
商品画像で使えるクリエイティブ作成方法
こんにちは。
HushTugの中島と申します。
早いものではじめにnoteを公開してから約2年が経ちました。
前回のnoteではSNSに使用するクリエイティブを作る時に使えるアプリについて紹介しました。
今回はECサイトで使える商品画像や広告でも使える画像の編集方法についてご紹介します。
編集で使用するツールはAdobeのPhotoshopやLightroomメインです。
2年前に紹介したアプリよりも操作が難しいですが、細かな編集ができるためクリエイティブ作成をする際にとても重宝します。
使用を検討している人や最近使いはじめた方に向けた内容になりますので少しでも参考になれば嬉しいです。
はじめに
ブランド立ち上げ初期のHushTugは実店舗(オフィス兼ショールーム)が東京都にしかありませんでした。さらに大塚駅というけしていい立地とは言えない場所にあるため購入者の9割が商品の実物を確認せずにネットのみで購入して頂くという特殊な環境です。
ECサイトの商品画像で商品の色味や質感を表現し、購入を検討しているお客様にイメージして頂くことが必要です。さらにHushTugでは到着から30日間以内なら無料の返品交換サービスがあります。
そのためお客様が画像で想像したイメージと違う画像を掲載すると商品到着後、『商品の色味や質感がイメージ違う』という理由で返送されることがあります。
もちろん、全てが画像で決まる訳ではありませんがネットのみで購入を検討しているお客様にとっては重要な要素であることは間違いないと思います。
今回、僕が担当するnoteでは
『ECサイト』や『広告運用で使える画像』の作成 / 編集方法について紹介します。
・商品ページの画像の撮影方法がわからない
・画質は落としたくないが、画質が高いと重い…
・画像を魅力的にしたいがなにからはじめたらいいの?
・目で見た色や質感を表現したい
このような悩みを抱えている方に少しでも参考になれば嬉しいです。
またブランド立ち上げ初期で商品画像の撮影を外部のカメラマンやクリエイターに委託する資金もなく、自社で突然カメラマンになった僕のような方に届いてほしいです。
撮影を始める前に
まずは写真の撮影方法をご紹介する前に写真の記録方式について説明します。写真の質を上げる上でとても大切な要素なのでしっかり抑えておきましょう。
写真には2種類の記録方式があり、JPEG(ジェイペグ)やRAW(ロウ)があります。
JPEGはPCを使っている方なら馴染みの深く一般的な記録方式ですが、RAWの方はカメラを使っていないとあまり見る機会は少ない記録方式かと思います。
この2種類の記録方式ではどのような違いがあるのでしょうか?
それぞれにメリット / デメリットがありますので紹介していきます。
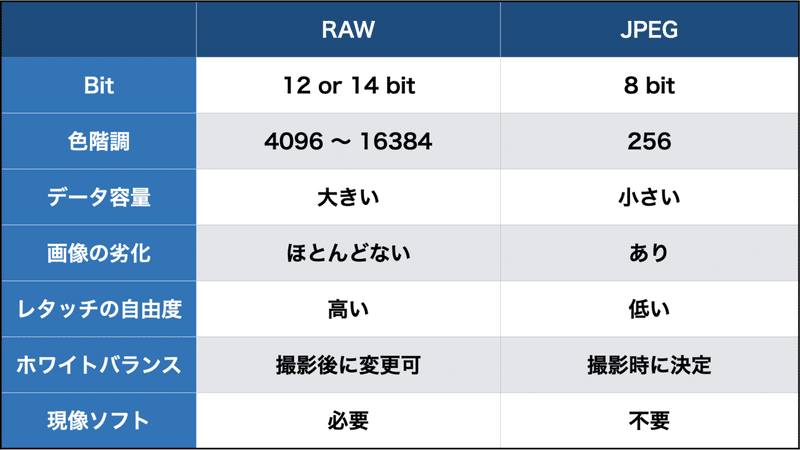
【 RAWとJPEGの違い 】

【 JPEGの特徴 】
■ 多くの端末で再生可能
■ ファイルサイズが小さい
■ 簡単なレタッチならJPEGでもOK
■ 保存を繰り返すと画質が劣化する
■ こだわったレタッチだと画質が粗くなる
【 RAWの特徴】
■ JPEGに比べ情報量が多く、鮮明
■ ファイルサイズが大きい
■ 撮影後に露出補正やホワイトバランスを変更できる
■ 白飛びや黒つぶれした部分も修正可能
■ 現像を繰り返しても画質の劣化はしない
■ 容量が大きいため記録メディアも比例して大きくなる
■ 現像ソフトが必須
上記のように特徴を書き出してみるとよりこだわったレタッチをする方はRAWを好む傾向にあり、鮮明で画質のキレイな画像を作成したい場合はRAWで撮影することは必須です。
僕はRAWで撮影 / 編集をしてからECサイトや広告クリエイティブなど掲載する場所によって画像の容量を調節しています。
例えばECサイトに掲載する画像の場合はお客様が見る媒体や通信の環境によって表示速度が異なり、表示速度が遅いとストレスを感じページから離脱してしまうため画質よりも表示速度が重要になります。
逆にSNSや広告に使用する画像は表示速度よりも見た目がキレイな画像が好まれる傾向にあるため表示速度より画質が重要です。
■ ECサイト
表示速度 > 画質
■ SNSや広告用のクリエイティブ
画質 > 表示速度
このように掲載する場所によって画像の質を変えています。
2年前の僕はこのあたりがよくわからず、「とりあえず容量をそんなに使わないJPEGでいいか」といった感じでJPEGで撮影していましたが、今では必ずRAWで撮影しています。
RAWで撮影する理由が特徴でも紹介した「撮影後に露出補正やホワイトバランスを変更できる」と「JPEGに比べ情報量が多く、鮮明」という2点が大きな理由です。
「JPEGに比べ情報量が多く、鮮明」は単純にクリエイティブの画質の向上を目的としています。
実際に2年前にJPEGで撮影した写真とRAWで撮影 / 編集をした画像の比較を見てみましょう!
2年前の商品画像(JPEG)

