
新年めでたし!今月話題だったサイト11選。(2024.1)
こんにちは、iDID Magazine編集部です。2024年2度目のマガジン更新です。ちょっと思うことがあるのですが…。最近どうも、遠くからちょっとだけ春の気配がしてきているような…。どうですか。みなさんの町に春の気配は訪れてきてますか?2月上旬には雪もふったりしましたが、雪だるまはつくりましたか。まもなく訪れる春の芽吹き。生命の息吹に耳をすませながら、コーヒーを飲んでウェブサイトを見る。そんな日々を過ごしていきたいものですね。
今回は2024年1月に公開されたウェブサイトをご紹介していきます。見ていると驚き、心地よさ、クール、ワクワク、喜び、ハッピーなどなど、サイトは人間にいろいろな感情があることを教えてくれます。今回も、出勤時間や休憩時間に、コーヒー片手に見ていただけたら幸いです。
それでは2024年1月のサイトまとめをどうぞ!
1. Active Theory

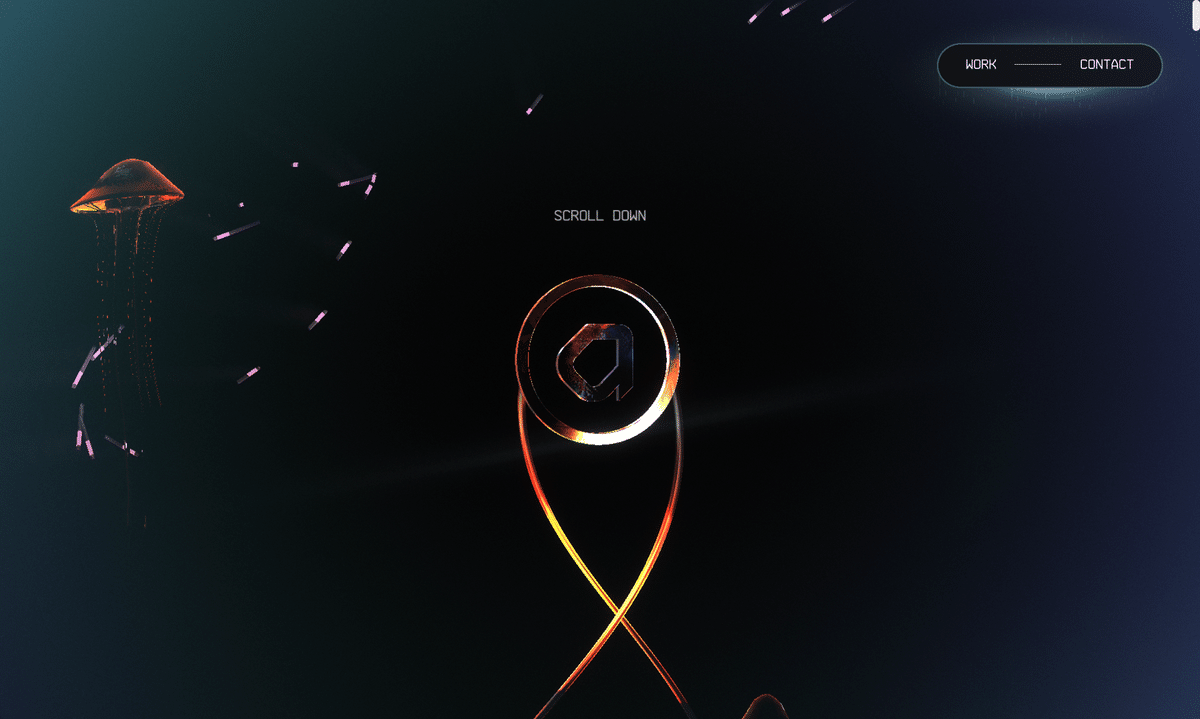
先月、Xのタイムラインをさわがせていました。LA、NY、アムステルダムに席を置くデジタル・プロダクションActive Theoryのサイトです。言語化のできないその世界観に驚かされました(がんばって言葉にしようとはしています)。ロゴを模したエンブレムのようなものが中央に配置され、その周囲をクラゲが浮遊している。ここはどこの世界なのかと困惑している間にそこはもうActive Theoryの世界ですよね。
「CREATIIVE DIGITAL EXPERIENCES」の文字がめくられた奥にあるのは、そびえ立つ背骨と、まわりを浮遊する半透明のガラスモニター。この世界の表現とマウスインタラクションのすごさ。このガラスモニター=WORKSになっていて、詳細へ遷移すると説明動画が見れるのですが、ここでの「アクションひとつですべてが粒子と化してしまう」ようなマウスインタラクションがまたすごい(しか言ってません)。そして、ここまでとがった表現を追求しながらも、詳細のスクロールでスムーズにINDEXに戻れる利便性だったり、そもそもサイトの負荷を全く感じないところに驚愕しますよね。下までスクロールしおえたとき、言葉のない物語を読んだような、得もいわれぬ余韻を感じてしまいました。
