
デザイナー1年目で学んだ5つのこと
少し投稿が遅れましたが、今年の8月から社会人2年目がスタートしました。
未経験のデザイナーとしてweb制作会社ベイジに入社し、この1年でどんなことを学んだのか軽く振り返ろうと思います。
まず今の会社は下北沢にある社員14人の会社。関わらせていただいた案件は「BtoBサイト、コーポレートサイト、業務アプリケーション」などです。
最近はベイジ制作ワークフローで言うと設計〜制作までを担当しています。

この記事ではwebサイトの設計やデザインなど普段の仕事を通じて、今後、他の職種に就いても、似たようなことが言えそうというものを実体験を元に5つにまとめてみました。
来年から制作会社や事業会社でデザイナーになられる方や、未経験でデザイナーへ転職される方などのお役に立てれば嬉しいです。
1. スキルがなければ王道から紐解く
2. 相手に質問するときに考慮したいポイント
3. 知識や経験不足による偏った判断
4. 顧客は神様ではなくビジネスパートナー
5. 仕事における普遍的価値を意識する
1. スキルがなければ王道から紐解く
入社後「自分の好きなwebサイトを模写をするといいよ」と代表から言われました。模写はデザイナーに限らず、その道を極めようとする職業であれば共通するそうです。
有名な話でゴッホの模写話もありますが、歌手は有名な人の曲をカバーする、料理人は最初は王道レシピを見てから作るなど、最初は真似から始めることは職業関係なく共通することかもしれません。いきなり特定の分野で力を発揮できる人はごく僅かで、基礎力がずば抜けている人とのこと。
もちろん実務経験が数年ある場合は、蓄積された知見があるので、模写をしなくてもデザインを見るだけで作りを理解できたり、自分のデザインへ取り入れることができると思います。しかし、経験が少ない場合は、模写を通して最適化されている王道から紐解いていくと、自分なりの知識となり、指標ができてくので効率がいいと考えています。
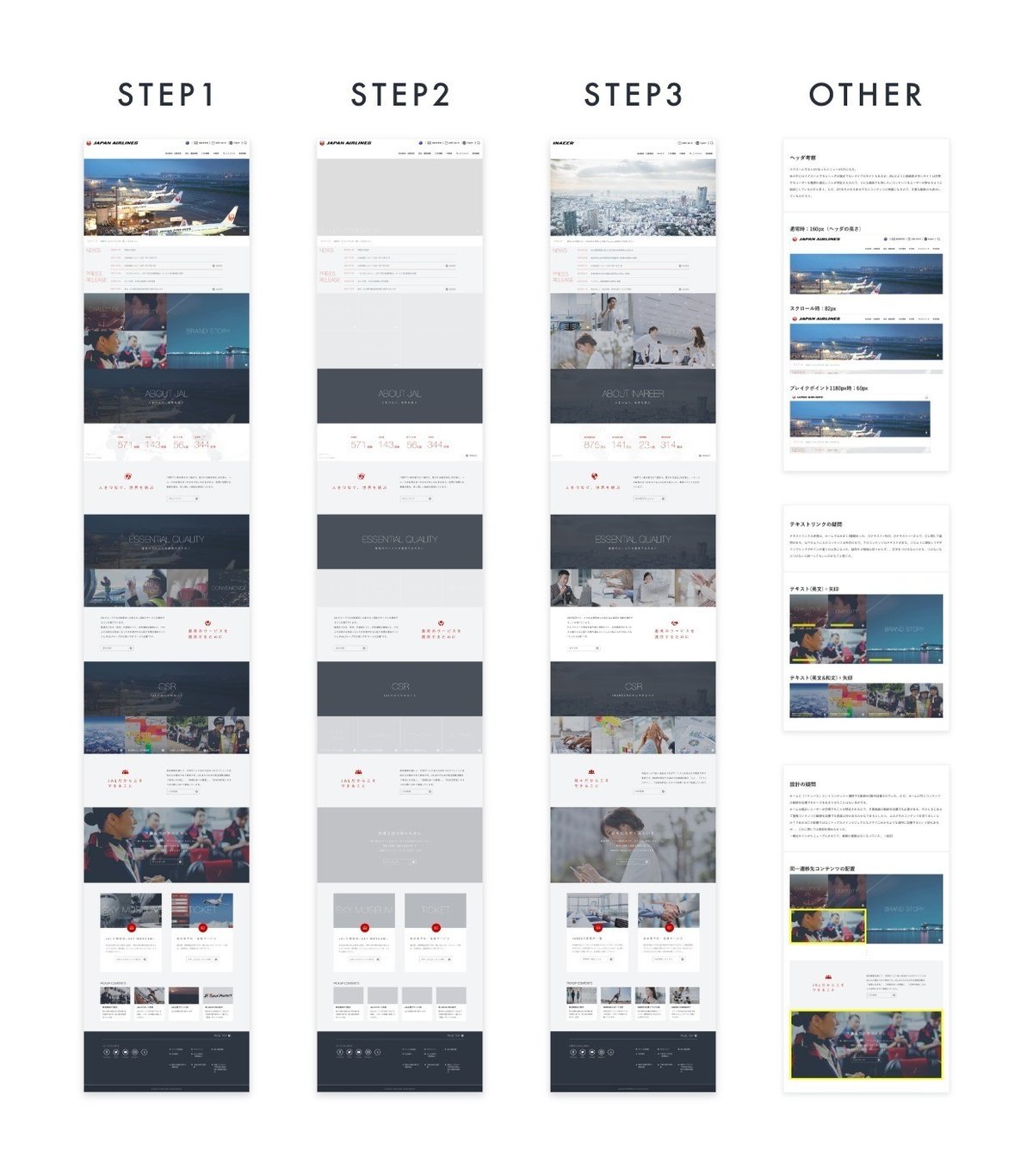
webサイトの模写は以下のステップで進めています。
・STEP1 webサイト選定
・STEP2 UIパーツ模写
・STEP3 架空企業アレンジ
STEP1は、実際の業務で手を動かせるようにするため、自社案件に近しいサイトで模写したいものを選びます。STEP2は、デザインの作りを理解するため、UIのパーツのみ模写していきます。写真などは無しでグレーボックスなどで置き換えて、共通項や一定のルールがないか詳しく見ます。STEP3は、webサイトで重要な写真選定の練習をするため、架空の企業を設定します。それに伴いコピーを作り写真を選び仕上げます。
実際に入社して最初に模写したのはこちらのJAL企業サイトです。(今はリニューアルされて一部デザインが変わっています。)

ただ、この手順をフルにやっていると1つ模写を仕上げるのに割と時間がかかります。最近は担当案件の参考サイトを2,3個ピックアップして、STEP3の架空企業をその案件と想定して模写をしています。コピーや写真選定は余裕があればやる程度です。また、webサイトに限らず雑誌模写も学びがあったりするので、まずは王道から紐解き、スキルアップしていきたいです。
