
7月。夏まっさかりのサイト12選。
こんにちは、iDID Magazine編集部です。ついに、夏到来ですね。これを書いている今は、8月上旬。お盆休み前には公開してみなさんに見て頂けたら…という算段でやっております。今回は、7月の話題になったWebサイトを12サイト、集めてみました。夏ということで、心なしか元気な、パワーあるサイトが多いような…?気がします。暑い夏に、元気なサイトで元気をもらいたいですね。もらいましょう!
心をゆるやかに、更新もゆるやかに。
今回もはじめさせて頂きます。7月公開分。どうぞ!
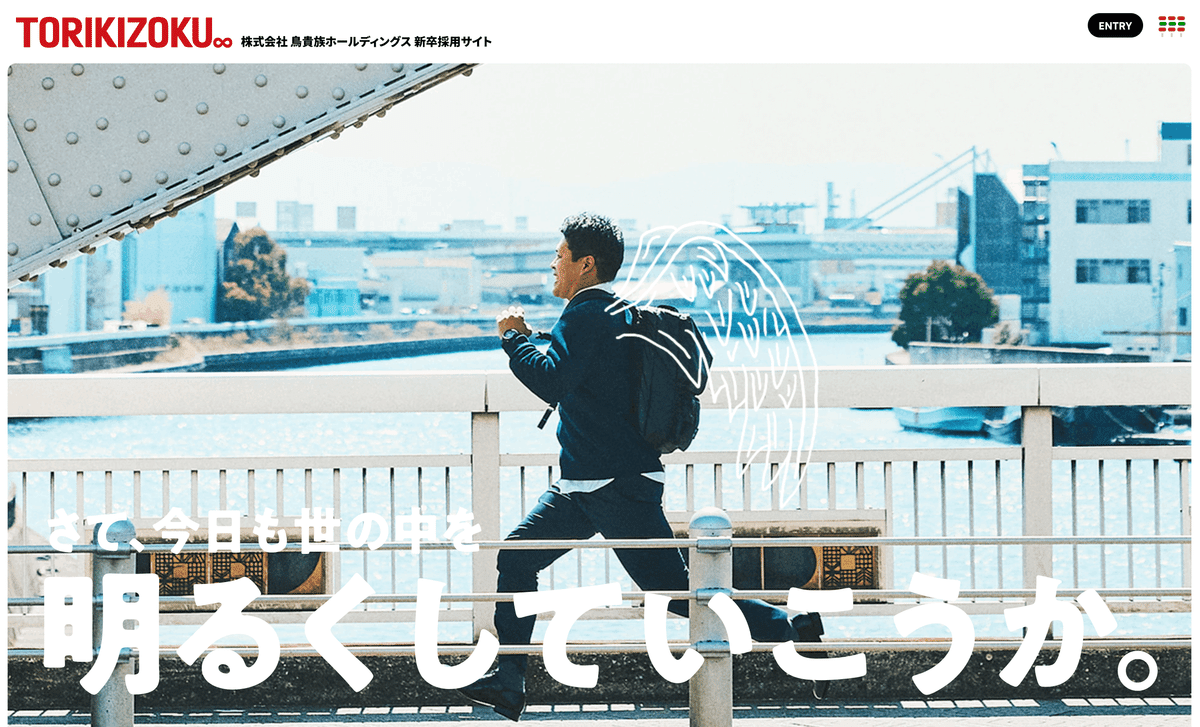
1. TORIKIZOKU 新卒採用サイト

まず、「さて、今日も世の中を明るくしていこうか。」というコピーと、じんわりタレがたれてきそうな、黒くて強いA1ゴシック。「世の中を明るくすることがルーティーンで当たり前のこと」そんな声が聞こえてきそうです。にょっきと生える翼のイラストは、にわとりのように「飛べなくても羽ばたいていこうじゃないか」ということかも。わたしのイチオシ「TORIKI TIMES」では、サイトの全コンテンツの中でポイントだと思われる箇所を抜き出してインデックス化。世の中を元気にしたい「鳥貴族の哲学」がデザインに落とし込まれているだけでなく、サイトを見ている人(就活対象者)がまず元気をもらえる(哲学のインストールができる)ところが深いと思いました。
鳥貴族HD 新卒採用サイトのアートディレクション・デザインを担当しました。トリキらしく要素は大きく、元気に。各社員から滲み出る熱意を表現するために、翼のオーラを描き込みました。ひたむきさ、真面目さが伝わる採用サイトなったと思うので、よければ🐓🔥https://t.co/Y71JaaXBhf pic.twitter.com/qYlNSmzd2K
— 神様|MEFILAS (@kamisama1220) July 11, 2023
線画アニメーションでiPadのProcreate初使用。オニオンスキン機能が見やすかったりAPNGで書き出せたり超絶優秀でした。また似た案件があればお世話になり舛🙏(イラスト描くのに慣れてないのでコマ数の多さと無限の調整に手首が死んだ) https://t.co/UtnqUZoQbO pic.twitter.com/Q1qaP0Z5XP
— 神様|MEFILAS (@kamisama1220) July 11, 2023
Client:株式会社鳥貴族ホールディングス
Agency:株式会社パラドックス
Production:MEFILAS
Direction, Planning, Project Management:原田 大地(MEFILAS)
Art Direction, Design:神杉 遥介(MEFILAS)
Technical Direction, Programing:金納 達弥(MEFILAS)
Programing:杉若 玲子(MEFILAS)
2. センダイパルコ15th

まさにロゴが主役なサイト。色遊びと絶妙なバランスが目に入ってきたインパクトのあるロゴは、仙台生まれのAYOND/佐々木俊さんの制作。INTRODUCTION内をクリックすると本人の手書きのメッセージがどカーンと出てきます。。ロゴのビジュアルデザインを中心に、各所の動きやロ回転のバリエーションなど細かな調整が行われています。所縁のあるクリエイターさんや地元の祭りのコンテンツが盛り込まれているのも、地域キャンペーンサイトならではの面白さかも。とにもかくにも、仙台PARCOさん、15周年おめでとうございます!🎉
仙台PARCOの15周年ロゴとキャンペーンビジュアル(と七夕飾りも!)を担当しています🖐️地元の仕事はやっぱりうれしい。ちょっとぎこちなくてカッコつかない感じが仙台っぽいかなーということでこうなりました! pic.twitter.com/k8iG374scy