ちなみに「XPERIMENT LAB」では、彼らが日頃から研究している成果を垣間見ることができるのですが、これがまた(略)。こういった研究がクライアントワークにも活かされていくのだと思われますが、こういった制作にあたっての研究プロセスを見れるのはうれしいですね。2024年初頭からすごいものを見させられたというサイトでした。
V6 of our website is live 🚀 ❄️https://t.co/TBp601ApI9 pic.twitter.com/LK6xUpO6Fk
— Active Theory (@active_theory) January 22, 2024
#本日のいけてるサイト
— 平尾誠@ARUTEGA.Inc (@Makopontass) September 17, 2019
毎回10点満点のジャッジをつけている世界最強のweb制作会社。PCでみてください。
新しい体験をデザインしているし、見たことあるデザインが全くない。挑戦してコミットしまくってる感すごい。https://t.co/JVXxsWJki2
WebGL 総本山を更新しました > 流体表現もパーティクルも彼らに掛かれば挨拶代わり!? 異次元のビジュアルを見せつける Active Theory のウェブサイト - WebGL 総本山 https://t.co/a18DiMbCjV pic.twitter.com/XgFInfnCxh
— h_doxas (@h_doxas) January 26, 2024
制作:Active Theory
2. Shupatto

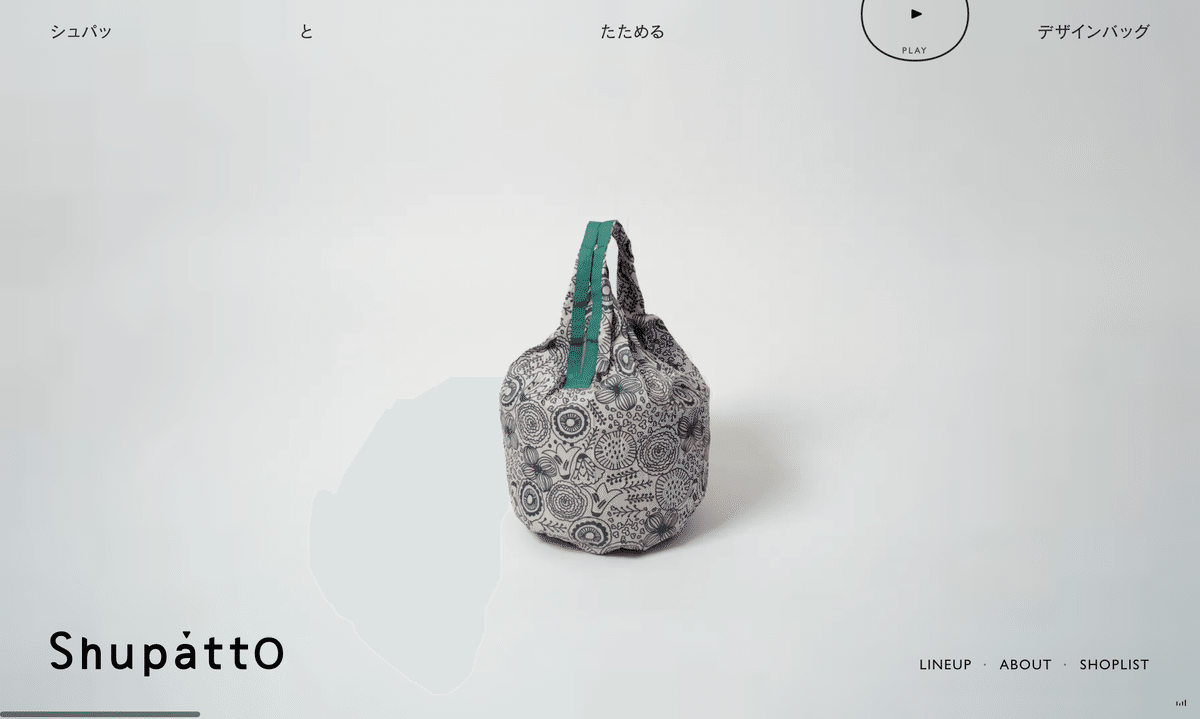
「シュパッとたためるデザインバッグ」というコンセプトを「バッグ自らがたたまれていく様子」のコマ撮りによって伝えています。たたまれる姿を見せるだけで「機能性の説明」と「愛らしさの訴求」を両方成立させちゃっているところが面白いです。コピーや説明として使われている言葉も、饒舌というよりは「簡潔」で、まるで生きているような言葉づかいの妙を感じます。なるほど『デザインあ』の企画制作も担当しているグラフィックデザイナーの岡崎智弘さんがアニメーション部分のディレクションを担当されているそうで、それも納得のさすがなアニメーションです。
まるで息するかのように並ぶ、全バッグたちの愛らしさも必見です!
