
【エン転職】求人閲覧フローでのUIデザイン考察
こんにちは。UIデザイナーのマスダです。
求人サイトの勝手にUIデザイン考察シリーズです。
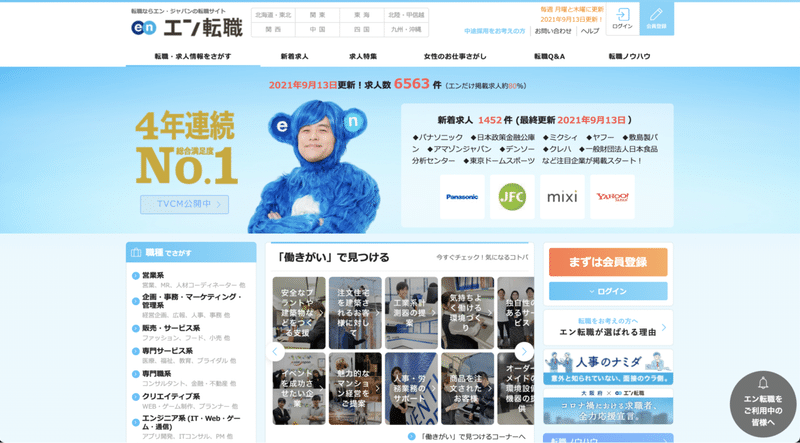
今回のUIデザイン考察の対象はエン転職です。
エンエンエエン♪エン転職〜♪のCMでおなじみの求人媒体です。

求人サイトを利用するときにまずはじめにユーザーが行う行動である、求人検索のフローに着目してUIデザインを見ていきたいと思います。
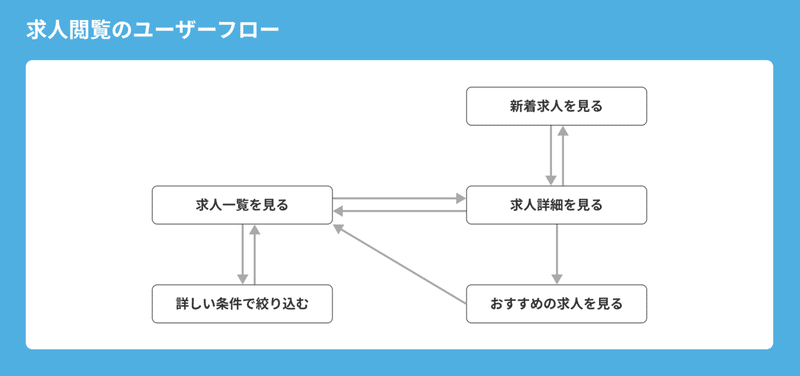
下記の図が求人を検索するときのユーザーフローです。

求人一覧を軸に、いろいろと検索条件を変更しながらたくさんの求人を見て自分にあった求人を探します。
特徴①検索条件変更のしやすさ
ユーザーは求人を探すときに、条件を何回も変更して自分に最適な求人を探します。そのため、求人一覧を見ているときに、検索条件の変更のしやすさはサイトの使いやすさに影響すると考えられます。

