
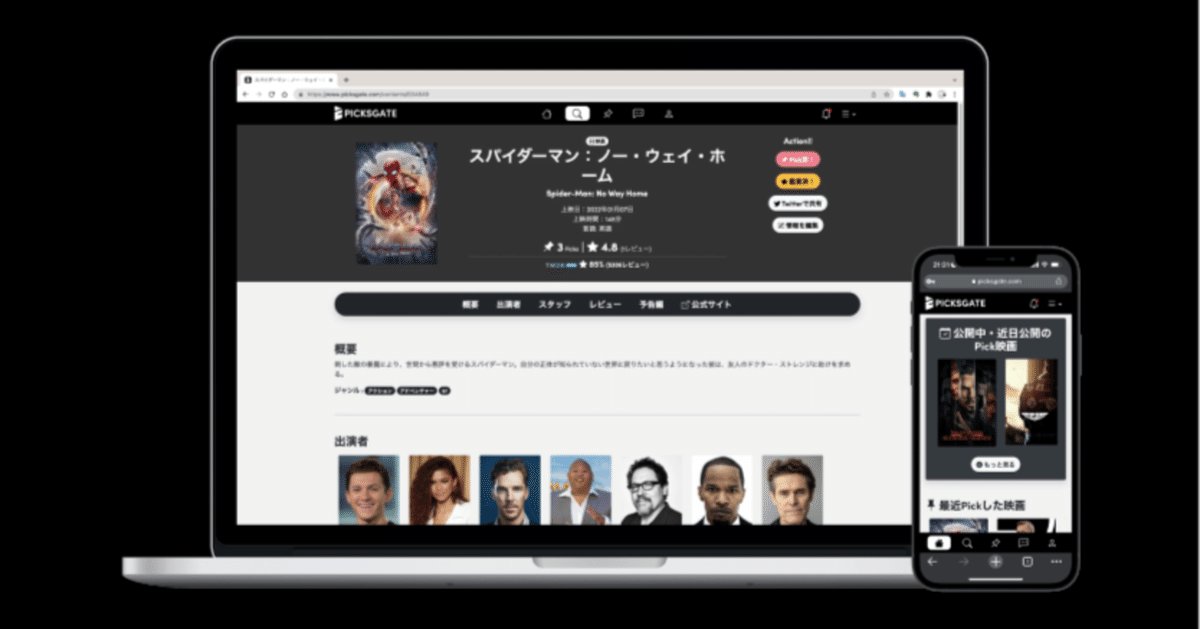
ユーザーがエンタメをさらに快適に楽しむための最小限の機能に絞ったシンプルなエンタメ情報サービス『PICKSGATE』
このページは私のポートフォリオサイトにあるNOTES記事の日本語記事です。リンクから飛ぶことのできる記事(英語)ではアプリのスクリーンショットをまとめたスライドショーや実際に機能の動作を確認できる動画をご覧いただけます。
はじめに

2022年1月、私にとって初のプロジェクトであるWebアプリケーション『PICKSGATE』をユーザーを限定して公開しました。
PICKSGATEは、エンタメを快適に楽しむための機能に絞ったシンプルなエンタメ情報サービスです。
これは私が務める企業で新卒エンジニア研修の一貫で行われた個人開発で開発していたものです。しかし、期間中には完成せず、終了後も引き続き開発を続けていました。
そして、2022年1月に当初予定していた開発目標に達したことから、AWSのソリューションを用いてWebアプリとして1週間公開しました。(現在は非公開です)
開発の背景・コンセプト
