
【エン転職】求人応募フローでのUIデザイン考察
こんにちは。UIデザイナーのマスダです。
前回の記事に引き続き、エン転職の求人応募フローについて見ていきたいと思います。
前回の記事はこちら👇
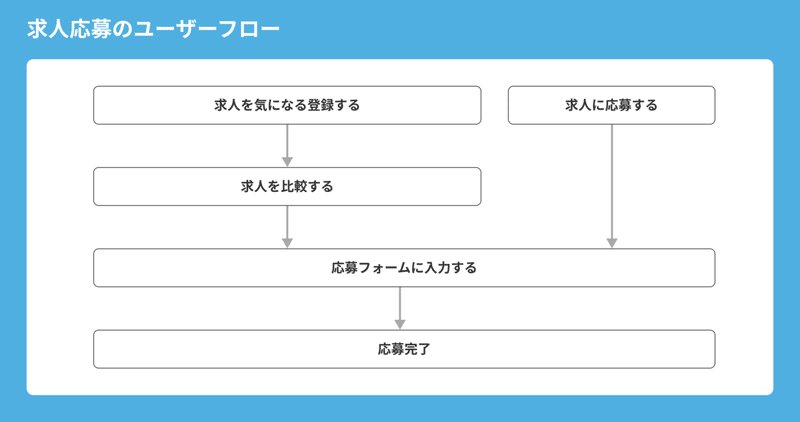
求人応募のユーザーフロー

エン転職では、求人を気になる登録する・応募するには会員登録が必須になっています。つまり、会員登録というハードルを超えてきたユーザーのみが利用する機能ということです。
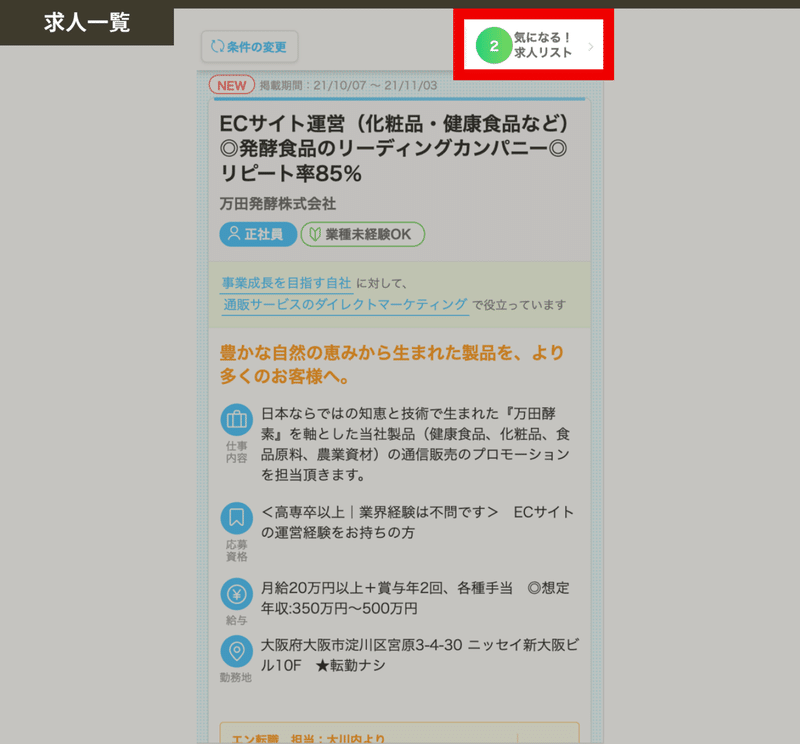
特徴①求人一覧から気になる求人リストへの導線を常に表示
スマホでは、求人一覧画面の上部に気になる求人リストへの導線が常に表示されていました。

気になる機能は、ユーザーが応募先を決める前に気になる求人をまとめて比較したいという目的を達成するための機能です。ユーザーが複数の求人を気になる登録した後は、気になる求人リストを見て求人を比較すると考えられます。そのため、気になるボタンを押してからカンタンにリスト画面へ遷移できることは大切だと思います。
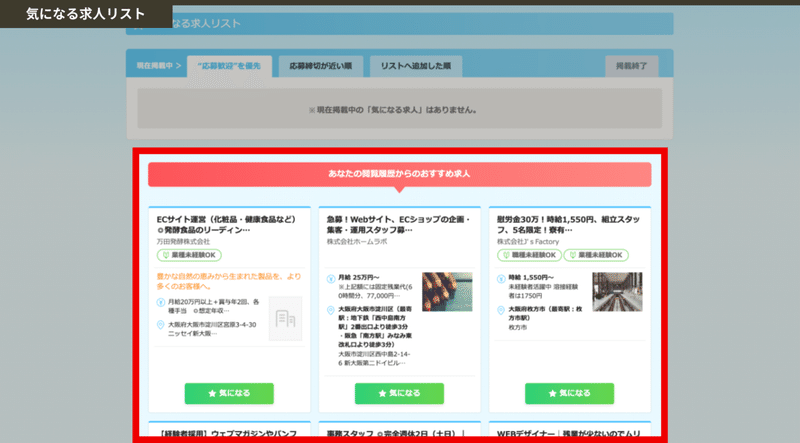
特徴②気になる求人0件の時はおすすめ求人を表示
ユーザーが気になる登録をする前、気になる求人が0件の時は、気になる求人リストにおすすめの求人を表示しています。
空のコンテンツの時に、おすすめ求人などのユーザーが次のアクションを起こせるようなコンテンツを用意することはユーザーの離脱を防ぐという意味で有効な手段だと思います。

ちなみに、ログイン前の気になる求人リストには、お気に入り機能のメリットを表示することで、会員登録を促すような工夫がされていました。

特徴③気になる求人のソート機能あり
エン転職では、気になる登録した求人に対して企業が応募歓迎の意思表示をできるようです。気になる求人リストでは、この応募歓迎マークがついた求人の優先表示や、応募締め切りが近い順に求人を表示することが可能です。

これらの機能は、ユーザーがどの求人へ応募するかの意思決定を助けることができると思います。
特徴④応募フォームは一問一答形式
会員登録・プロフィール入力と同じく、応募フォームも一問一答形式でした。
1問づつ画面に表示されるので、サクサクと回答できている感覚になります。

ーーーーーー おわり ーーーーーー
弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
この記事が気に入ったらサポートをしてみませんか?