「Shupatto」のブランドサイトを企画・制作しました。エコバッグからデザインバッグへ。使う人を想い丁寧に設計された「機能」と、日々の相棒のような「愛着感」をコマ撮りアニメーションで表出しました。https://t.co/tzTReTNSzA
— mount inc. (@mount_inc) January 9, 2024
AD:米道昌弘@masalive
TD:岡部 健二@kenjiokabe#mountinc… pic.twitter.com/o22BrruyiQ
Client 株式会社マーナ
art direction, design, planning 米道 昌弘(mount inc.)
technical direction, development 岡部 健二(mount inc.)
information architecture, design 常 程(mount inc.)
design 山﨑 末鈴(mount inc.)
development 寺田 奈々, 須多 望(mount inc.)
project management 津留 正和(ingraft)
produce 吉田 耕(mount inc.)
ANIMATION _
direction 岡崎 智弘
sound 岡 篤郎, 穴水 康佑
PHOTOGRAPHY _
produce 有馬 知良, 市川 悠(JXL)
photography 山本 あゆみ
stylist 髙品 逸実
hair & make 淡路 美里
location coordinator 川畑 航大
PRODUCT / ABOUT PHOTOGRAPHY _
photography 柿崎 豪
COPYWRITING _
produce 荒木 拓也(SUN-AD Company Limited)
copywriting 波間 知良子, 本田 直之(SUN-AD Company Limited)
3. DRAFT Inc.

DRAFT Inc.さんのコーポレートサイトがリニューアルされましたね。リニューアルは3年ぶりではないでしょうか。制作実績を全面に押し出しつつも、機能性に長けたUIが美しい。ロゴとメニューを同エリアに統合し、これが実績の詳細画面ではナビゲーターとしての役割も担います。詳細画面でも、配置まで計算された実績写真をメインに、言葉の説明は小さく。でもそれが空間の中にスッと出てくるだけで目を惹く。全面に出す要素と、抑えめな要素の役割分担と見せ方のうまさ。アートディレクターのSunny原さんのコメントによると、CMSで担当者が更新できる裁量を大きくしたそうで、面倒だとおろそかになりがちな更新作業にモチベーションを付与したところも印象に残りました。このCMS、管理画面を見てみたいですよね。
【実績紹介】
— Sunny (@suuuunnnnnnny) February 1, 2024
DRAFT Inc.のコーポレートサイトを制作しました。https://t.co/WNiXwcmOJT
こだわりポイント:
- UIの存在感を抑えて、中身にフォーカスしてもらいつつ、ローダーとかインジケーターにもなる有機的ヘッダー
-… pic.twitter.com/7vHA5QAjw2
インテリア・建築・都市・プロダクトなど幅広い領域のデザインを手掛けられている「DRAFT Inc.」のコーポレートサイトを制作させていただきました。
— 小玉 千陽 / THE GUILD / ium inc. (@chiharukodama) January 25, 2024
プロジェクトの写真や動画越しに最大限空間を感じてもらえるよう、没入感とシームレスさを大切にしています。 pic.twitter.com/HfbG5oVvI9
ええええ。。。。。。。。実績詳細ページの背景グラデ動いてる。。まじ無理なんですけど、、変態にしかできんデザイン。。。(褒めてる)https://t.co/qYgVwaV8SY pic.twitter.com/ft5kl8uVhH
— 横澤由香里|Art director|PYRAMID FILM QUADRA INC (@asahirumi) January 31, 2024
めちゃくちゃ良すぎて、言葉にするのむずいですが、このサイトすごい。下揃えに震えるw 賞賛したいポイント多すぎて、もう直視できないくらい眩しいですw https://t.co/sIMqyVR9es pic.twitter.com/8KE3M14f1B
— 渡辺 祐樹|Re:design / HOLON (@re_d) January 22, 2024
Client: DRAFT Inc. @draft_co_
Creative Director: Taiju Yamashita
<Production Team>
Creative Director, Art Director, Designer: Hidetoshi Hara (Sunny Inc.) @suuuunnnnnnny
Director, Designer: Chiharu Kodama (ium inc.) @chiharukodama