私の最初のプロジェクトということで自分が特に興味のあることをやって見たいと思っていました。それが、エンターテイメントに関連したことでした。映画やドラマなどに関連したアプリを作れないかと思ったのです。しかし、すでに日本ではFilmarksや映画.comなど、海外ではIMDBやRotten Tomatoesなど既に多くのユーザーが利用しているアプリが存在する中でどうオリジナリティを出すか悩みました。

思い出してみると、私がそれらのアプリを日頃使っている中で、とても情報量が多いことに少しストレスを感じることがありました。そこで、エンターテイメント情報アプリを使う上で特に利用するお気に入り機能、レビュー機能といった機能に絞ってアプリを作ってみるのはどうだろうかという考えに至りました。また、掲示板のように好きな作品などを語り合ったり、友だちと予定を立てたり、作品の感想を言い合ったりすることのできるチャット機能も盛り込むことにしました。シンプルでありつつ、エンタメに関することをこのアプリを使うだけで済ませることのできるポータルアプリであることをこのアプリのオリジナリティにすることにしたのです。

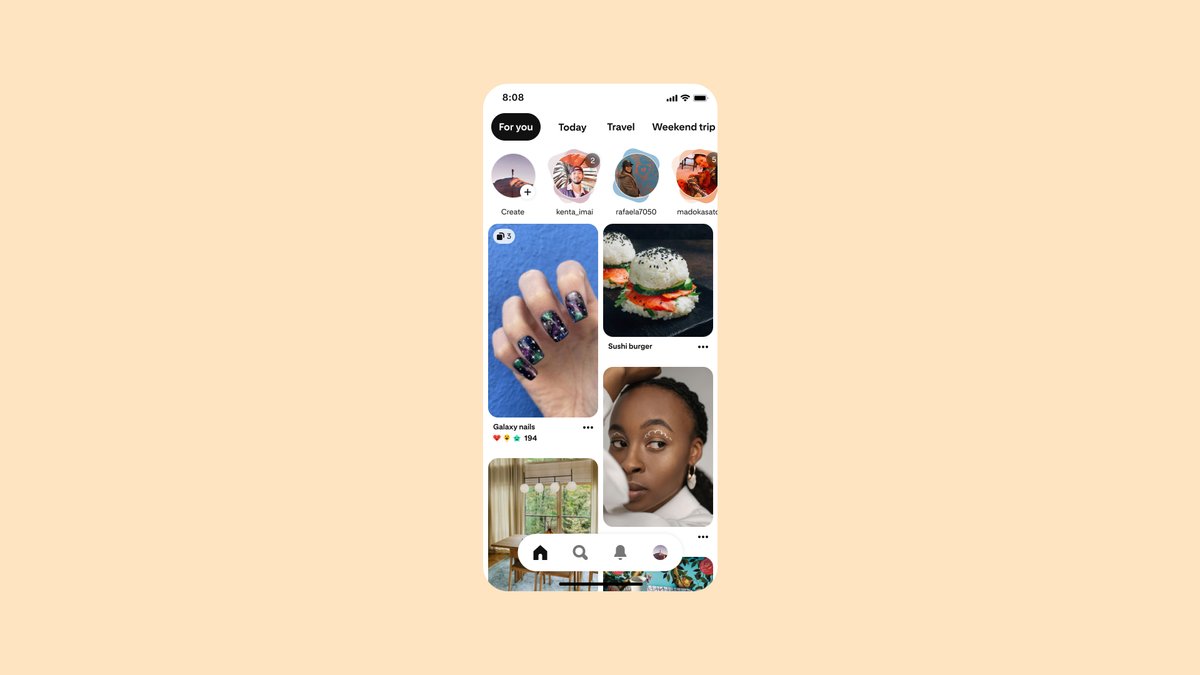
(引用元:Pinterest-assets)