— sasakishun (@nuhsikasas) July 22, 2023
DIRECTION : PARCO
15th LOGO & KEY VISUAL : SHUN SASAKI (AYOND)
WEB DESIGN : RYOTA EBINA (eieio)
WEB DEVELOPMENT : YUSUKE FUKUNAGA
3. BEAMS + STARBUCKS® Find My TOGO Style

BEAMS × STARBUCKSのコラボレーションのキャンペーンサイト、8月直前に話題になりましたね。IN FOCUSさんの投稿より先にTwitter界隈で盛り上がっていました。画像の影と、切り抜きの立体感、ポイントとなる動画、縁付きの写真…。少々レトロさを感じる色味も頭に残りました。BEAMSのスタッフさんがモデルになっているようですが、Staff ProfileのFavorite Drink情報が載っているところ…細かい!ロゴ下の3つの記号がこのキャンペーンで伝えたいウラのメッセージを占めしているようにも、見えます。暑い日が続くけど外に遊びに出ちゃおっかな、ていう気持ちになったサイトでした。
BEAMSとSTARBUCKSが提案する新たなTOGOスタイル「Find My TOGO Style」。そのテーマをもとに制作されたコラボレーショングッズが7月26日に発売されました。
— IN FOCUS Inc. / インフォーカス (@infocus_inc) August 3, 2023
IN FOCUSは、Webサイトを制作し、ビジュアルコンセプト策定、撮影、映像のアートディレクションを担当しました。https://t.co/lClRdKZYIB pic.twitter.com/vfuGcVKaqR
動きのある写真がスクロールと合わせて影ごと動くと、より躍動感が出ていいなあhttps://t.co/WU9wciJgik pic.twitter.com/4pt3qPEOEJ
— カスミ | kasumi kojima (@_mi_su_ka_) July 28, 2023
WEB
WEB DIRECTION : Tatsuya Mizuguchi (IN FOCUS)
WEB DESIGN : Miho Nagatsuka, Yohei Takahashi (IN FOCUS)
PROJECT MANAGEMENT : Kento Inada (IN FOCUS)
WRITING : Hiroko Yoshii(BEAMS CREATIVE INC.)
GRAPHIC
ART DIRECTION : Manami Masuda (IN FOCUS) DESIGN:Manami Masuda (IN FOCUS) PHOTOGRAPHY : Kouhei Iizuka PROP STYLING : Nazuna HAIR&MAKE-UP : yui
MOVIE
PRODUCE:Masaki Fushimi (IN FOCUS) DIRECTION:Miho Tanaka (IN FOCUS), Masaki Fushimi (IN FOCUS)
PRODUCTION MANAGEMENT : Masaki Fushimi(IN FOCUS) CINEMATOGRAPH:Takachrome EDIT : Miho Tanaka(IN FOCUS)
SPECIAL THANKS : Yuma Sawai, Eri Sawai, Kosaku Uchino, Etsuko Meguro, Remi Suzuki, Jinichiro Suzuki
WRITING : Hiroko Yoshii(BEAMS CREATIVE INC.)
