
【エン転職】会員登録フローでのUIデザイン考察
こんにちは、UIデザイナーのマスダです。
前回の記事に引き続き、エン転職の会員登録フローについて見ていきたいと思います。
前回の記事はこちら👇
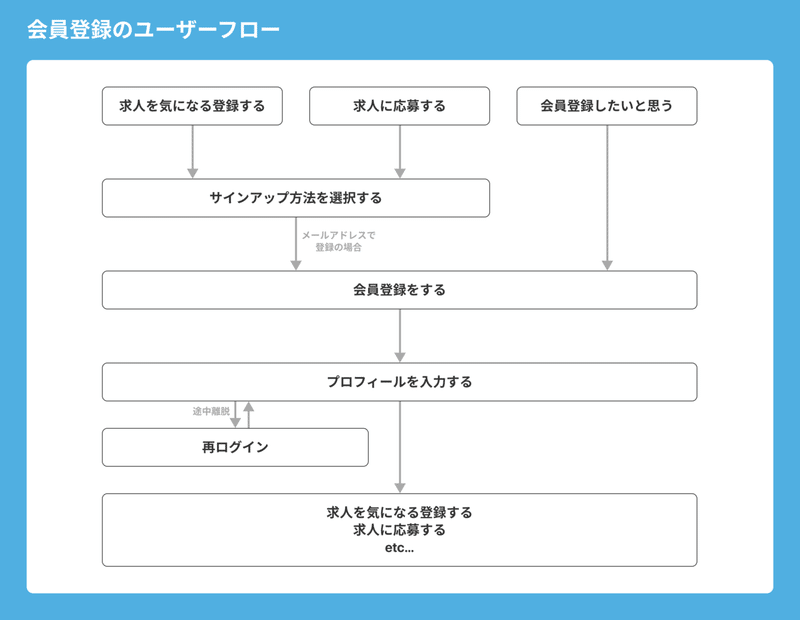
会員登録のユーザーフロー

こちらはエン転職のWebサイトで会員登録をするときのユーザーフローです。エン転職では、求人を気になるリストに保存したり、求人に応募したりするには会員登録が必須となっています。
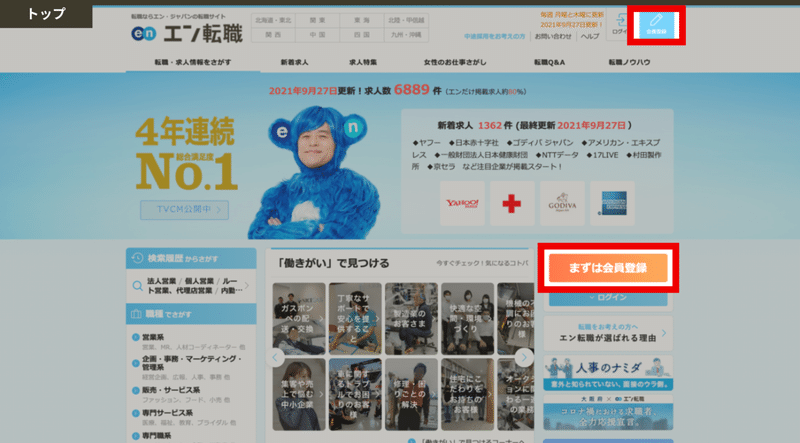
特徴①ユーザーが目にしやすい場所に会員登録のボタンを設置


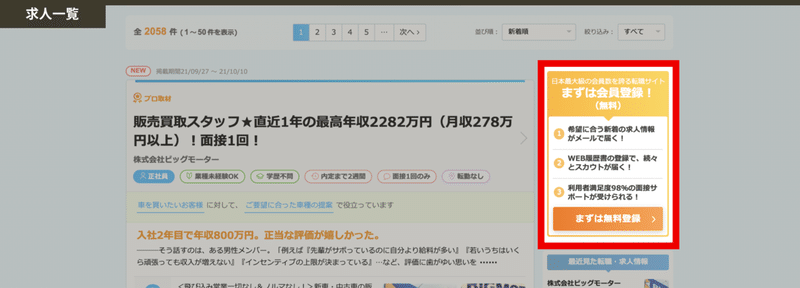
パソコン版では、トップページや求人一覧に会員登録のボタンや訴求メッセージを配置しています。
「日本最大級」や「無料」といった会員登録を後押しするようなワードをボタンの近くに散りばめているのは、ボタンのクリック率を上げるためと考えられます。