今回、アプリのイメージを膨らませるために参考にしたのが画像共有サービスのPinterestです。Pinterestのように気になるコンテンツを気軽にブックマーク(今回はお気に入り)ができるようなアプリを作りたい、と思いました。そしてお気に入りを登録するアクションとして『Pin』に代わる言葉はないかと探していたところ『Pick』という言葉が合っていると感じました。そうして採用された『PICK』という言葉がアプリのメイン機能の名前とアプリ名の一部になりました。後半の『GATE』はこのアプリが人々のエンターテイメントを楽しむための扉ー玄関口になって欲しいという思いから採用しました。なお、アプリロゴはこの『GATE』という言葉をイメージしてデザインされています。
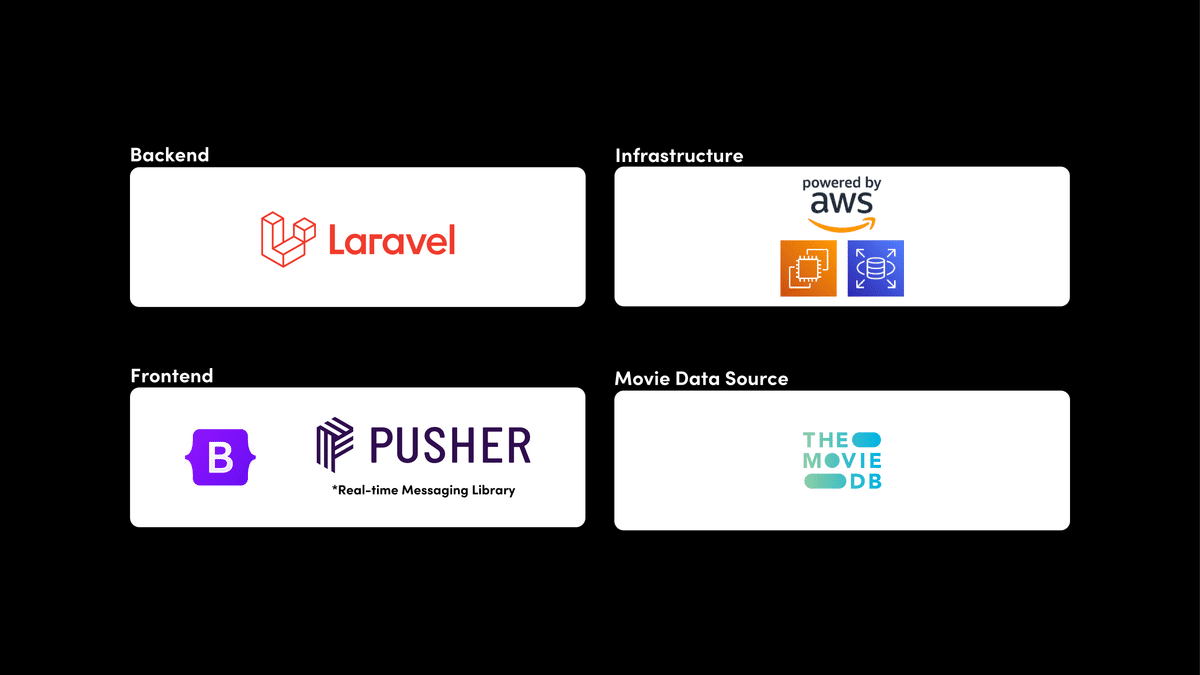
環境・構成

今回のアプリは研修で用いていたLaravel6をメイン(バックエンド)に採用した。フロントエンドでは使い慣れているBootstrapを採用しました。また、チャット機能ではLaravelが公式にサポートしているPUSHERを採用しました。
インフラにはAWSを採用し、EC2とRDS(MySQL)をメインに構築しました。また、映画データのソースにはユーザーコミュニティで構築されているオンラインデータベース『The Movie Database(TMDb)』のAPIを採用しました。ユーザーが映画情報ページにアクセスした際にPICKSGATEのDatabaseにデータが存在しない場合は、TMDbのAPIから自動的に情報を取得しDatabaseに登録するようにしました。
