
【Unity1ヶ月目】素材制作に使用しているアプリと手順
こんにちは。個人でゲーム開発中のイチタと申します。
前回ははじめてUnityでゲーム開発をした時の気づきや感想を記事にしました。
今回は、画像やサウンドなどの自作素材を作るにあたり、私が現在使用しているアプリや制作手順を簡単にまとめてみます。
(かなり自己流なので、あまり参考にならないかもしれません)
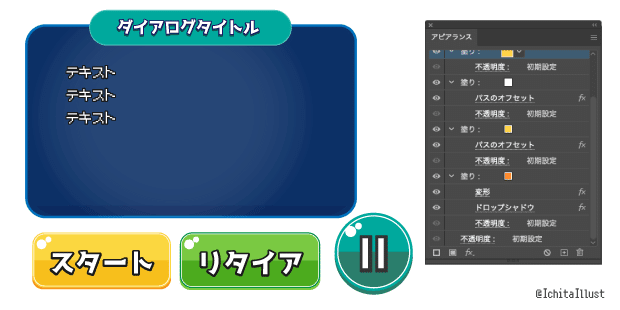
ゲームUI(Adobe Illustrator)
ダイアログやボタンなどのUI制作にはAdobe Illustratorを使用しています。
シンプルな図形をベースにアピアランスで装飾しています。
フォントはフロップデザインさんに大変お世話になっています。

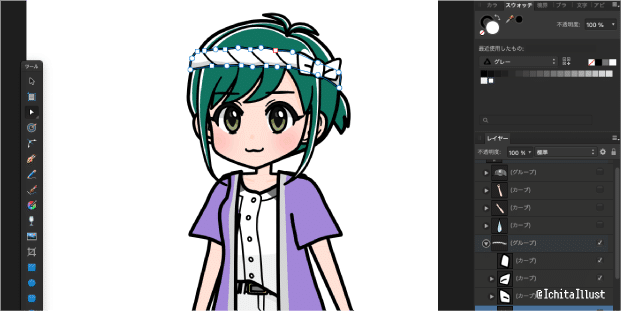
イラスト全般(Affinity Designer)
イラスト制作はAffinity Designerを使用しています。
マウスでベクター形式のイラストを描きたかったので、こちらの使用感に大変満足しています。

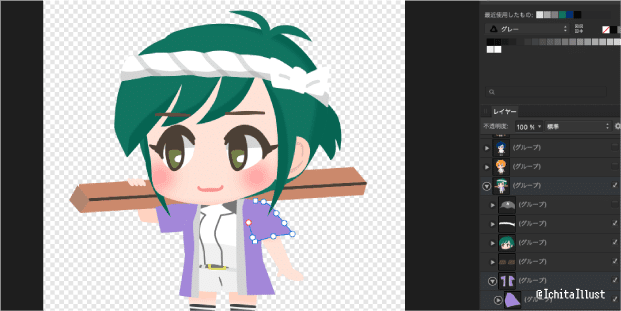
ドット絵イラスト(Affinity Designer / Pixelmash / Adobe Photoshop)
ドット絵は以下の手順で制作しています。
① Affinity Designerでイラストを作り、pngで書き出し
ドット絵にしやすそうなイラストをベクターで作ります。

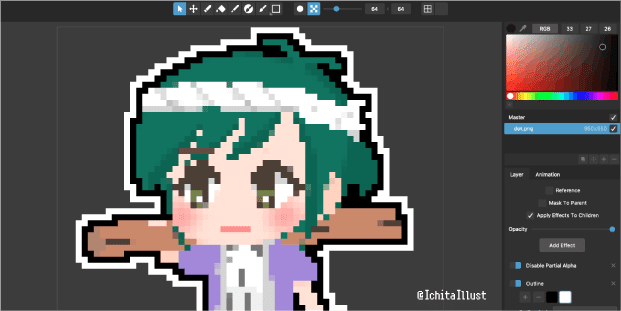
② ①をPixelmashで読み込み、調整して書き出し
解像度を64 x 64に変更し、Disable Partial AlphaとOutlineの効果をかけています。

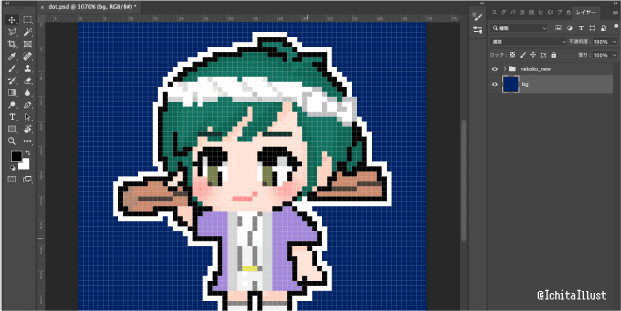
③ ②をAdobe Photoshopで読み込み、ドット調整して完了
完成形をイメージしながら、Photoshopでドットを打ち直します。
Pixelmashを使うことで、0からドットを打つよりもかなり早く作ることができます。(今回は省略しましたが、実際はレイヤーを分けて作っています)
noteのアイコンやクリエイターページのヘッダーも同様に制作しています。

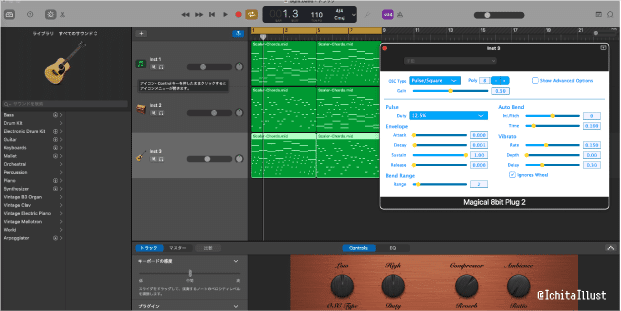
BGM(GarageBand / Scaler 2 / Magical 8bit Plug)
Scaler2のおかげで、楽譜も読めない私にもそれっぽいBGMを作ることができました。
Magical 8bit Plugでレトロゲーム風にしています。

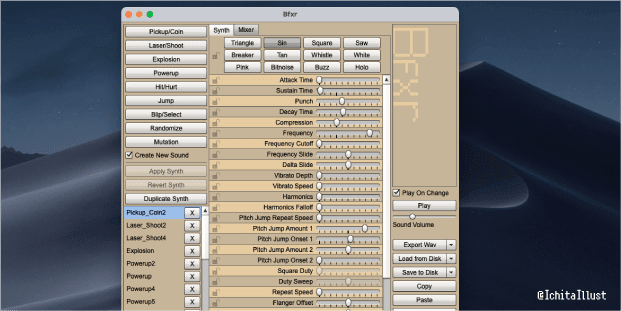
効果音(Bfxr)
リザルト画面で成功/失敗の効果音を鳴らしています。
こちらはBfxfで効果音をランダム生成してwavでエクスポートしました。

こちらの使い方はひろはすさんの動画を参考にさせて頂きました。
今回は以上です。
最後までご覧くださりありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