Front-end Engineer: Ryo Ikeda (devdev Inc.) @ikeryou
CMS Engineer: Shinichi Shimomura (5ive Inc.) @smmrsin
Server-Side Technical Advisor: NAGI (NAGI Ltd.) @nagipment
Special Thanks: Saori Minato (Freelance) @saori_minato , Kumi Sakai (ium inc.) @_sacai
4. ANOTHER MILK

技術に頼りきらず、表現手法のうまさで見る人を惹きつけるサイトです。まず目立つのがマウスストーカーの牛アイコンで、スクロールを誘導する機能を持ちつつも、左下にある牛のシルエットに重ねると加入申込へ誘導されるんです。牛アイコンの多機能性➕ゲーム性を兼ねたCTAへの導線設計が秀逸ですよね。コンビニの店舗設計にありそうな、行動心理学+CTA設計とでも言うのでしょうか。牛もアクションのさせ方もかわいいから誘導されても許しちゃいます(ちなみにこの牛アイコン、スマホだと右上におさまり、CTAもなくなります)。使っているフォントやカーニングの激しい詰め、ユーザーコメントのLINE風デザインも新鮮。
コンテンツ自体も面白い。「飲んだ瞬間の微細な表情の変化を感情認識AIで解析」。そんなアイディア、普通思いつきますか。(牛乳の)王道ではないからこそ、それを逆手にとって企画もコピーもデザインもコンテンツも攻める。学びのたくさんあるサイトでした。
牛乳瓶、背景透過のwebmでやってるのかと思ったらwebp80枚使ったスプライトシートだった。80枚だとfpsはかなり落ちちゃうけど、2MB程度で済むという判断かな。こういうパワープレイ嫌いじゃない。https://t.co/t0PdzTAfLx
— Shunsuke Iseki | baqemono.inc. (@quagra) January 24, 2024
牛がパコッとはまるの気持ちいい🐮 かわいいhttps://t.co/n8WtFVg4Xu pic.twitter.com/UP9xlN5sOI
— 是松美久|デザイナー (@mikukorematsu) January 25, 2024
制作:どなたかお分かりになりましたら教えてくださいませ!
5. TOTETOT RECORDS

なんと、架空のレコード会社のサイトの登場です。TOTE INCコーポレート(ロバ編・サイ編)でも伺えましたが、サイケデリックな体験性にまず目が引かれますよね。サイケでドラッギーな没入感…というと、ちょっと危険で怪しい印象もあると思いますが、アーティストの作り出すものそれ自体には善悪を飛び越えた衝撃や体験があってしかるべきなわけで、TOTEさんが作るものはいつもそういった「没入感・快楽性」を感じさせてくれます。それが音楽だ!と言わんばかりの。
もうひとつ、TOTEさんらしさが出ているのは、隠れたところにある「遊び」です。キーボードのT,O,T,Eを打つとシンボライズされた「Tマーク」が回転したり(これを発見したNASU牧瀬さんのポストも必見です!)、サイトの上下までスクロールするとがより激しく回ったり。時間を置いてサイトを見ると無数の「T」が踊っていたり。普通は気づかないところにちょっとした遊び心を潜ませるのがTOTE流。この「没入感」と「ちょっとした遊び心」が、どちらも根底に「見ている人を楽しませたい」シンプルな想いから来ていることにも注目したいです。
余談ですがTOTEさんがすごいのは、自主制作として遊び満載のプレイリストサイトやコーポレートサイトを制作し、それをアワードや実際のお仕事につなげているところで、それらはすべて、TOTEさんの「音楽への惜しみない愛情」がベースになっているんですよね。
RELEASEページにあるハンバーガージャケット…もしやと思ったら、TOTE INCサイトの音楽が流れてきますね(笑)。そしてCONTACTの確認画面にあるメッセージは、TOTEさんのひそかな気持ちの表れかも。
架空のレコード会社「TOTETOT RECORDS」のサイトを公開しました!https://t.co/wMOdbMLdDm
— mami tanii / tote_webdesign (@ToteWebdesign) January 18, 2024
音楽を探しにきたのに、見ているだけでアガる音楽サイトを目標にしました。全てが架空ですが、その非現実感も楽しんでもらえると嬉しいです👼
We've launched the website for the fictional record… pic.twitter.com/KyAYyYCs8w
まさかとおもって、Tキーを押 したらTが回転した。T,O,T,Eキーは、Tが回転する。https://t.co/L9NWjXi9YX
— 牧瀬 誠也 | UX / CMS Developer (@choooose_org_) February 13, 2024
制作:tote inc.
