
Figmaを使って模写コーディングしよう!
こんにちは!いちくん(@ichikun0000)と申します。
普段は都内のWEB制作会社でエンジニアとして勤務しており、デイトラというオンラインスクールのメンターもやらせていただいております。
また、最近MENTAも始めました。
ご興味ありましたら是非相談してください:)
今回紹介するのはFigmaというツールです。
まずはこれを使ったらどんなことができるのか知るために以下の僕のツイートを見てみましょう。
模写コーディングをやるならFigma使うといいよ!✨
— いちくん@25歳独学未経験でWebエンジニアになれたひと (@ichikun0000) February 23, 2020
1.模写したいサイトのURLコピー
2.プラグインの「html to figma」を使ってコピーしたURLをペーストしIMPORTをクリック
3.ワイヤーフレーム完成✨
右上のcodeからcssを確認できるし画像の書き出しもできるよ😉#駆け出しエンジニアと繋がりたい pic.twitter.com/d8sCo6RjD1
やばすぎませんか?
自分が模写したいサイトのURLをコピーして貼り付けるだけでデザインデータができちゃうんですよ!?
ほんと神すぎる。
このnoteでは上記のツイートのようにできるまでの流れとその後どのようにコーディングを進めていくのかをざっくり解説していきます。
ということでここからは、上記のツイートのようにできるまでの流れを説明していきたいと思います。
※2020/03/10追記 Figmaを使う際はChromeを使用してください。Edgeなどの場合はプラグインがうまく機能しないようです。
1.Figmaに登録する
FigmaにアクセスしてSign Upボタンをクリックします。

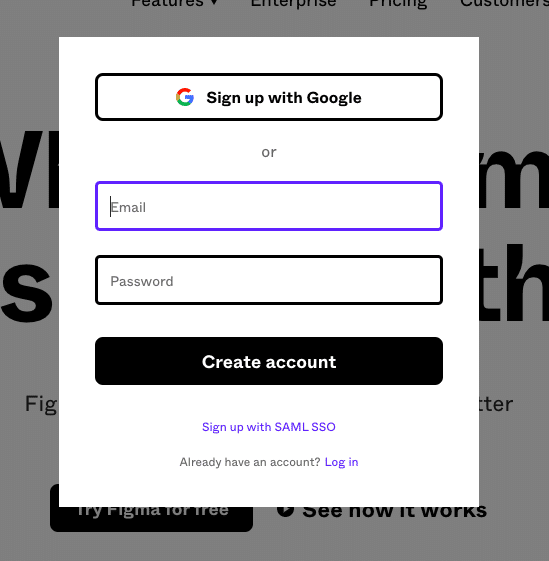
次に以下のような画面になると思うのでGoogleでアカウントを作るか別のメールアドレスとパスワードで登録するか選び、Create accountをクリックしてください

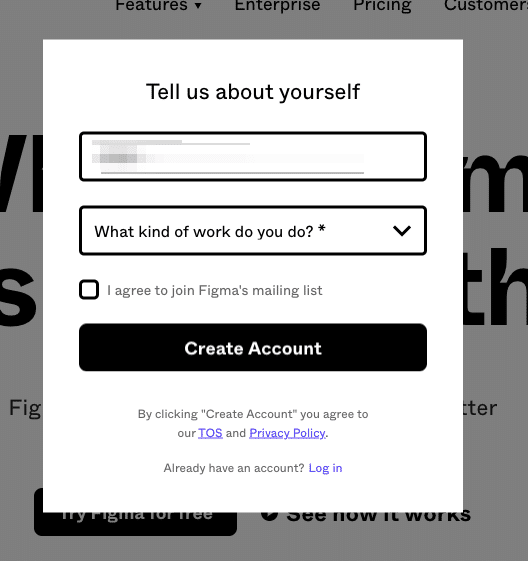
そうすると以下のような画面になると思います。
What kind of work do you do?* の部分は適当に選んでください。
I agree to join Figma's mailing list にチェックをつけたらCreate Accountをクリック。

以下の画面になっていればアカウント登録成功です!

2.【プラグイン】HTML to Figmaをダウンロードする
左のサイドバーにあるPluginsをクリックします。
その後、右下にあるBrowse all pluginsをクリックします。

右上の検索欄にHTML To Figmaと検索し(HTMLだけでも出る)、それをインストールします。

3.これで準備は整った。いよいよ使ってみる!
左上のDraftsの横にあるプラスマークをクリックしてください。

すると以下の画面になると思います。

次に、模写したいサイトに移動します。
今回はLINEのホームページを模写の題材とします。
アクセスしたらサイトURLをコピーしてください。
コピーしたらFigmaに戻り、先ほどインストールしたプラグインのHTML To Figmaを使っていきます。
以下の画像を参考にHTML To Figmaまでたどり着いてください

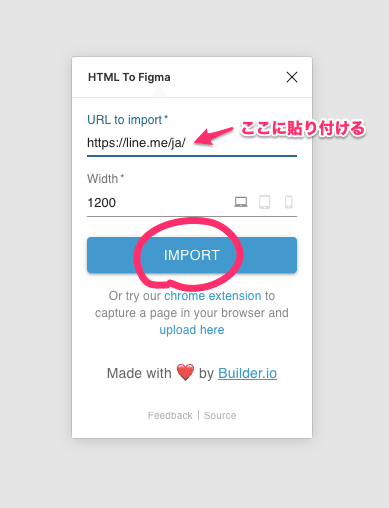
次に、コピーしたURL(https://line.me/ja/)を貼り付けてIMPORTボタンをクリックします。

しばらく待つと....

できましたね!すごすぎるぜFigma...!
3. 具体的なコーディングの始め方
ここからは、画像の書き出し方法とCSSの調べ方などを簡単に解説していきます。
3.1 画像の書き出し
画像の書き出しは簡単!
①書き出したい要素をクリックして、右サイドバーにあるExportをクリック
②書き出し形式を選んでExport Rectangleをクリックすれば書き出される

非常に簡単に画像を書き出すことができましたね!
3.2 CSSの確認方法
①右サイドバーのCodeタブをクリック
これだけです笑
Codeタブをクリックするとcolorやfont-sizeなどのCSS情報がずらっと表示されているのがわかります。
これでいちいちエディタに打たなくてもコピペできますね

なお、Designタブをクリックしているときに要素間の余白サイズを知りたい場合は、Altキーを押しながら隣の要素にカーソルを合わせると余白サイズは表示されないので注意してください。
4.まとめ
いかがだったでしょうか
Figma。ほんとすごいですよね。
これを使えばより実務に近い形でコーディングを進めることができます。
なぜなら、実務では①デザインデータが与えられて②自分で画像書き出して③コーディング始める
という流れがほとんどだからです。
是非、模写コーディングにチャレンジしようと考えている人はFigmaを使ってみてください!
※ただ注意点としては、複雑なサイトの場合はうまく再現できないという点があります。この辺については今後改善されていってほしいですね!
以上です!
今回の記事が少しでもみなさまのお役に立てれば嬉しいです!ツイッターもやってますのでぜひフォローお願いします!
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