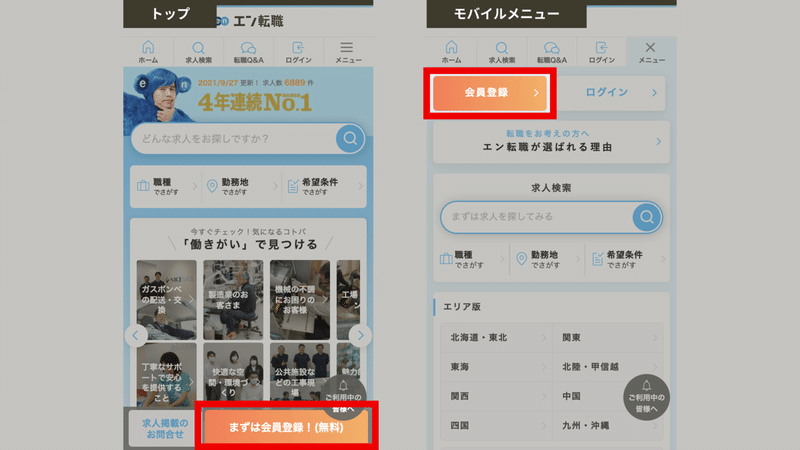
スマホ版では、トップページの画面下に固定したり、メニューのトップに表示しています。
ユーザーが頻繁にアクセスするようなところにボタンを配置することで、ユーザーが会員登録しようかなと思ったときにすぐにアクションを起こすことが可能となります。
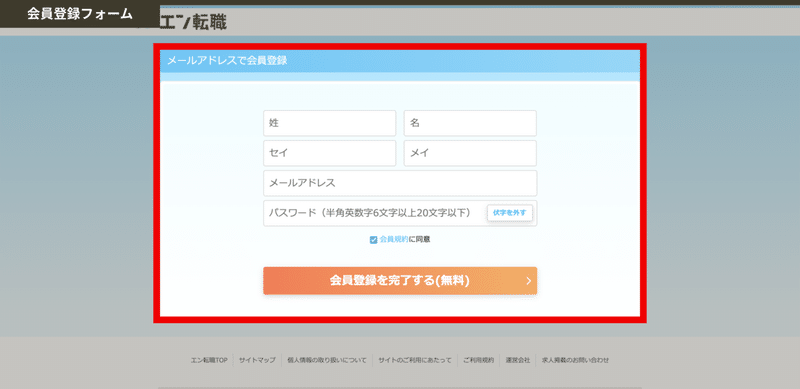
特徴②まずは最小限の入力項目で会員登録
求人の気になるリスト登録や求人応募に必要な会員登録ですが、登録に必要な情報は「氏名」「メールアドレス」「パスワード」の3項目です。
まずは会員登録というハードルを超えてもらうために、最小限の入力でカンタンに会員登録が完了できるようになっています。

また、エン転職ではFacebookやGoogleアカウントでの登録にも対応しています。より簡単な会員登録の方法を提供することで、登録へのハードルが下がる効果が期待されます。
特徴③プロフィール入力は一問一答形式
求人の応募などに必要なプロフィールの入力は一問一答形式になっていました。縦に長いフォームで入力するよりも、一問一答形式の方が入力が簡単に感じられる効果があります。
さらに、一問ごとに画面が遷移することでサクサク入力できて進んでいる感覚が得られることも、プロフィールの入力率を高める一因となりそうです。

特徴④再ログイン後にはプロフィール入力画面へ遷移
ユーザーがログアウトした後、あるいは一定期間訪問がなく再ログインした場合、プロフィール入力画面へ遷移します。
ユーザーが再ログインするということは、エン転職を使おうと思っていますという意思の表れと捉えることができます。つまり、サービス利用への意欲が高い再ログインのタイミングでプロフィール入力を促すことで、プロフィールの入力率を向上させることが可能になると考えられます。
ーーーーーー おわり ーーーーーー
弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