機能
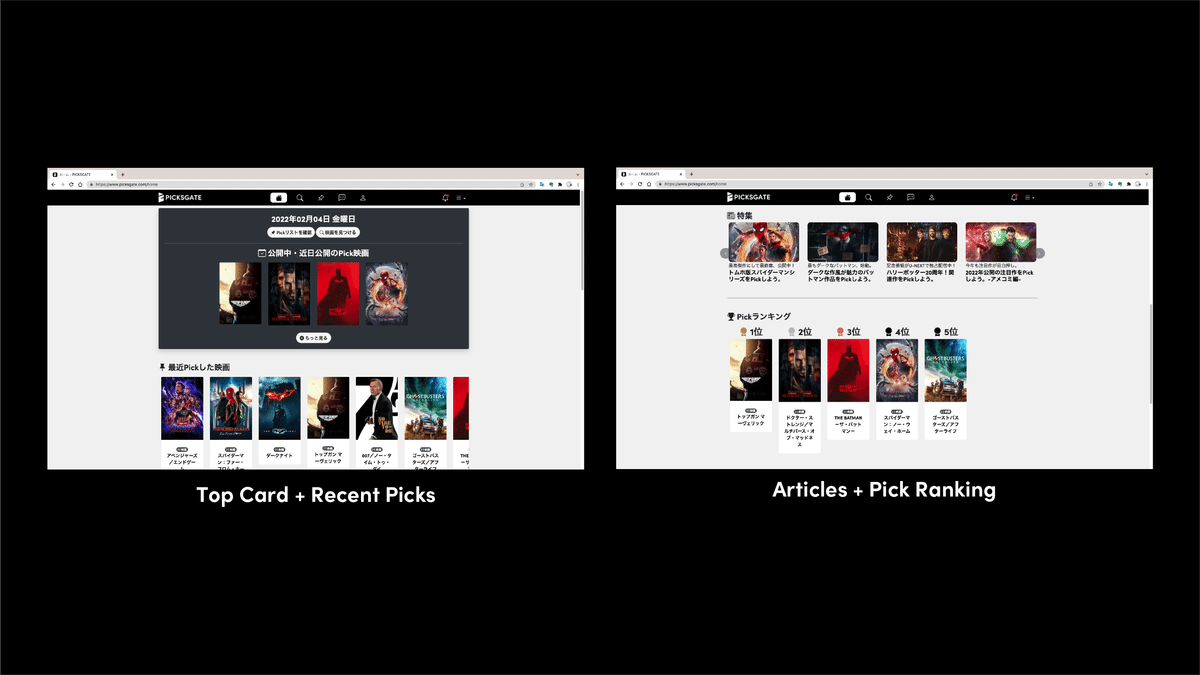
ホーム

ホーム画面にはトップカードを先頭にPickというこのアプリのメイン機能に関する項目を設置しました。
トップカードには当日の日付や、検索やあなたのPicksといった機能のアクションメニュー、そしてユーザーがPickした映画で公開中もしくは公開間近の映画リストが表示されます。
トップカード以外には、最近Pickした映画のリストや特集一覧、Pickランキング、最近話題の映画リストなどを設置しました。
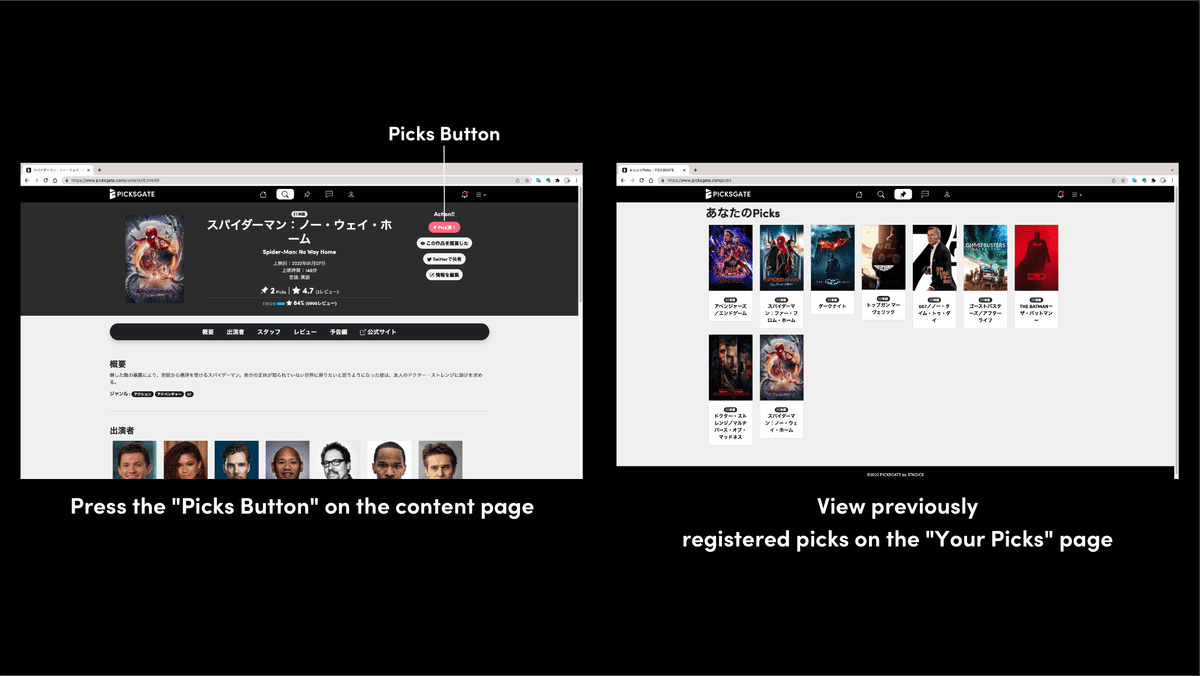
Picks

PICKSGATEの主要機能の一つであるPickは、通常のサービスにおける「お気に入り機能」です。
作品情報ページのActionsエリアにある「この作品をPickする」ボタンを押すとデータベースに登録され、ホーム画面や「あなたのPicks」画面などにPickした作品のリストが表示されます。
また、先述した通り、Pickした映画の中に公開間近もしくは公開中の映画がある場合はホーム画面のトップカードに表示されます。実際にアプリを一般ユーザーに向けてリリースした場合は、メールやプッシュ通知などで知らせる機能を実装することも考えていました。