6. Huuuu|編集の力で、今に風穴を。

全国47都道府県を飛び回る編集チーム「Huuuu」のサイト。編集がメインのチームだけあって、コンテンツの見せ方の節々に「編集の力」を感じます。
まず、FVにあるPodcastを聴きながら、トップページを見ていくことができ、そのまま聴きながら他のサイトを見ていくこともできるという…。そんな「サイトから離れてもコンテンツ体験ができる面白さ」がひとつ。また、「社長のビジネス初月日記」というブログ的コンテンツや、「今日の出来事」というミニマルなコンテンツまで、「Huuuuのコンテンツをあらゆるサイズ感で楽しむ」ことができるように編集されているところもポイントです。
なのですが、一番印象に残ったのは、それらを通じて感じ取れる、Huuuuおよび代表の徳谷柿次郎さんの「嘘のない本音で語られる言葉」でした。特にPodcastには徳谷さんの迷いながら進んでいく本気さを感じとれます。複数のコンテンツを通じて、日記にあった「燃やしてぇな、命」が響いてきます。
今回、ノーコードでおなじみ「STUDIO」で制作してもらいました。自分たちで細かな更新ができないジレンマがこれまであったんですが、CMS含めて仕様変更できるのかなり良いです。ウェブ制作の潮流変わってきてる〜。
— 徳谷柿次郎|Huuuu inc. (@kakijiro) January 16, 2024
●会社HPリニューアル スーパーチーム
クリエイティブディレクション:堤大樹… https://t.co/CIuFw4iOWh
●会社HPリニューアル スーパーチーム
クリエイティブディレクション:堤大樹
Webデザイン・実装:山本洋平
ポッドキャスト編集:峯大貴
コピーライティング・Podcast対話:土門蘭
7. 鈴木商店

このサイトで特徴的なのは、スクロールすると現れる「雄弁なほどに語られる言葉たち」です。文章量は多いのですが、やや口語的で絵文字を交えつつ、それらがタイピング風に演出されることで読みやすい。それがゆえに言葉が作られた言葉ではなく、活き活きしてるんです。読点で一度切って、少し間を空けて続きの文章が続いていったり、まるで「しゃべってるように鈴木商店のことが語られる」のです。これらの表現は「つながりが、途切れない。」というメインコピーとも見事に重なります。ウェブサイト上を泳ぐように語られる「言葉の扱い方」がとても優れたサイトだと思いました。
また、ここではオリジナルキャラクターも制作されているようですが、キャラクター自体はさほど目立ってはいない…と思わせて、実はそのキャラをふんだんに使ったゲームコンテンツが隠されています。404でもゲームができますよ。
<ブランディング案件のご紹介>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) January 9, 2024
●鈴木商店 ブランディングhttps://t.co/szFUBiHcwD
システム開発を中心に企業のDXを推進する株式会社鈴木商店のロゴ、コーポレートサイト、オリジナルキャラクターの制作を担当しました。 pic.twitter.com/ac6k4lzSnO
Client: Suzukishouten Co., Ltd.
●SHIFTBRAIN Inc.