AGENCY : BEAMS CREATIVE INC.
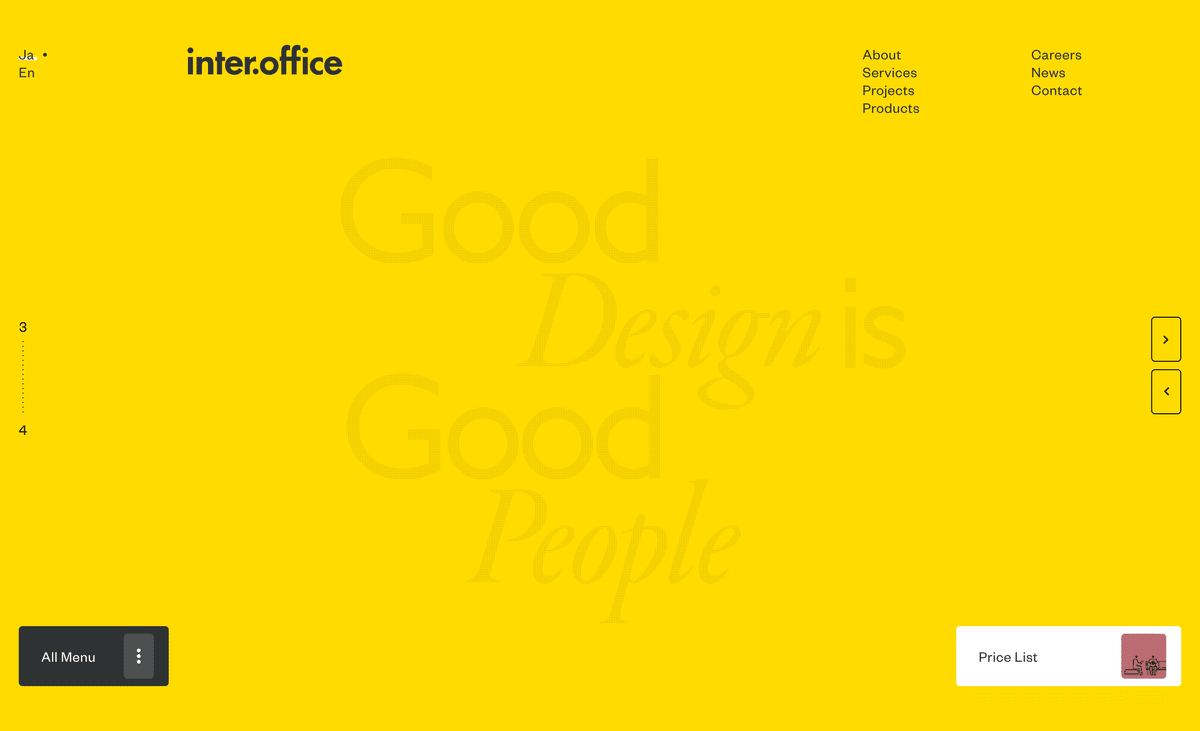
4. インターオフィス

ナビゲーション、All Menu、Price List、カルーセルと、それぞれの見せ方が新鮮。にもかかわらず、それぞれが画面上でぶつからず、すっきりしているように感じます。メインビジュアルも、タイル型のマスク処理によって実績が少しずつ見えていくギミック(ランダム処理されています)により、素通りさせない。スマホだと、All Menuが上から出るのが、スクロール途中からなんと下から出てくる(!)。などなど、細かい配慮が行き届いたデザインだと思いました。なお、インターオフィスさんのコーポレートスローガンは「Good Design is Good People(良いデザインは良い人を生み出す)」なのですが、新鮮な納得感を感じられるスローガンって素敵ですよね。
<サイトを公開しました>
— SHIFTBRAIN Inc. (@SHIFTBRAIN) July 24, 2023
●インターオフィス コーポレートサイトhttps://t.co/vhu16zYxM7 pic.twitter.com/hyY7aD08qD
【実績紹介】インターオフィス様のコーポレートサイトがリニューアルされました。僕はKV等のアニメーション実装と一部コーディングを担当しました。ぜひPCとスマホの両端末でご覧ください。 https://t.co/tLQEe981pW #threejs #webgl #creativecoding pic.twitter.com/7AhnDeHYDg
— ikeryou (@ikeryou) July 25, 2023
Client: Inter office ltd.