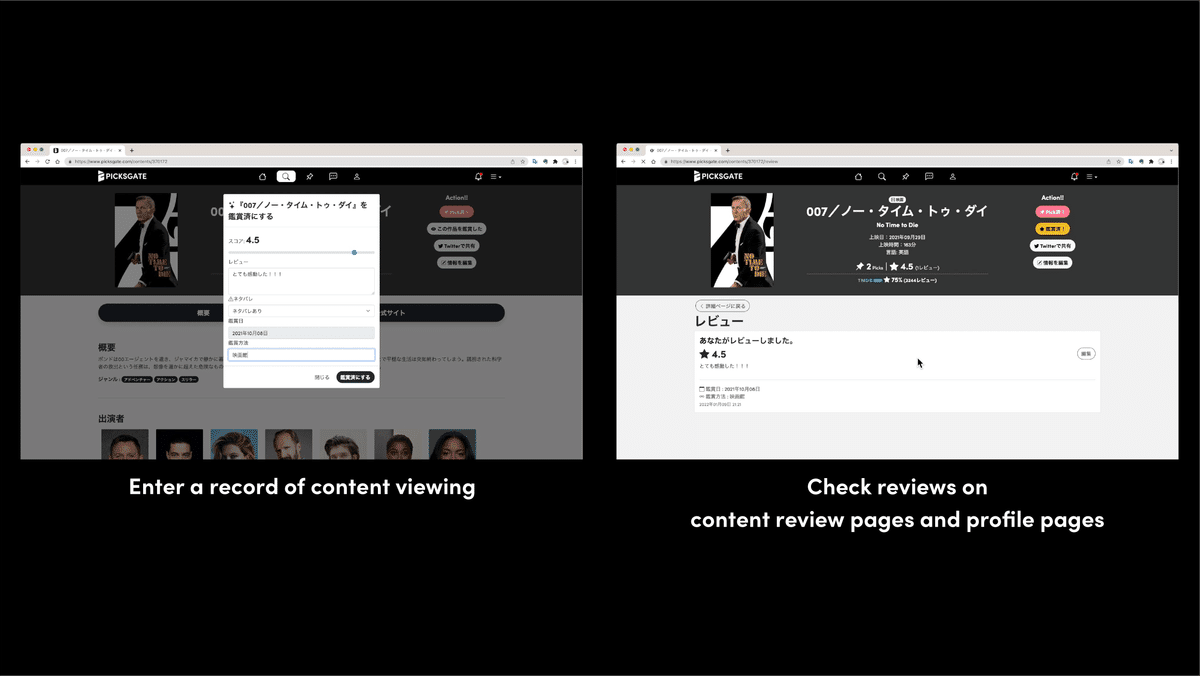
レビュー

もちろんレビュー機能もPICKSGATEの主要機能の一つです。
作品情報ページのActionsエリアにある「この作品を鑑賞した」ボタンを押すと表示されるモーダルのフォームに鑑賞の記録やスコア、レビューをそれぞれ入力した上で送信してデータベースに登録します。鑑賞の記録では鑑賞日と鑑賞方法を記録できます。
登録したレビューは、作品情報のレビューページや自分のプロフィールページに表示されます。
なお、ネタバレ防止のためにレビュー投稿の際にレビューにネタバレがあるかを選択できるようにしています。ネタバレありで登録されているレビューは投稿者以外はページ表示時は非表示になっており、ボタンを押すことでレビューを見ることができるようにしました。
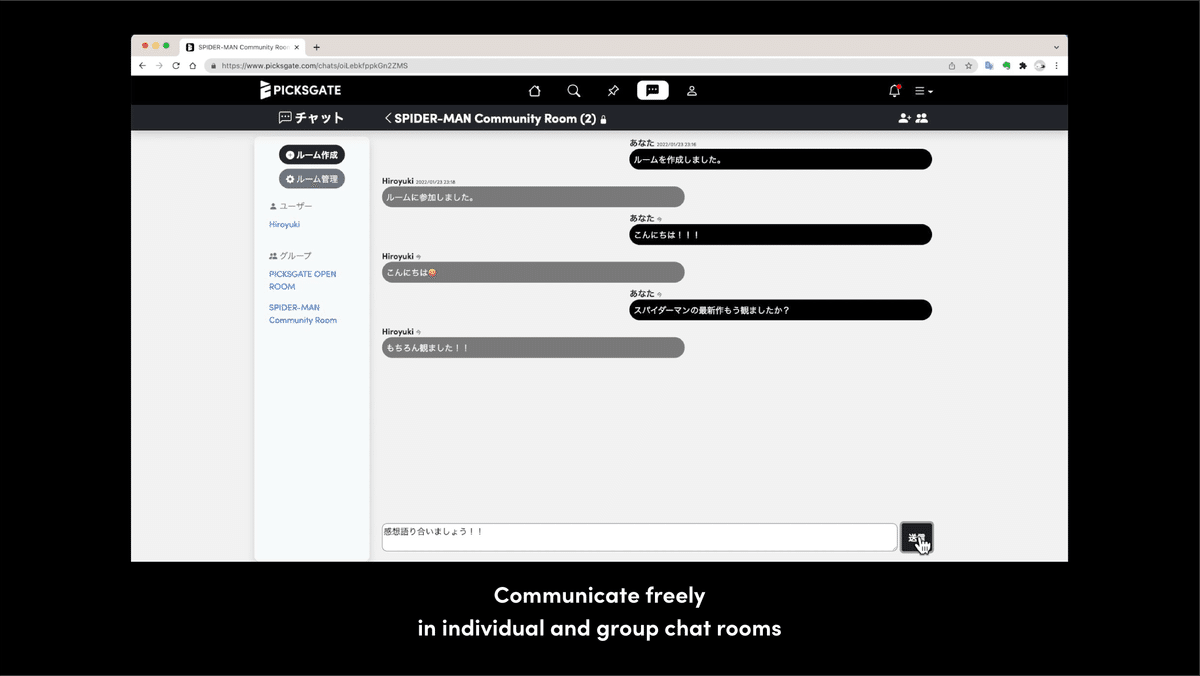
チャット

チャットはPICKSGATEの主要機能の一つであり、他の既存エンタメサービスと異なる特徴の一つでもあります。ユーザーは「ルーム」と呼ばれる専用のチャットページで自由にメッセージをやりとりすることが出来ます。

