
【engage】ログイン前後でのトップページUIデザインの変化
こんにちは、UIデザイナーのマスダです。
今回のUIデザイン考察の対象はengageです。
2016年にリリースされたサービスで、求人媒体の中でも新人さんではないでしょうか。
engageを触っていると、ログイン前後でトップページのレイアウトが大きく異なるな〜ということに気づいたので、今回はログイン前後でのUIデザインの変化に着目したいと思います。
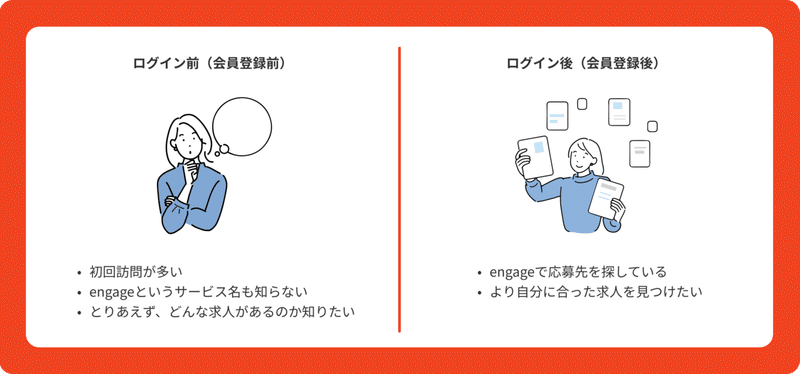
ログイン前後でのユーザーニーズの違い
ログイン後とログイン前のユーザーがしたいことは異なりそうです。

大きく違うところは、求人を見る目線だと思います。
ログイン前のユーザーは会員登録前のユーザーがほとんだと考えられます。また、初回訪問の割合も多くengageという求人媒体とは初めましての状態です。どんな求人があるのか、求人数は多いのかなど全く知らない状況です。そのため、求人数や自分の求めている求人がありそうかという点を重視してサービスに触れることとなります。
一方で、ログイン後のユーザーは、会員登録というハードルを乗り越えているので、ある程度engageを使用してみて、本格的に仕事の応募先を探している状況だと考えられます。つまり、より自分にあった求人はどの求人かという点を知るためにサービスを利用します。
ログイン前後でのトップページUIの変化

まずは、ヘッダーの構成要素に違いが見られました。
これは一般的にどの求人媒体でも見られる変化かと思います。ログイン後には使える機能も増えます。そのため、よりユーザーが頻繁に使うであろう機能を、ヘッダーという一番アクセスしやすいところに設置しています。

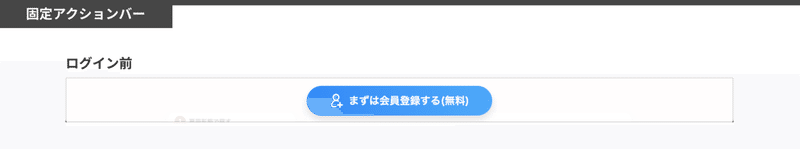
ログイン前は、画面下に固定で会員登録を促すボタンが設置されていました。これも比較的よく見られるパターンかと思います。
求人媒体のビジネスモデルとして、会員数というのは重要な数字なので、会員登録の導線を増やして会員をできるだけ獲得しようとしています。