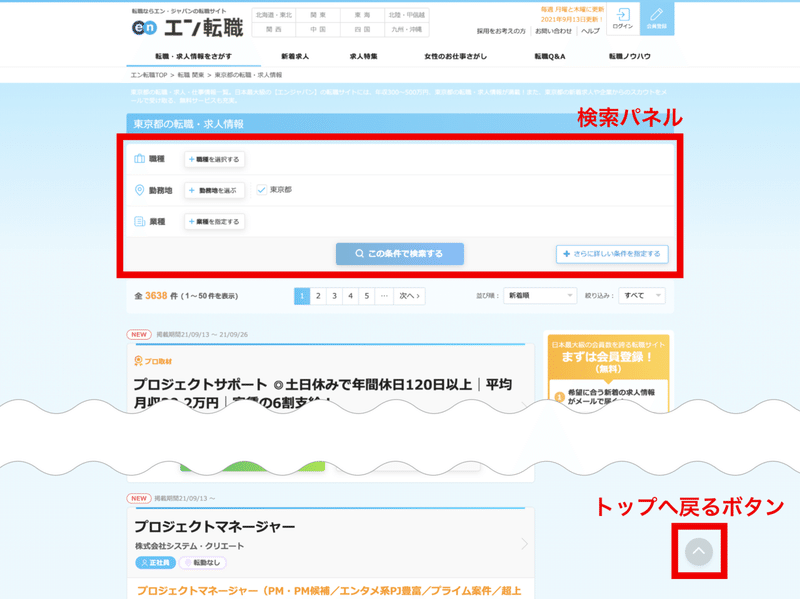
エン転職の場合は、ページトップに検索条件の設定パネルがあります。
求人を閲覧するために、ページをスクロールしていくと次第に設定パネルから遠ざかっていきます。
これだと、ユーザーはすぐに検索条件を変更することができません。
しかし、エン転職の場合は右下にトップへ戻るボタンを固定で表示させることで、ワンクリックでトップに戻ることを可能としています。
これにより、ユーザはすぐにトップの設定パネルへたどり着くことができ、検索条件を変更することが可能になります。
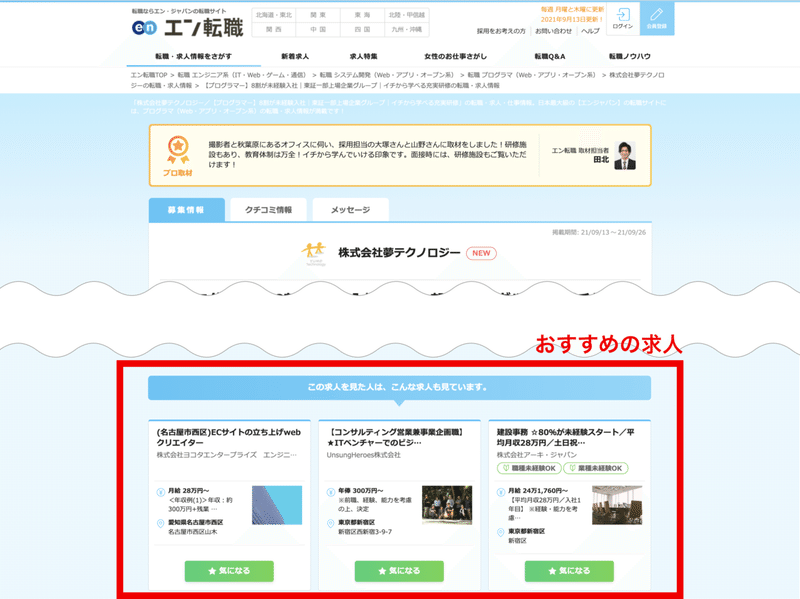
特徴②求人詳細におすすめ求人の掲載あり
ユーザーによりたくさんの求人を閲覧してもらえるように、求人詳細の一番下に、おすすめの求人を掲載しています。

「この求人を見た人は、こんな求人も見ています。」という見出しの付け方も一工夫あるなと思います。単におすすめという言い方ではなく、「この求人を見た人は」と付けることで、自分と同じ属性の人が見ているの?と少し興味を持ってもらうことが可能です。
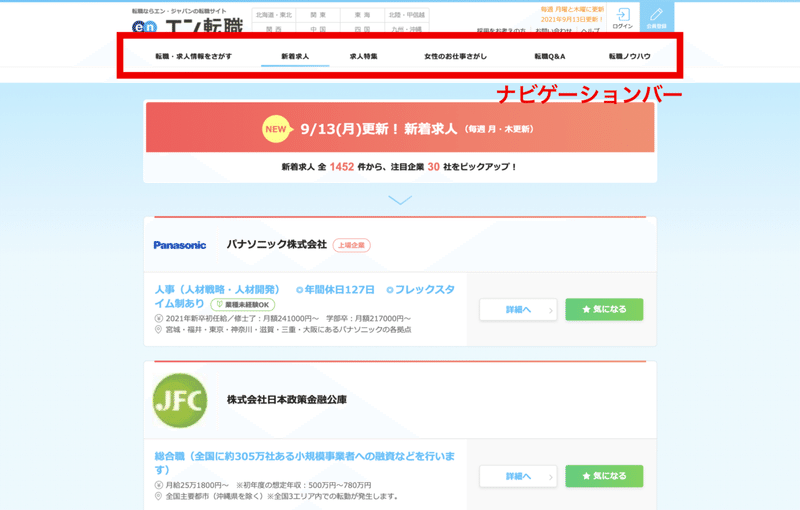
特徴③ナビゲーションに新着求人のタブを用意
求人サイトを何回も訪問していると、ただ求人を閲覧するだけでなく、新着の求人というところにユーザーの興味が移っていくと考えられます。
エン転職では、上部のナビゲーションに新着求人のタブが用意されています。

新着求人の画面に遷移すると、更新日が一番目立つようにレイアウトされていることがわかります。ユーザーが気になる情報の優先度にも配慮されているのかなと思います。
新着求人は、企業ごとにまとめて表示されています。
これは、単に求人を並べるだけだとユーザーがどの求人を見れば良いのか判断しづらいのが理由ではないかと考えます。
企業でカテゴライズされていれば、企業名である程度自分の興味のある業界の求人を探すことが可能です。
ーーーーーー おわり ーーーーーー
弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