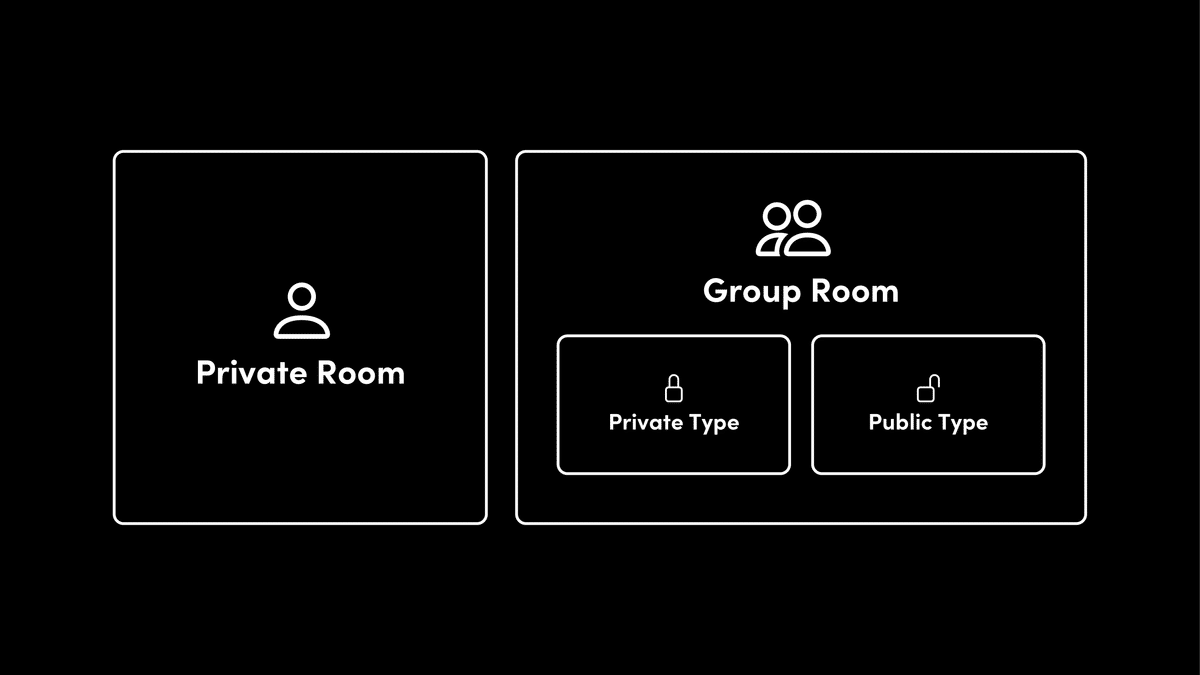
ルームには3種類あります。
一つ目は個人ルームです。
ユーザーがチャットをしたい相手のプロフィールページから友達申請を行い、相手が許可した場合に自動的にルームが作成されます。このタイプは一対一で映画鑑賞の予定を立てたり、感想を語り合ったりすることなどを想定していました。
二つ目は公開グループルームです。
一人のユーザーがルームを作成しオーナーとなりルームの管理を行います。このルームには誰でも参加することができます。このタイプは、好きな映画シリーズのグループを作成して、鑑賞した作品の意見を言い合ったりすることなどを想定していました。
三つ目は非公開グループルームです。
公開ルームと同じく一人のユーザーがルームを作成しオーナーとなりルームの管理を行います。しかし、このルームに入室するには共有リンクを取得していることが必要で、さらに入室申請を行って許可された人のみがルームのメンバーになれます。このタイプは、友人グループなどで語り合うことなどを想定していました。
各種グループルームのオーナーは、管理するルームからメンバーを退室させたり、ルームの公開状態の変更・削除することなどができます。また、参加者はいつでもルームを退室・再入室できます。
一方、友だちとの個人ルームは相手をブロックすることで削除できます。
その他
今回映画データのソースに利用したTHE MOVIE DATABASEのAPIは日本語に対応していない部分が多かったので、特にコンテンツページに利用しているAPIは全て英語で出力されることから手動での編集が必要でした。全てのコンテンツを運営(私)が編集することは無理なので、各コンテンツに編集ページを用意し、Wikipediaのようにユーザー自身で編集してもらえるうようにしました。
その他に、友達申請やオーナーであるルームの入室申請の通知ページ、ユーザー設定変更ページ、初回ログイン時のチュートリアルページなども用意しました。
反省点
初期段階で計画や設計に時間を取ることができなかったため、方向性が曖昧のまま開発を進めることになってしまいました。よって、機能やデザインなどを開発を進めながら試行錯誤することになってしまい、完成(リリース)が大幅に遅れてしまいました。
フロントエンド(特にJavaScript)のコーディング部分でつまづくところが特に多かった。また、UIの部分で詰めの甘さが目立ちました。正直、ユーザーに提供できるようなレベルに達しておらずもっとフロントエンドの部分を勉強したいと思いました。
この記事が気に入ったらサポートをしてみませんか?