2. 相手に質問するときに考慮したいポイント
とある日、社内の人にYes/Noだけ求める質問ではなく、漠然とした質問をすることがありました。その際に質問の前提や意図や目的を端折ってしまい、相手から「質問に対してどう答えていいかわからない、何を期待されて質問されてるのかわからない」と言われたことがあります。
これはコミュニケーションの問題で、相手が質問の文脈を理解する足掛かりがないと、質問自体が意味がわからないものになることがあります。また、そこに自分の考えもないと、質問に質問が返ってきて無駄なやりとりが発生し、相手の時間を奪うことに繋がります。
上記は社内のチャットで質問した場合ですが、メールや会話でも同じようなことが言えます。なので相手に質問をする際は、
・質問をする前にきちんと話のポイントを整理する
・どうすれば相手は最小限の手間でジャッジできるか考える
・どういう質問が相手にとっては応えやすいか考慮する
この3つのポイントを踏まえ質問するよう心がけています。
一方、いくら気の利いた質問だとしても、1000文字の長い文章や、説明に10分もかかると途中で相手はうんざりしてしまいます。丁寧すぎる説明がいいとは限らず、ときには「いただきます」「おります」のような過剰な尊敬語や謙譲語も不要だと学びました。
いかに端的に、伝えなければならないことを伝えることができるか。相手の誤読を防ぐためにも、コンパクトに、簡単に、端的にまとめることを今後も意識してコミュニケーションを取っていきたいです。
*上記と少し似ていますが、会社の日報で、相手が理解しやすい説明ってどんなものなの?と書いています。よろしければこちらもご覧ください。
3. 知識や経験不足による偏った判断
設計やデザインのフィードバックを社内でもらうときに「それって一般的なUIなの?」と言われたことがあります。これは単に一般論や大多数の人に合わせなさいという話ではありませんでした。
当時の私は、単に「一般的なUIや操作方法だとユーザーは使いやすいからいいのだろう」と捉えていました。なので、一般的を探るべく他のサイトはどうなのかとむやみやたらにUIを調査。(以下の写真がそのときの資料です)

しかし、この調査から導かれる答えが必ずしも手がけるサイトへ反映する根拠とはなりませんでした。調査自体は表現の引き出しの母数が増えるということがメインで、ここで出た大多数のものや、成功している企業がやっているから取り入れようと安易に結論を出すのはよくないと聞きました。
問いかけの根底にあったのは「ターゲットユーザーのメンタルモデルはどこにあるのか、その上でどう判断するのか」ということ。もちろん、戦略フェーズでは、リサーチやデータ収集は入念に行うものの、いつもユーザーに直接ヒアリングできるわけではなく、またそのデータが確実に有益であるとも限りません。
そこで、自分の推測が必要になってきます。その時に「私はこう思う」ではなく「おそらく多くのユーザーはこう思うのでは?」という判断が必要です。それが「一般的にはどうなの?」という質問でした。