Account Manager: Kazuya Okada @okadadada4 (SHIFTBRIAN Inc.)
Account Planner: Koya Sonoyama (SHIFTBRIAN Inc.)
Planner: John Nishiyama (SHIFTBRIAN Inc.)
Back-end Developer: Hiroaki Yasutomo @kaminaly (SHIFTBRIAN Inc.)
Art Director, Designer: Hidetoshi Hara(Sunny Inc.) @suuuunnnnnnny, Issei Nomura(Tyle)
Project Manager: Toshihisa Nakamizu(COMPASS INC.)
Front-end Developer: Go Nishiduka(freelance)
Interactive Developer: Ryo Ikeda(devdev Inc.) @ikeryou
Writer: Sakura Sugawara(freelance)
Photographer: Takatsugu Shimazaki(SONICJAM Inc.)
Photographer Assistant: Kiharu Anzo(SONICJAM Inc.)
5. tote inc.

こちらのサイトも話題になっていました。音楽×インタラクティブが強いイメージのtoteさんのサイトリニューアル。今回はロバの頭の上に鳥!ロバの耳はまるで鳥の羽(!?)!タイムラインに流れてきて一旦スクロールを止めた人が多いビジュアルでしょう。ビジュアルのインパクトを裏切らないtoteさんワールドの迷路に入っていくと、途中で無造作に見つかるハンバーガーやトートバックを横目に、爆音でBQMを流しながら時間を溶かしちゃう、そんなサイトでした。ハンバーガーは最後にクリックをオススメします🍔
toteのサイトをリニューアルしました。
— mami tanii / tote_webdesign (@ToteWebdesign) July 21, 2023
色々と迷走した結果、今度はロバになりました🐴
「とにかく文字はグラデーション」というナゾな縛りで作っています(笑)https://t.co/1hpzvMU6MC
Tote's website has transformed from rhinoceroses to a donkey! Because our name 'tote,' we floated the… pic.twitter.com/LOIuCQJMBy
制作:tote inc.
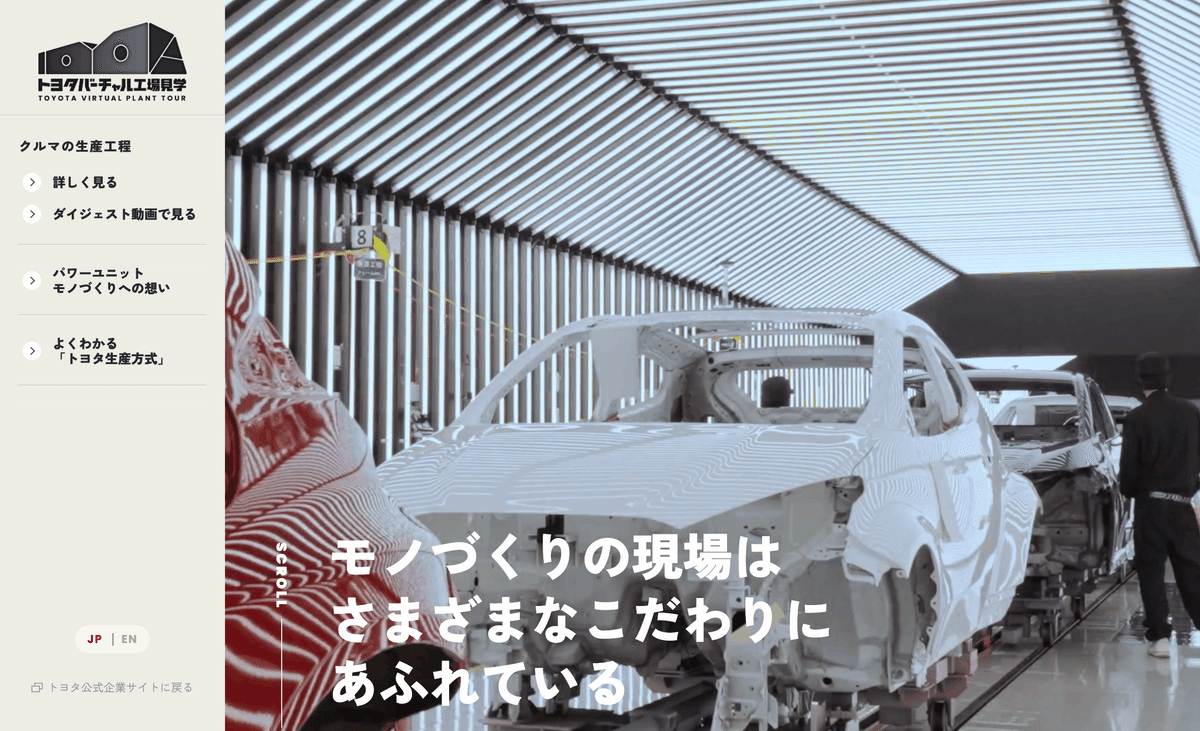
6. トヨタバーチャル工場見学

トヨタのバーチャル工場のサイト。PCでも効率性を感じますが、SPでもスクロールなしの画面遷移で無駄なく、スムーズな動きで、シンプルなのにわかりやすさが重視されているように思います。そして、「クルマづくり」という言葉はなく、モノづくりの集結がクルマづくりと感じるこだわりがイラスト・テキスト・動画で表現されています。
本日OPEN!