Account Manager: Kazuya Okada @okadadada4 , Koya Sonoyama Producer: Tamami Maekawa
Planner: John Nishiyama, Shoko Imaizumi
Art Director, Designer: Tetsu Yamakami @2ett
Project Manager: Umi Teranishi, Kazuyo Miyagawa
Writer, Editorial Adviser: Sakura Sugawara @sakura011626
●Suzukishouten Co., Ltd.
Lead Developer: Shota Wakabayashi
Developer: Hideki kamakura, Hirofumi Taki
Developer, Photographer: Ryo Matsuuchi
●Special Thanks(Suzukishouten Co., Ltd.)
Hiromi Seto, Rie Yoshida, Ryo Matsuuchi, Shinichi Hiromitsu, Shiro Suzuki, Shota Wakabayashi
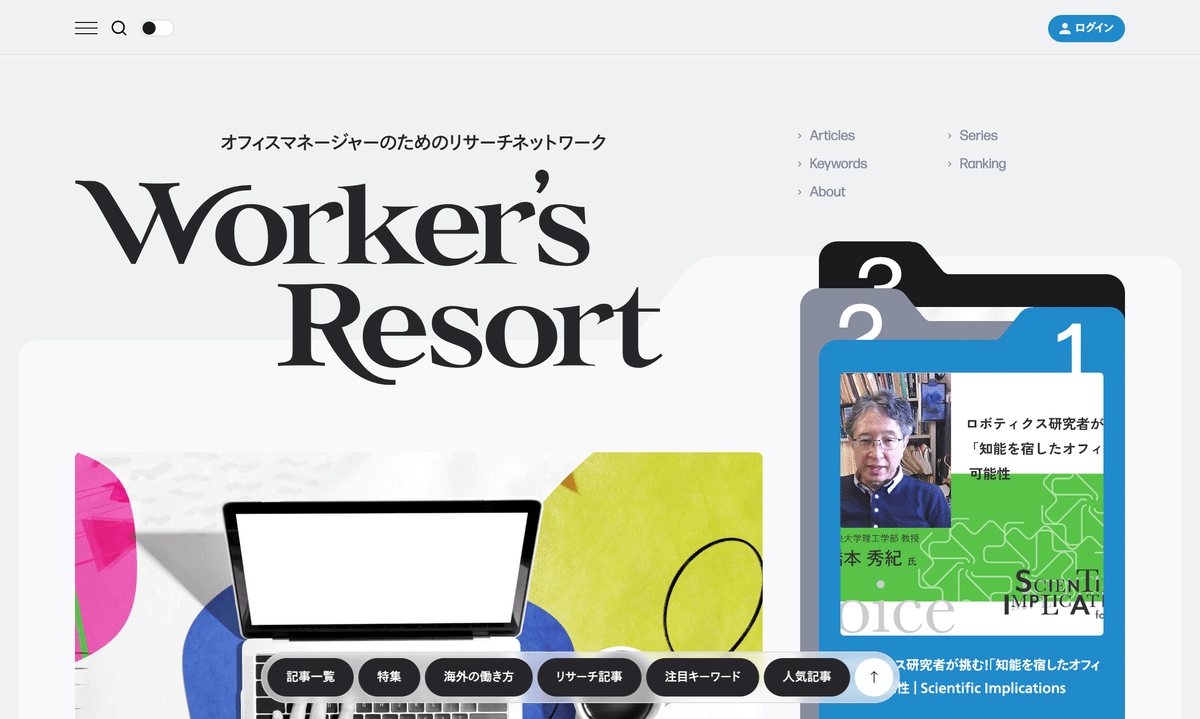
8. Worker's Resort

「オフィスマネジメント」に焦点をあてた、オフィスマネージャーのためのリサーチネットワーク「Worker's Resort」。総務ということで、事務用品(フォルダ)をモチーフとしたデザインが特徴的ですね。メディアっぽく見えないところも新鮮で、特集記事一覧のページなど、全体的にフックのある特徴的なデザインで、いわゆるメディア的な見せ方から一歩進んだ新しさがありました。表示速度がとにかく早いのも特徴でしょうか。忙しいオフィスワーカーへの配慮の表れか、記事同士の遷移も、メニューへの移動もとにかく速い。検索性が高いUIと使い心地の良さ。コミュニティ会員でどんなコンテンツとデザインを見せてくれるのか、期待値があがる、そんなサイトでした。👏
<NEW PROJECT>
— IN FOCUS Inc. / インフォーカス (@infocus_inc) January 15, 2024
「働く」を、あたらしく。総務を、もっとクリエイティブに。
オフィスをより良い環境へと進化させていくのに必要なヒントが集まる、オフィスマネージャーのためのリサーチネットワーク「Worker’s Resort @WorkersResort 」がリニューアル。… pic.twitter.com/1hh9i74IMj
CREDIT
Web Site
WEB DIRECTION : Yujin Hosoya (IN FOCUS)
WEB DESIGN : Yujin Hosoya (IN FOCUS), Wang Shuqian (IN FOCUS) TECHNICAL DIRECTION : Junichi Tomuro (IN FOCUS)
PROGRAMMING : Ryu Takahashi (IN FOCUS) @George_ryu88, CREBAR FLAVOR. @CREBARFLAVOR