ここで大事なのは、アイデアが浮かんだときに、それを肯定してくれることばかり考えると、固定観念の強いアイデアになってしまいます。会社ではよく、そのアイデアを批判されることを考えてと言われます。人間の判断は案外適当なので、もう一人の自分を作り出し、どういう不満がでるのか?その不満を解消するにはどういう対策を打てばいいか?考えること。
その精度をあげるためには、いろんな人の考え方や価値観を知る必要があります。私みたいに経験が浅い人が考える「おそらくユーザーの多くはこう思うのでは?」と導き出す答えは、そのような知識や経験が不足しているので、勝手な思い込みや偏った判断をしている可能性があるかもしれません。
社内の人に限らずだけでなく、ビジネスを中心で動かす経営者やキーマンなどの思考回路を幅広く知ることや、webサイトやアプリを使っているユーザーの基本的な思考回路を知ることも最優先と学びました。知識や経験不足による偏った判断をしていることも踏まえ、複数の視点と矛盾を受け入れつつ仕事をしていきたいです。
4. 顧客は神様ではなくビジネスパートナー
仕事をする上で、大事な要素として計画を立てることがあります。以前代表から「仕事の場合は、時間的制約があるため無尽蔵に試行錯誤ができるわけではない。この時間までにこれを終わらせるという計画の有無が、その人の仕事の質や、その人に対する信頼に直結する。」という話を聞いたことがあります。
とある案件で、webサイトの納品間際に、顧客から少し変わったUIの修正依頼がきました。そのときはスケジュール通りに仕事をして納品しなければと考えていたので、修正をして社内でタスク完了の報告。
しかし、報告のフィードバックとして、「それはただの御用聞き。おかしいと思ったところはきちんと顧客に説明すべき。会社として納期に間に合うようにwebサイトを作ることが仕事の意義とは全く思っていない」と言われたことがあります。結局その案件は納期を数日ずらさせていただき調整していきました。計画を立てることが大事といっても、計画通りに動くことは大事ではなく、想定外のことが起こるときのために、立てておくべきものと学びました。
もちろん世の中にはスピード重視の仕事もたくさんあると思います。ただ、webサイトでは「こういう仕様だったから」とか「こういうことをご要望されていたので」という、仕様や要望視点で進めてしまうと、結局それが利用者からすると使いにくいもの、無意味なものになることがあると思います。
打ち合わせに参加するとクライアントはユーザーのためにはどうすればいいのか?とユーザー視点で考えるケースが多いです。なので、決してユーザーが使いにくいものを作ろうとかは考えていないのですが、万が一いただいた要望で何かおかしいと感じたところがあれば、「こうしましょう」とか「こうしたほうがいい」と相談することは大事だと学びました。
このような経験から、クライアントは一緒にいいものを作っていくビジネスパートナーのようなものだと感じています。私ができるのは、ユーザーはこういう人でこういうことをしたがっているから、こういうデザイン、機能、コンテンツにした方が良いとか説明すること。「どうしましょう?」と顧客の顔色を伺うだけでは、いいものが作れないのかもしれません。