— トヨタ自動車株式会社 (@TOYOTA_PR) May 24, 2023
【トヨタバーチャル工場見学】
「クルマ一台をつくるのに必要な鋼板の数は?」
「美しいスタイリングに仕上げるコツとは?」
トヨタのモノづくりへのこだわりが詰まった「リアルを超えるバーチャル工場見学」をぜひご体験ください!
↓バーチャル工場に潜入するhttps://t.co/ZNKZ8X3i58 pic.twitter.com/ZZWRRJMAmT
制作:分かり次第追記します!
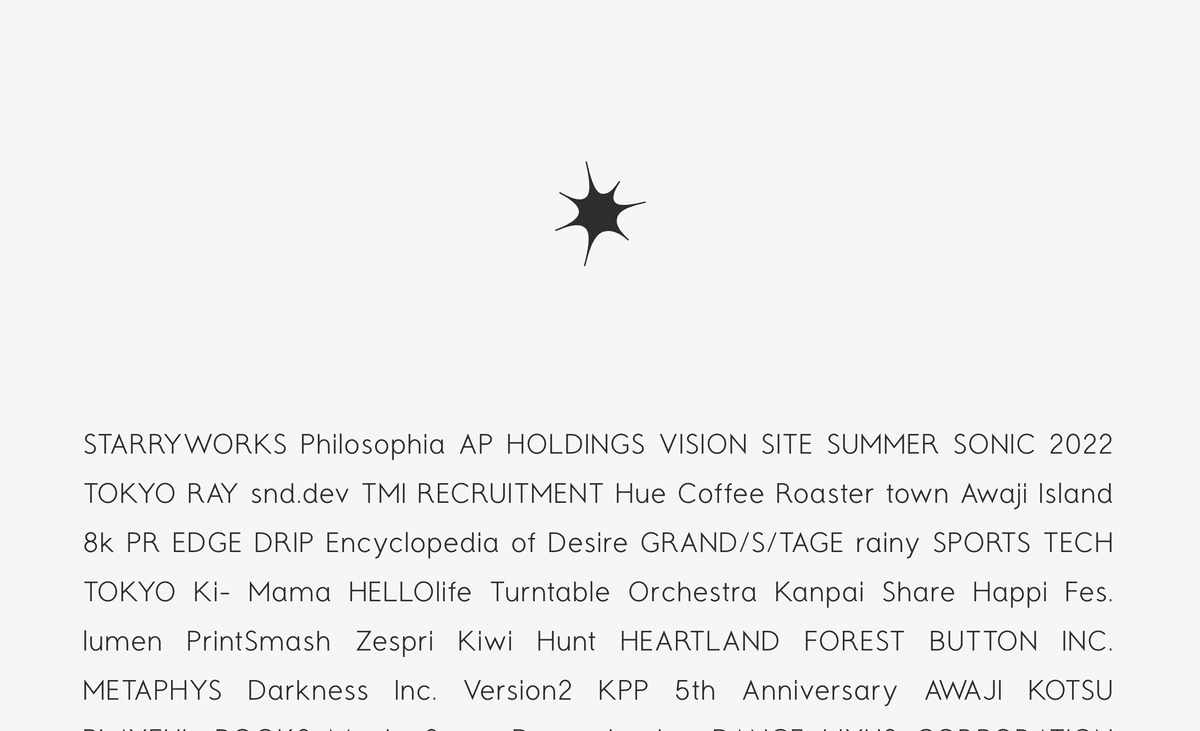
7. STARRYWORKS inc.

STARRYWORKSさんのロゴ&Webサイトがリニューアルされています。アクセス時に一瞬表示されるロゴタイプがすぐ消えて、ロゴマークと実績タイトルだけが並ぶデザインで、とにかくシンプル!これだけでもかっこいいわけですが、実績テキストをホバーすると背景に現れるぼかし&モーションブラー&マウスインタラクションで、実績によってサイトの雰囲気が大きく変化していくのが本編。STARRYWORKSさんのモーションへのこだわりが伺えます。17周年おめでとうございます!