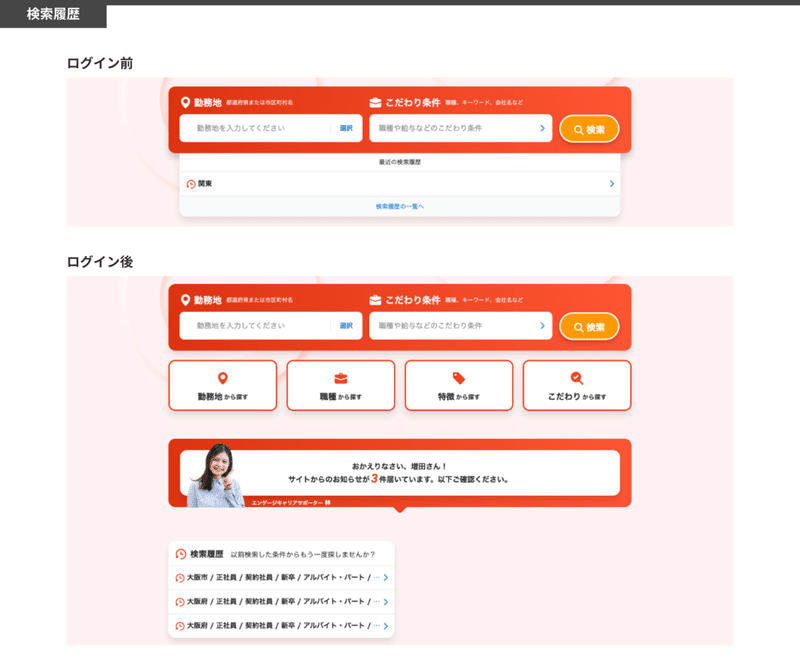
検索履歴の表示の仕方にも違いが見られました。
ログイン前は検索ボックスの下に表示されているのに対し、ログイン後はお知らせとして表示されています。
検索のしやすさとしては、検索ボックスの下にある方が導線としてわかりやすいので良いかなと思います。
しかし、ここではお知らせの表示にキャリアサポータの名前や写真を掲載していることもわかります。このように、キャリアサポーターが検索履歴などを教えてくれることで、しっかりとサポートしてくれるということを伝えるのを優先したのかなと考えられます。

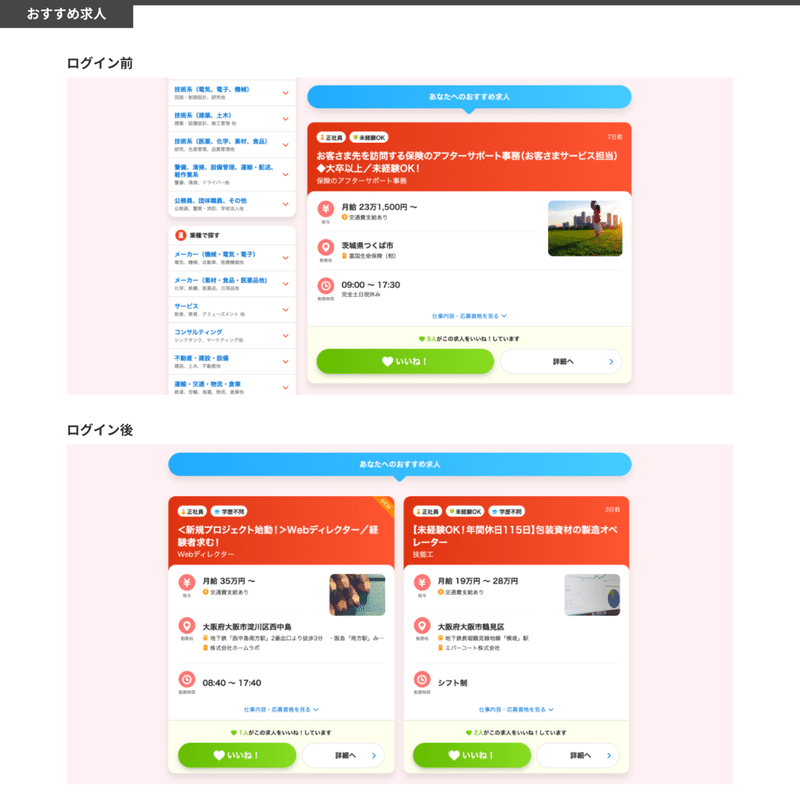
おすすめ求人の表示では、ログイン前は1列表示ですが、ログイン後は2列表示となっていました。
これは、ログイン後のユーザーはより自分に合った求人を探したいというニーズが高いので、おすすめがたくさん表示されるようにしていると考えられます。
ログイン前のユーザーには、おすすめ求人の左パネルに雇用形態や職種・業種などでの検索導線を表示しています。これは、新規ユーザーに会員登録してもらうためにも様々なカテゴリの求人があることをアピールするためであると考えられます。
以上、engageに見られる、ログイン前後でのUIデザインの変化でした。
ーーーーーー おわり ーーーーーー
弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