COPY WRITING : Yuya Shiraki (nanilani)
Logo ART DIRECTION : Shinya Nakayama (IN FOCUS)
DESIGN : Anna Senzaki (IN FOCUS) @senzaki_d
Pamphlet ART DIRECTION : Anna Senzaki (IN FOCUS)
DESIGN : Anna Senzaki (IN FOCUS)
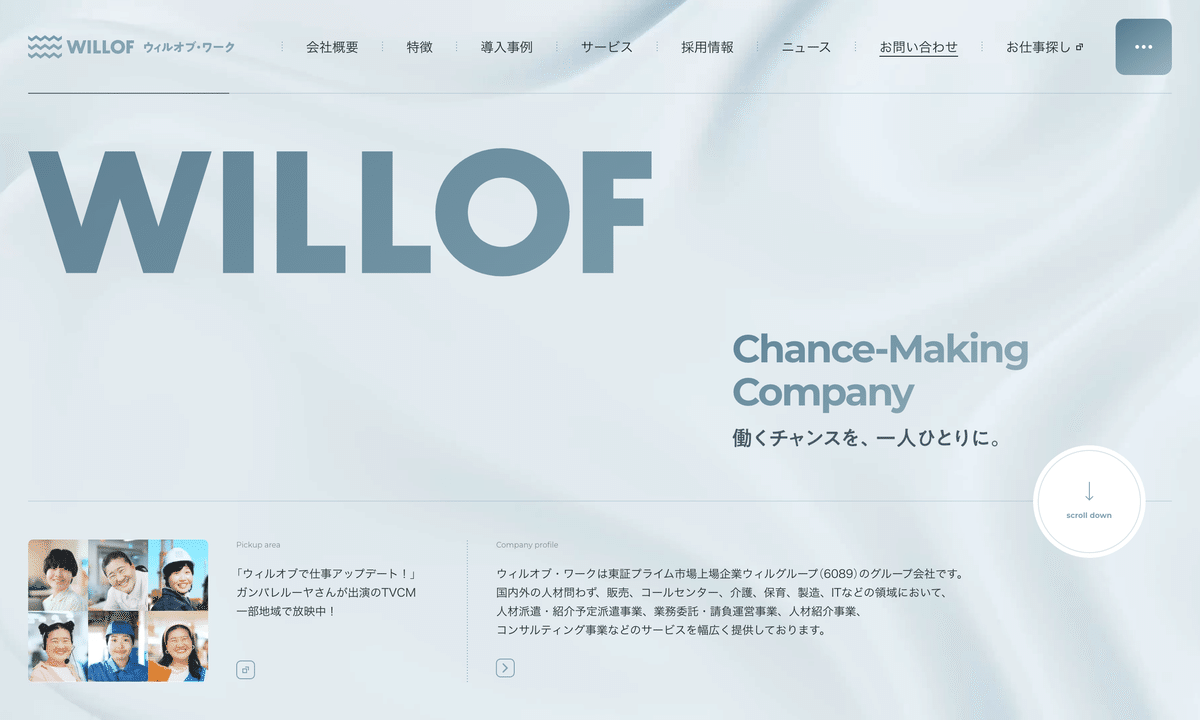
9. ウィルオブ・ワーク

このコーポレートサイトのコアにあるのが「企業の課題を解決する各種サービス」。全部で40以上のサービスがあり、それぞれにページが設けられ、そこからコンバージョンまでの導線設計がしっかりとなされています。ブランドとしてのコーポレートサイトを作るだけではなく、それをしっかり成果に結びつけるための導線設計がされているところがポイントだと思いました。採用募集にしても同様です。ディテールまで行き届いたデザインももちろん、導線設計、コンテンツ設計と、かなり時間と労力をかけたのではと推察します(このコンテンツボリュームを整理してまとめ、それらのページデザイン、素材作りまで相当大変だったのではないでしょうか)。
ウィルオブ・ワークは「企業の課題を解決する」ことに力を入れている会社だと思うのですが、このコーポレートサイト自体がウィルオブ・ワークの課題を解決するために作られていることがよくわかるサイトでした。
<実績紹介>
— ムラマツヒデキ|QUOITWORKS Inc.|デザイナー (@muuuuu_chang) January 29, 2024
東証プライム市場上場企業
ウィルグループのグループ会社であり、
4,900社以上の企業支援実績や
85万人以上の登録スタッフ就労支援実績がある
「株式会社ウィルオブ・ワーク様」の
企業サイトをQUOITWORKSが制作いたしました。
⚫︎URLhttps://t.co/Rc2iDUdMGo pic.twitter.com/u64kzEnitm
ここ、ホバーで説明文が出る発想すごいな..
— さか@ARUTEGA (@sakamoti3web) January 31, 2024
ユーザーが迷わないようにする配慮が随所にみえます。https://t.co/eBmg965BbL
・同じ階層は同じタイトルデザイン
・見出しorボタンでリンク遷移が可能
・いやらしくないCTAの配置
・社会を変革していく様子をうねりで表現。3DCGでさらに印象強く。 pic.twitter.com/ZFhk7dLgUl
Client 株式会社ウィルオブ・ワーク
Produce,Planning,Direction,Design ムラマツヒデキ(QUOITWORKS Inc.
Technical Direction 磯 大將(Re:design Inc.)
Direction,PM 今 裕暉(QUOITWORKS Inc.)
Assistant Design 遠藤陽香(QUOITWORKS Inc.) 内田 茜(QUOITWORKS Inc.)
Front-end Develop 磯 大將(Re:design Inc.) 今 裕暉(QUOITWORKS Inc.)