遅くなりましたが、おかげさまで先日STARRYWORKSは7月7日に17周年を迎えました。ありがとうございます!
— Koji Kimura (@kjkmr) July 18, 2023
それに合わせて、弊社のロゴとサイトをリニューアルしました。https://t.co/uZQQbVMMvb https://t.co/2WtYf6nqUT pic.twitter.com/ylt7d4zVJp
弊社サイトの動画のエフェクトについて、低クオリティの動画ファイル、低クオリティのボカシ処理をどうやって良い感じにごまかしたか、noteにまとめました。
— Koji Kimura (@kjkmr) July 27, 2023
👇https://t.co/4UvHFW4JjX https://t.co/uVYrJwb7e6
制作:STARRYWORKS inc.
8. 視覚伝達デザイン学科 オープンキャンパス2023

武蔵野美術大学の視覚伝達デザイン学科、通称「視デ科」のサイト。カッターマットの上に、色、サイズ、配置がバラバラの「紙」を模した情報があります。何気なく見進めていくわけですが、この情報をどう見たか。わたしの場合、青の大きいもの→小さいもの→オレンジの大きいもの→小さいものへと視線が誘導されていきました。レイアウトがバラバラで情報が分散する中で、人はどう情報を読んでいくのか。 視覚デザインの「どう見えたか」「理解できたか」をユーザー自ら試せるようなつくりで、一種の体験型サイトと言えるのではないでしょうか。あとこの紙、スクロールすると画面上部にたまっていくところも面白いです!
作りました。オンスクリーンでミニマルな方法で「紙」を表現するためのスタディ的な側面も。
— Shunsuke Kudo|工藤俊祐 (@shunsuke_kudo_) July 12, 2023
オープンキャンパス、是非お越しください。https://t.co/nqkgduW3Tq
