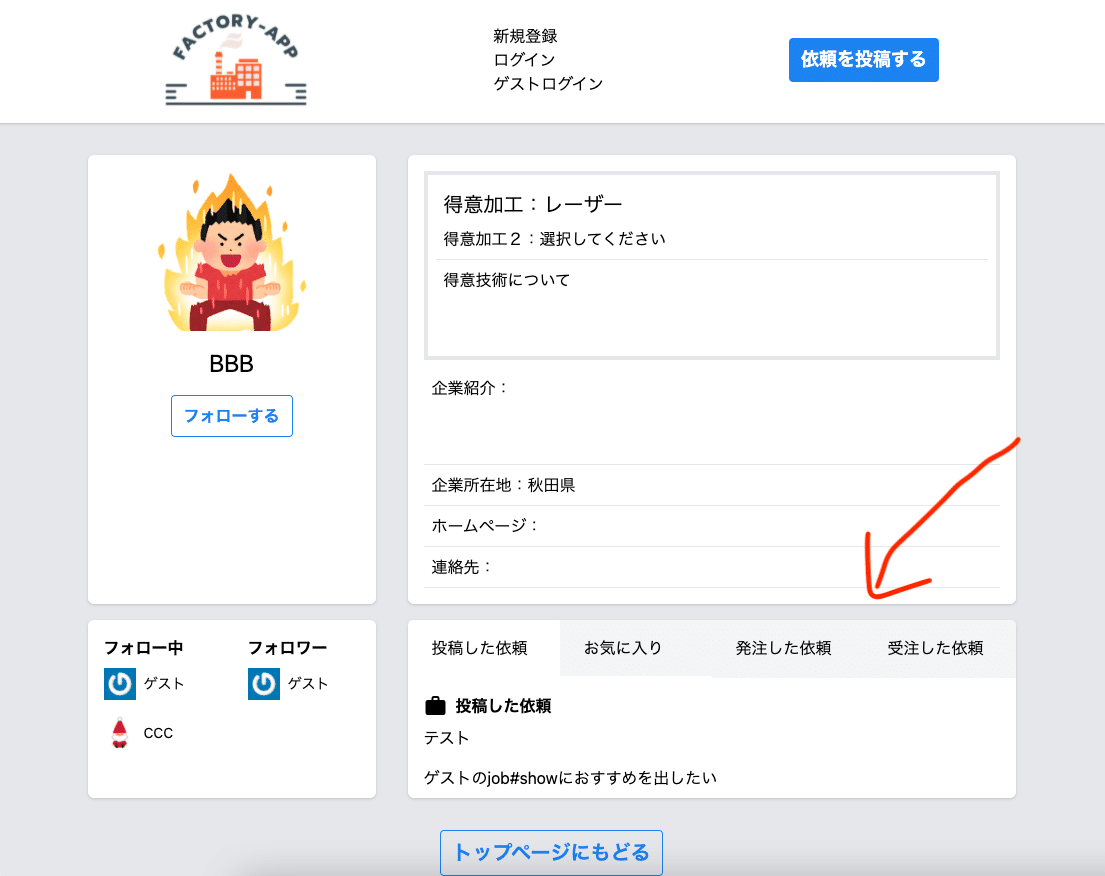
↓以前のユーザー詳細画面

タブは非同期通信で切り替えたいので明日はこの実装を行う。
まとめ
マウスホバーを追加するだけで完成度が高く見えるのが不思議なところ。
3日前からマウスホバーやそれ以外のHTMLの修正を行なっているが、日に日に改善点が浮かび上がってきている。
見た目でマイナスの印象にならないように、明日も時間をかけて見た目のアップデートを行なっていきたい。
この記事が気に入ったらサポートをしてみませんか?
