
Glyphsを使ってフォントを作ってみました
ロゴやWebの仕事で使うためにいくつか描いた欧文書体が手元にあったので、ふと思い立ってGlyphsでフォントにしてみました。今回フォント化したのはドットで描いたサンセリフ書体です。

こういうのなんですが、ずいぶん前、装飾的に見出しで使うためにIllustratorで描いたものです。これを、Glyphsにコピペしていきます。
Griyphsを開いた状態がこういう感じです。Glyphsでゼロから書体をデザインすることもできますが、今回はIllustratorで作ったものをフォント化します。

で、それぞれ対応したグリフのところをダブルクリックし、ペーストしていきます。注意すべき点は、Illustratorであらかじめグリフ幅と同じサイズに大きさを揃えておかないと、小さくペーストされてしまい、シェイプがグダグダになってしまいます。

上記の「A」だと、Illustratorで幅600ptのアートボードを用意していっぱいいっぱいに拡大してからGriphsにペーストすると大丈夫です。

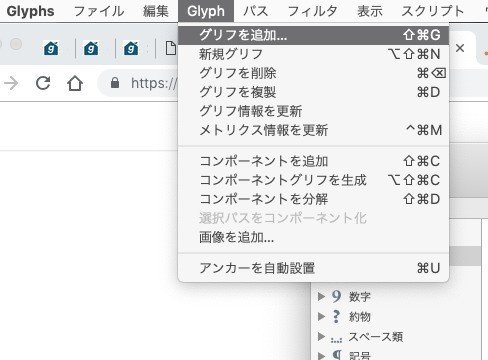
それと、初期状態にないグリフ(例えば「?」など)を作りたいときは、メニューの「Glyph」>「グリフを追加」を選び、出てきたボックスに対応するキー(「?」ならShift+/)を叩けば、グリフが追加されます。
すべてのグリフを割り当てたのが以下の状態です。

「ファイル」>「出力」を選択すると、フォントに書き出すことができます。.otf、.ttf、さらに.woff/.woff2といったWebフォントを書き出すこともできます。自前のWebフォントを作ってみたかったので、これは嬉しいです。
フォントをインストールして、Illustratorでタイプしてみたのが以下の画像です。

カーニング情報とかかなり適当に作っているのですが、まあまあかなぁ、という感じです。ちなみにWebフォントのテストページも作っています。
.woffがちゃんと表示されていると思います。
Glyphsを初めて使ってみたのですが、わかりやすくてこれはよいかも、と思ったのですが、わたくしには少しオーバースペックな気もするので、簡易版のGlyphs miniがちょうどいいかもしれない、と思いました。ちなみに、せっかく作ったフォントなので、STORESで試しに売りに出してみました。
んー、高いかしらん(笑)。よければ使ってやってください。
Webフォントサービスを片っ端から試してみたいですし、オンスクリーン組版ももっと探求していきたいです。もしサポートいただけるのでしたら、主にそのための費用とさせていただくつもりです。