Design: Shunsuke Kudo (@shunsuke_kudo_)
Coding: Myojin Manabu (@myo418)
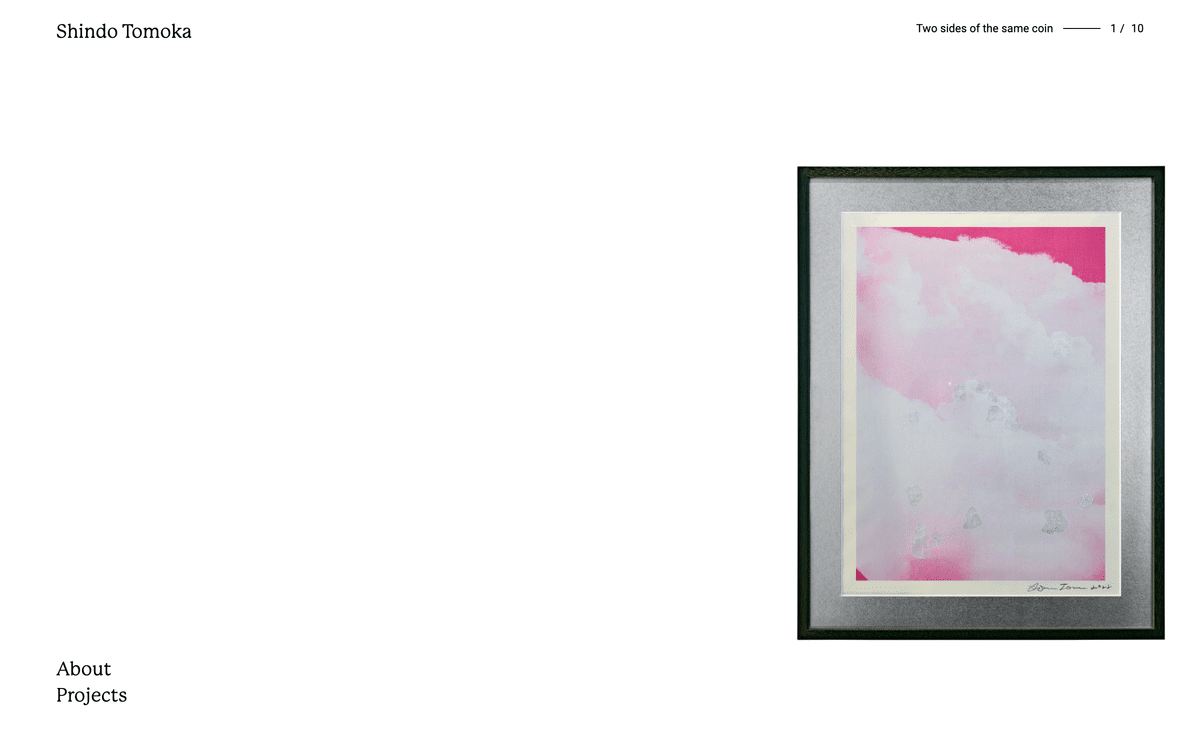
9. Shindo Tomoka - 新道トモカ

フォトグラファー新道トモカさんのポートフォリオサイト。掲載されている作品が、すべて画面右寄せで配置されています。展示作品にいたっては額装された姿で掲載されていて、作品単体ではなく展示会場のような「作品を含めた空間性」が意識されたつくりになっているようです。
アーティスト・フォトグラファーの新道トモカさんのWebサイトをデザインしました。
— 植木 駿|PLANT⌄ (@PLANT_UEKI) July 13, 2023
展示ごとにトーンが変わるためカラーを作品群ごとに設け変遷するデザインにしました。詳細画面では写真集や展示を観覧するような体験を目指し、1枚1枚の作品に集中できるよう設計しています。https://t.co/GQWus9IRN0 pic.twitter.com/BxFNlLADK6
Client:新道 トモカ
Development:藤本 圭
ArtDirection, Design:植木 駿(PLANT)
Design:高橋 尚吾
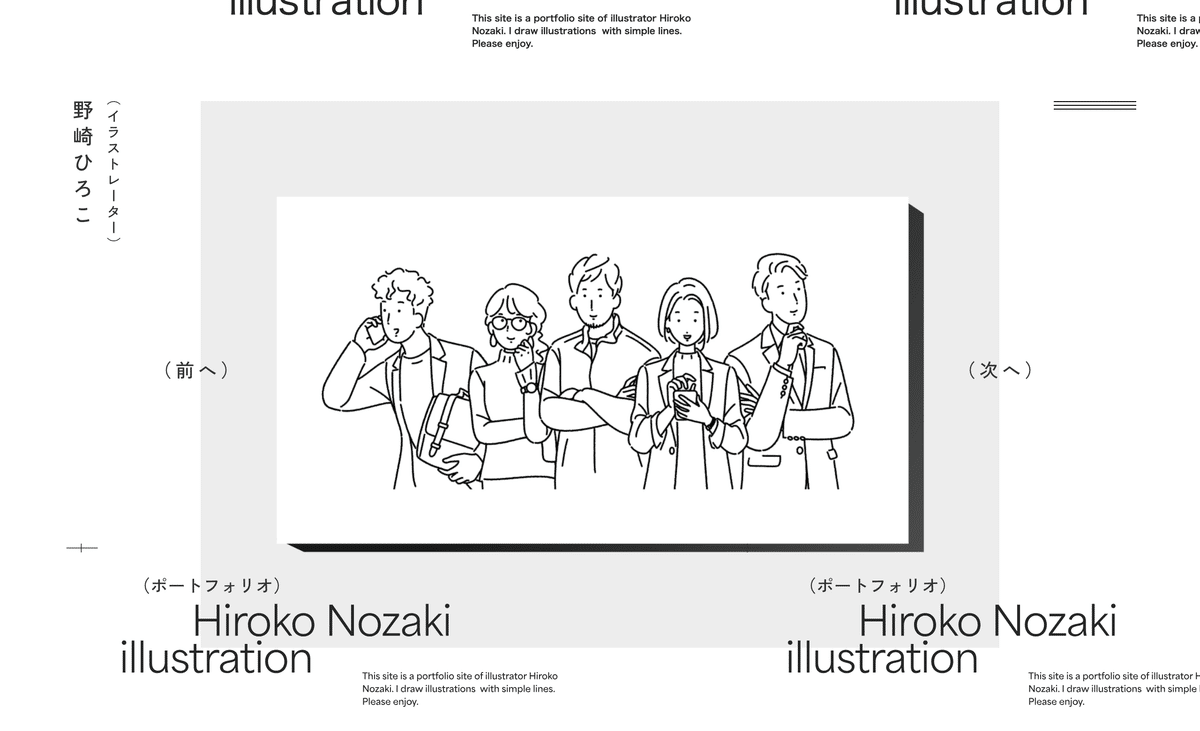
10. 野崎ひろこ

フォトグラファーさんの次は、イラストレーターさんのポートフォリオ!このサイト、よく見ると入稿データのコーナートンボのようなものが。ポートフォリオを名刺に見立てているのかも。文字が切れていたり、同じ情報が繰り返されていたり、デザイン制作中の雰囲気がそのままデザインになっているのが好きです◎。でもそんな情報の中でも、しっかり作品が目立つ、すっきりしたつくり。STUDIO制作です!
