
Live2DとUnityで奥行きのあるインタラクティブに動くイラストを作ってみる
ブログ記事をnoteにお引越しさせています。
2019年10月31日の記事です。
--------------------------------------------------------------------------------------
明日の話のネタ用にLive2Dでこんなの作ってました #madewithunity #Live2D https://t.co/KJCxGzfihy pic.twitter.com/0dRkNaVNIx
— 氷音 (@hyoune_ds) November 24, 2019
今年のLive2D Creative Awardsは2作品用意していまして、こちらは去年の改良版としてリベンジです!(去年、おそらく審査時にエラー吐いててサイトが見れなくなってしまってたのはナイショ♡)
去年は原画作りとモデリングとプログラミングでいっぱいいっぱいだったのでいろいろ改良しました。
大体の内容
まあできることは、
・マウスカーソルを動かすとそれに対応してパラメータが動く
・クリックでランダムにモーションを再生
これだけです
去年作ったのは旧式ってことで残してありますが、スマホの傾き(正確には加速度センサー)に対応して動かしてたのですが
Unity側のなんだそので動かなくなってしまいました/(^o^)\
元々、Uinty webGLはスマホ対応していないものなので動作が不安定なんです。アプリとして書きだすのが確実なのですが、それほど内容が濃くない!無理!
もっとコンテンツが増えたらアプリにするのもいいかもしれませんね。
…ということで、PCに正式対応するのとスマホ対応を無しにしたのが、今回の新しいページでございます。
あと簡単に音もつけてみました リッチになりましたね。
使用バージョンと素材
使用したバージョンは以下の通り
・Unity 2019.2.0f1
・Post Processing 2.1.7
・Live2D SDK Cubism 4 SDK for Unity beta1(Live2Dモデル自体は去年の使いまわしなのでCubism3.3ぐらいですかね)
BGMはこちらをお借りしました。
クリック時のSEはこちらをお借りしています。
もっと奥行きを出してみよう
この作品はとにかく奥行のあるLive2Dモデルを作ることが目的でした。
そしてスマホで観たら奥行きがあってフシギだな~って作品の予定でした。
…が!スマホを切り捨ててもっと奥行きを!

この新バージョンのシーンデータなのですが、こんな感じにモデルを「前景」「キャラ」「後景」の3つに分けて書き出して位置と角度を変えてカメラで映しています。
ちなみにカメラはperspectivにしてパースを利かせてちょっと斜め上から撮影するようにしています。これだけでだいぶ変わりましたねー。
ただし、Live2DはZ軸の重なりに関係なく描画されるので「Cubism Render Contr」の「Sorting」でうまく調節してあげてください。
あと同じモデルを3つ複製してそれぞれパーツを非表示にして同じく3種並べてたんですが、描画が上手くいかなかったのでちゃんと書き出しデータをいくつか用意するのが吉。
画面をもっと盛る
Unityの画面を盛るのにもはや必需品の「Post Processing」。
詳しくはこういうページをみてもらうとして、
今回使ったラインナップはこちら
・Vignette(画面端を暗くするヤツ)
・Bloom(ほんのり光らせるヤツ)
・Chromatic Aberration(色収差のヤツ)
・Grain(ノイズのヤツ)
前のバージョンでも使ってましたが重くなりそうなんで少しだけ使ってたはずです。
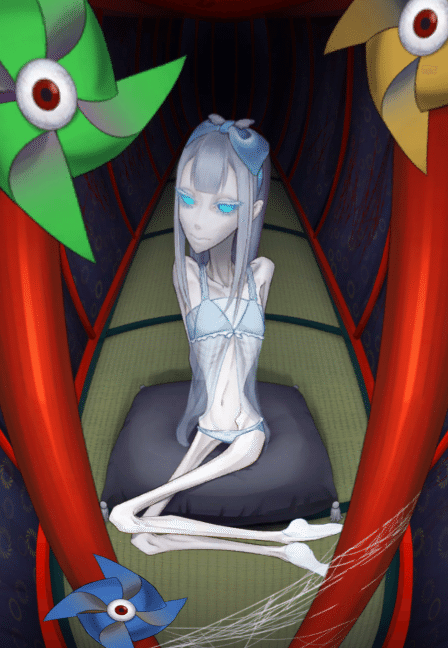
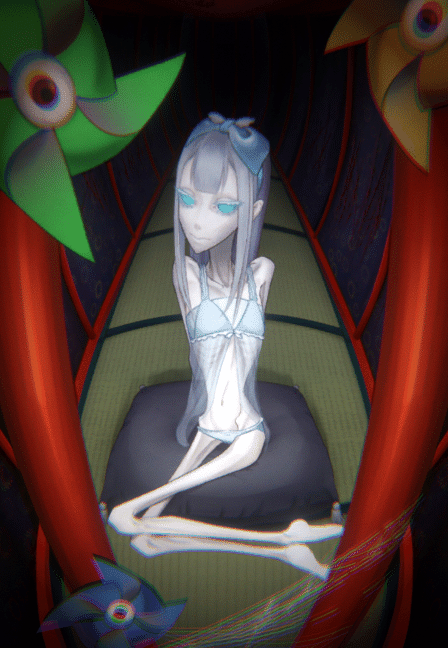
Before

After

だいぶ雰囲気出るのでUnity使うときは問答無用で使って欲しい。
めっちゃ奥まであるみたいだよ!
この新旧2つのページを見比べてみてくださいよ!※新のほうは音が鳴るので注意

新 旧
パラメータの数字をいじったのもありますが、このグリグリ感!存在感あっていいですね~。
次回以降の作品について考える
やっぱ次はここをタップしたらこのアニメを再生~とかしてバリエーションを増やしたいですね。
この骨女ちゃんは全体のxとyを設定したがゆえに、全然キャラ動かせなかったんです!!地味!丁寧だけど地味!!
前に作ったジャグリングもですけど、労力の割に動いているように見えない我がモデル…。その分丁寧に違和感なく動いている証拠ですけどね。
今回は背景もLive2Dモデルでしたが、3Dで作っても面白そうですね。
背景は魚眼風でパース的に正しくないのですがまあ所詮背景、手抜きでいいですね。
アセットストアにあった2Dライトとか使おうと思ったのですが、見つけたやつは影を出すためにはColliderを設定する必要があって、Live2Dはメッシュの形状に合わせてColliderを変形!とかが出来ずに今回は断念しました。
不透明部分にCollider当てるとかできれば使えるのかな?使えたら楽しそう。
Live2D動くイラストたのしい!
Live2Dだけでも楽しいですが、こうやってプログラムで動くとさらに楽しいです!
Unityと組み合わせればいろんな表現ができると思うのでこれからもいろいろ作りたいです!
この記事が気に入ったらサポートをしてみませんか?