5. 仕事における普遍的価値を意識する
私は公務員の父を見て育ちました。なので、高校生の頃までは、1つの企業で定年まで働き、退職金をもらい、年金生活で残りの人生を過ごすのが当たり前だと思っていました。
しかし寿命が延び人生100年時代と言われる今。あの有名な企業に入れば安定だろうと言われていてもリストラもありますし、すべての職業・職種が10年、20年先も同じように存在するとは限らないと考えています。
以前、会社全体でベイジで働くことの意義について話がありました。代表から、冒頭に「いつか皆必ず会社を辞める日がくる。だから、どんな仕事や職に就いても生きていける普遍的な価値を身につけてほしい」という話がありました。
価値については今だから役立つ「一時的価値」と未来まで役立つ「普遍的価値」があるそうです。「一時的価値」は、私の場合だとUIデザインやPhotoshopなどツールの使いこなせるスキルなどで、学習しやすくすぐに身につき、量をこなせば上達するもの。一方「普遍的価値」は、論理的思考や、構造化能力など(会社では10個定義されています)で、抽象的で、量をこなしても上達しにくいもの。
例えば普段の業務で考えると、納品前にばたばた仕事をすることがあるとします。その際にただ目の前をタスクをこなすだけではなく、この経験で何が身につくのか?どんなスキルが身につくのか?と考えてみます。すると
・タスクの優先順位の考え方が身につく
無駄になる作業はしない、優先度が高いものは何か?逆にあとから対応しても大丈夫なものは何か?相手が重要と思っている箇所はどこか?と限られた時間だからこそ身につくことがある。
・自分で判断できるものは判断するべき
判断を下すときに細かい部分まで都度お客さん確認をとっていたら相手はこれもやるの?という具合にストレスになるし混乱を招きやすい。ここでは相手の合意を得なくてもいいタスクを見極めることが重要になる。
など、他にも様々なことが考えられます。
今はweb制作ですが、上記のことは他の仕事でも役立つ普遍的な価値なのかもしれません。ただ、これは普遍的な価値を身につけようと思って生じていることではなく、一時的価値の中に普遍的な価値が含まれる状況だと教えてもらいました。普遍的な価値だけ身につける仕事はあまりないと思うので、普段の仕事を通して、普遍的価値を感じるよう心がけていきたいです。
最後に
1年目で学んだことをいろいろと書きましたが、上記の学びは、身近に将来こうなりたいなという人たちがいるから得たことです。直近に必要なスキル以外にも、ビジネスマンとして最低限何ができないと、今後厳しいとか、逆にこういうポイントを抑えておくとキャリアを進めやすいなども教えてくれるので、今の環境に感謝したいです。
また、会社だけではなく、同じ業界やクライアントさんなど身近な方でも、尊敬する方はたくさんいます。私もいつかこうなりたいなという思いはもちつつ、ただ何事にも、自分にはできないと悲観的にならず、これからも仕事を楽しめたらいいなと思います。