【実績紹介】
— Naoyuki Agata / HIKARINA (@agt__70) July 31, 2023
イラストレーター野崎ひろこさんのWebサイトを制作いたしました。
ノーコードツールSTUDIOを使っての制作です。
シンプルな線で動きを感じるイラストがとても素敵です!ぜひご覧ください。https://t.co/ClNsCYg896 pic.twitter.com/QoKoiWv8rP
制作:HIKARINA Inc.
11. BNN, Inc.

BNNさんのコーポレートサイト&ECサイト。余分な情報を削ぎ落として、本のデータベース&検索性に特化。それはデザインにおいても同様で、グリッドをベースに、彩り鮮やかな本を引き立て、見やすくするためのデザインに特化しています。興味深いのは、出版物をシンプルにデータベース化することで出版社のカラーがより明確になること。このサイトへの感想で「デザイン本がまとまっている便利サイト」といったツイートがあり、それもまた言い得て妙だな、と(それほどサイトがシンプルであり、BNNさんのカラーが明快になったということかも)。また、サイトを見ていて思いましたが、「出版社ベースで本を探す」ニーズってあるかもですね。これから新しい潮流が生まれるかも。そういえば、幻冬舎さんも最近サイトリニューアルをされていて、こちらも素敵でした!
おしらせ
— Keita Yamada (@P5_keita) July 21, 2023
BNN様のWebサイトがコーポレートサイト兼ECサイトとしてリニューアルしました!デザイン/実装/EC対応などなど諸々まるっと担当させて頂きました。
クリエイター向け書籍を多数出版されているので、全クリエイター見てください。https://t.co/YyR7MuSecB pic.twitter.com/tOcqfIueHj
デザイン本がまとまっている超便利なサイトを発見!気になるものはそのままAmazonなどで買えて便利。BNNさんが関わっているもののみ?とはいえ結構な数あるし、「UI/UX」「リサーチ」などとカテゴリーも細かく分かれていて見やすい。デザイナーにとってはありがたいサイトだ!https://t.co/2W0fzWS790 pic.twitter.com/ERtF1Eidzk
— あかね@UIUXデザイン (@akachan_dd) July 24, 2023
制作:Keita Yamada
12. くりもと眼科

こちらも話題になってましたね!「まばたき」を思わせるモーションの後に、検査中の先生が何かをのぞきこむ写真。実は、検査中の人の眼を通した写真になっているのですね。各ページ遷移のトランジションも、ページ全体がぼやけ→まばたき→ページ表示という流れで、結果的にページ表示がくっきり見えて気持ちよい。このサイトは「まばたき」の擬似モーションを見ているうちに、気づけば自分の眼球を意識するようになっているところが面白いです。
大阪の天王寺で開院した、くりもと眼科さんのロゴやツールなどデザインしています👀。担当はたなかさん。ホームページはy2の横山洋平さんによるデザイン。素敵に仕上がって嬉しいなぁ。https://t.co/B9AaeolpJZ pic.twitter.com/QP66OCz553
— yuma harada (@yumaharada) July 31, 2023
ちょっと..すごすぎる..
— Shun (@syuuunpooo) August 1, 2023
病院のwebで新しい扉が開かれてる感ある…
清潔感あふれる繊細なデザインに、ロゴや遷移アニメーションの存在が加わって、信頼性と親近感のバランスが絶妙な印象。
なにより撮影ディレクション?が凄すぎて今までの眼科の印象すら覆される感覚。https://t.co/2WvIlmhpb5
Logo&Tool Design:UMA/design farm
Web:横山 洋平(y2)
おわりです
以上で、7月のサイトまとめ、おわりです。今回も最後までご覧いただき、まことにありがとうございました。いつも温かい目でご覧いただき、編集部一同感謝しております!
これからお盆で、旅行にいかれる方、実家に帰られる方などさまざまかと思います。引き続き熱中症にはお気をつけて、水分補給をして、また次回のまとめサイトにてみなさんのお目にかかれることを願っております。
次は、8月の更新です。それでは、また。iDID Magazine編集部でした!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