Photograph 北村渉
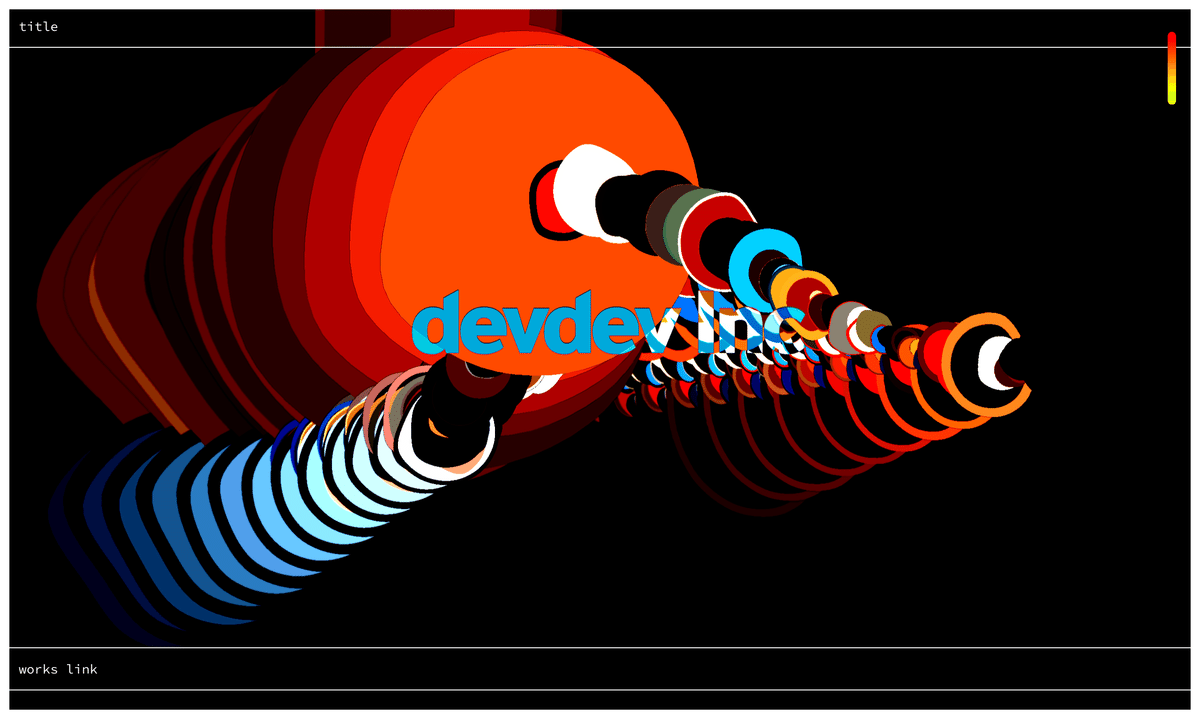
10. devdev Inc.

ikeryouさんのdevdev inc.がサイトリニューアル。ikeryouさんが日々培ってきたクリエイティブコーディングがウェブサイトに面白く愉快に活かされています。WORKSのホバーや、ABOUTの内容を微妙に隠しちゃったり、ちょっとしたマウスインタラクションはもちろん、うねうね曲がるスクロールバーもまた楽しいですね。ikeryouさんが週一でアップされているクリエイティブコーディング研究もいつも楽しく拝見しています。ここからどうぞ。ちなみに、devdevはデヴデヴと読むそうです。
あけましておめでとうございます!devdev Incのwebサイトをリニューアルしました。クリエイティブコーディング満載な感じになってます。ぜひご覧ください! / Happy new year! The website of devdev Inc, has been renewed, used a lot of “creativecoding”. Please look! / https://t.co/O0WCDge4bG… pic.twitter.com/EeIDk3GRAx
— ikeryou (@ikeryou) January 5, 2024
制作:devdev Inc.
11. Happy New Year 2024 by unshift

楽しかったのでこちらも紹介させていただきます!タップないしクリックすると、なんだか縁起の良さそうでヘンテコりんな音に合わせてトゥーンシェーディングで生成された文字が現れます。それぞれ「H」「A」「P」…という文字が連なっており、ここでもう気づくわけですが最終的に「HAPPY NEW YEAR 2024」という文字が出来上がり「今年もよろしくお願いいたします(意訳)」というunshiftさんのメッセージで終わります。カラーがランダムなところもよいし、生成した文字が遠くに残っているのもよい。年始からこんな楽しい年賀コンテンツをつくってくれたunshiftさんに感謝です。
Happy New Year 2024!!https://t.co/3vijsTC8S2
— Takumi HASEGAWA (unshift Inc.) (@_unshift) December 31, 2023
*This website includes sounds.#creativecoding #webgl #threejs #HappyNewYear pic.twitter.com/FW9tCXzy6V
制作:Takumi HASEGAWA (unshift Inc.)
2024年も楽しみです
以上で、1月のサイトまとめ、終了となります。今回も最後までありがとうございました!今回も楽しくたくさんのサイトを拝見させていただきました。新年だからなのか、楽しさを感じさせるサイトが多かったような印象です(最後のdevdevさんとunshiftさんに引っ張られているだけか…?)。
サイトまとめ、次回は3月上旬の公開を予定しています。今年はiDIDもいろんな展開が出てきそうでして、このiDID Magazineと並行しつつ、いろんなチャレンジをやってみようと思っております。コーヒーのおともに、iDID Magazine。引き続きお楽しみ頂けましたら幸いです。
それでは、またお会いしましょう。iDID Magazine編集部でした!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
