〈その9〉独学プログラミング勉強〜2カラムの2カラム〜
情報の拾得の多様化BANZAI
B'zのHOMEもサイコーでしたね♫
情報の発信をしてる皆さまのおかげで
プログラミングで詰まっても
どうにかなってます
あざっす!
これがお世話になってるサイト様方だ!
心からの感謝を!ありがとうございます!!!

自分も情報の発信を
カタカタ楽しんでおります♪
誰かの勇気になりますように:-)
はじめに
学習環境:Mac Book Air2017
ドットインストール(カッキーン!)
学習状況:HTML,CSSの基礎
Bootstrapの基礎を学びました。
学習期間:2020/07/25あたりから
毎日コツコツと積みあげ中
1ヶ月の失敗→改善がコチラ↓
サイト構成をざっくりと
・タイトル&アイコン(ファビコン)
・アラート
・ヘッダー
・バナー
・導入の部分(イントロ的な?)
・お気に入り
・ぬいぐるみ系
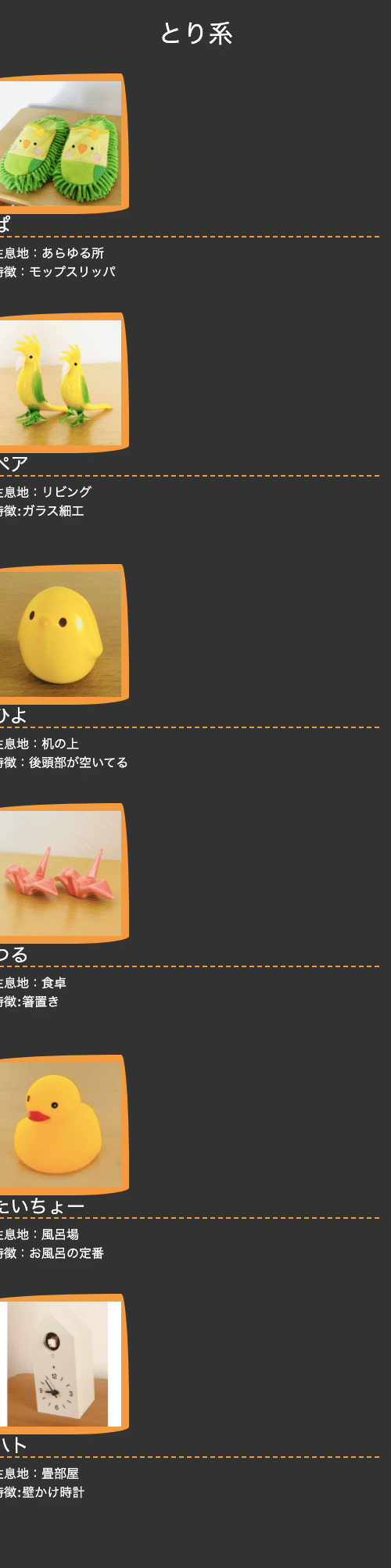
・とり系 ←今回はココを解説
・終わりに(エピソード的な?)
・プロフィール
・お問い合わせ
・フッター
改善:シンプル・オブ・ベスト!
スッキリ✨としてみました。
失敗は成功のもと!
失敗のパソコンサイズがコチラ

レイアウトでいっぱいいっぱいで
文字を気にかける余裕なんて
いっっっさいなし!
スマホサイズ

なんじゃコリャ:-(
実際のコード
<section class="py-5">
<h2 class="text-center py-4 tori">とり系</h2>
<div class="container">
<div class="mb-6 row mb-3">
<div class="con3 col-sm-6">
<div class="con4 mb-6 row">
<div class="doll row col-sm-12 px-0">
<div class="do12 col-sm-6 px-0">
<img src="img/img42.PNG" class="mimg w-100">
</div>
<div class="do2 col-sm-6 pl-1 pr-0 mb-3">
<h4 class="">ぱ</h4>
<p class="">生息地:あらゆる所<br>特徴:モップスリッパ</p>
<p class="d-none d-md-block">自分を犠牲に家をキレイにしてくれる健気な子</p>
</div>
</div>
</div>
</div>Bootstrapを使ってもぅ分けワカメ(:]ミ

ペンギンも目を背ける悲惨な状況_:(´ཀ`」 ∠):
ここらで1番良いのを頼む
イーノックと懇願!パソコンサイズ

どシンプルにしました。
2カラムの2カラムです。

Chromeの拡張機能の
UI Build Assistantだと分かりやすいですね(^ ^)b
実際のコードがこちら
<section class="se2">
<h1 class="content1 text-center my-4 font-weight-bold">★とり系★</h1>
<div class="con4">
<div class="con5">
<img src="img/img42.PNG" alt="ぱの写真" class="item41">
<div class="item42">
<h2 class="font-weight-bold">ぱ</h2>
<p>生息地:その辺</p>
<p>特徴:スリッパ</p>
<p>己を犠牲に家をキレイにしてくれる健気な子</p>
</div>
</div>18行が12行にスッキリ✨
CSSではcon4とcon5に
display: flex; →ヨコ並びにして
justify-content: center; →中央ぞろえ
そのスキルはすでに手中に収めたわ!
反復の練習もかかしませんことよ。
そいでコードをより具体的にイメージ化

このイメージをパソコン画面に
映し出せる楽しさったら
たまらない!
挑戦したからできた失敗ですね。
そんでタブレットサイズ

レスポンシブでは変化を楽しみたいが
今あらためて見たら
真ん中にもうちょっとスキマが
欲しかったなぁと
さらなる改善の闘志に火を灯す!
CSSがコチラ
@media only screen and (min-width:479px) and (max-width:767px){
.con5 {
flex-direction: column;
}479px以上767px以下で
タテ並びとしてます。
ちょいちょいflexの
コンテイナーをどうしたら
思った通りの並びにするか悩みますが
とにかく試してます。
そしてスマホサイズ

やっぱりシンプルに2カラム!
ちょこーん♪とした雑貨たちなので
チョコチョコっとした感じにしました。
CSSでは
@media only screen and (max-width: 479px)
→479px以下では
con4(画像と文の2カラム)を
flex-direction: column; →タテ並び
サイズ設定はiPadとiPhoneを
基準にしてます。

まとめ・感想
これだけ練習したらカラムは怖くない!
スミマセンうそです。。。
今Airbnbの模写をしてますが
思い通りに進みませんボスケテ。。。
実践というか稼ぐとなると
こんなダメダメサイトでは
納品の後、即リターンされちゃうorz
だからこそ今日も勉強あるのみ!
楽しんで勉強しているという
初心を忘れないように
ブログの継続もがんばります:-)
----♫--------------------------♪------------
Well begun is half done.
物事をうまく始められたなら
半分できたも同然だ。
*アリストテレス*
-----------------------------♩---------------
この記事が気に入ったらサポートをしてみませんか?