最近作成した商品画像(RAW)

2年前のJPEG画像に比べ、RAWで撮影した画像は鮮明で革の質感や艶感まではっきりと写っています。
後ほどLightroomの使い方編でこちらのRAW画像の元画像を公開しています。撮影時の写真と見比べるとかなり変化しているのでお楽しみに。
※バッグのピシッと感は単純に製品の品質が上がっていますw
商品写真の撮影方法
記録方式についてわかったところで次は実際に商品写真の撮影方法について紹介します。
商品写真はECサイト全体の雰囲気やデザインによって撮影方法が異なります。

HushTugの商品写真はECサイト全体の背景に同化させるためにあえて単色のグレー背景にしています。
そのため撮影するときには編集しやすいよう白い背景をバックに撮影しています。
単色系の商品写真もあればこのような植物や小物と一緒に撮影したりしている商品写真もあります。
撮影を開始する前にECサイトや商品のコンセプトを確認してからどういう雰囲気で画像を作成するかを決めておきましょう。
このnoteではHushTugの商品写真と同じ単色系の画像の撮影方法について紹介します。
理想の写真を決める
まずは写真を撮影する前に自分がイメージしている参考画像や参考ECサイトを見つけましょう!
理想の画像を分析することで撮影方法が大きく異なります。
今からご紹介する撮影方法は僕が独自に行なっていることなのでもっと効率的でキレイな写真を撮る方法はたくさんありますのであくまで参考程度に御覧ください。
【 参考サイトのリサーチ 】
現在のECサイトに使用している写真を撮ろうと思ったキッカケは「商品をもっと魅力的に表現したい」と思ったからです。
というのも先程の商品写真の比較を見てもわかる通り、商品の品質が日々向上している中で商品写真だけ1〜2年前のモノを使用しており、商品画像と実物にギャップがあったためです。
商品写真を撮影する上で「より実物に近い画像を作る」ことを意識して画像の撮影をしました。その中でHushTugの本革独特の表面の硬い質感と光が当った時の光沢感を表現したいと思い、その画像に近い画像のリサーチから始めました。
aniary(アニアリ)

出典:https://www.aniary.com/store/g/g26-02001/
僕が参考画像として見つけたのがaniaryさんのトートバッグでした。
左上から光が当たっている感じでバッグの半分に分けて光と影のコントラストが凄くキレイだと思いました。
この画像で表現されている光と影のコントラストを表現するためまずは画像を分析していきます。
・左上から強い光が当たっている
・左上から右下にかけて明暗のグラデーションがかかっている
・バッグの影が前に伸びている
この画像の大きな特徴としてこの3点があります。
この中で最後に上げた「バッグの影は前に伸びている」という点だけ実際に撮影していて再現が難しかったので僕はナチュラルに出た影を残すことにしました。
撮影する構図が決まったので早速撮影を開始。
まず最初に撮影した写真がこちらです。

商品にピントが合っており、拡大しても革の質感がはっきりとわかります。
バッグの形もいい感じです。普通に商品写真の画像としては使えそうですが、実際に編集してみると明暗の差があまりなく、理想の画像と比べると明暗のグラデーションが表現できませんでした。
その後は明暗の差を出すために照明を追加したり、蛍光灯を消してみたりと撮影と編集を繰り返して最終的に撮影が終わり実際に使用した写真がこちらです。

画像の左端に若干写っているモノが使用した照明になります。
最終的にこの照明以外の光はすべて遮断して撮影を行い、明暗の差を表現しました。
この画像だけを見るとかなり暗い印象ですが、左上から右下にかけて明暗がはっきりと分かれています。
このRAWデータを使って編集することで現在も商品ページで使われている写真を作成することができます。

この撮影した画像を元に編集ツールで画像を仕上げていきますので実際にどんな工程を踏んで画像を編集したのかは画像編集でご説明していますのでご覧ください。
使用する編集ツール
先程の写真を編集する前に普段から使用している編集ツールについて簡単に紹介します。
今回紹介するツールはどちらもAdobe製品で相互性があり、2つセットで使用することをおすすめします。
また2つのツールでそれぞれ役割が違うため上手く使い分けて理想の画像に近づけましょう!
機能が多いためここでは普段からよく使う機能のみ紹介していきます。
■ Adobe Lightroom(ライトルーム)

Lightroomでは主に写真全体の明るさや色味の調整をします。
他にも被写体を強調したり、写真の歪みを調整することもできるので非常に便利です。
ここでは僕がよく使う項目について紹介します。
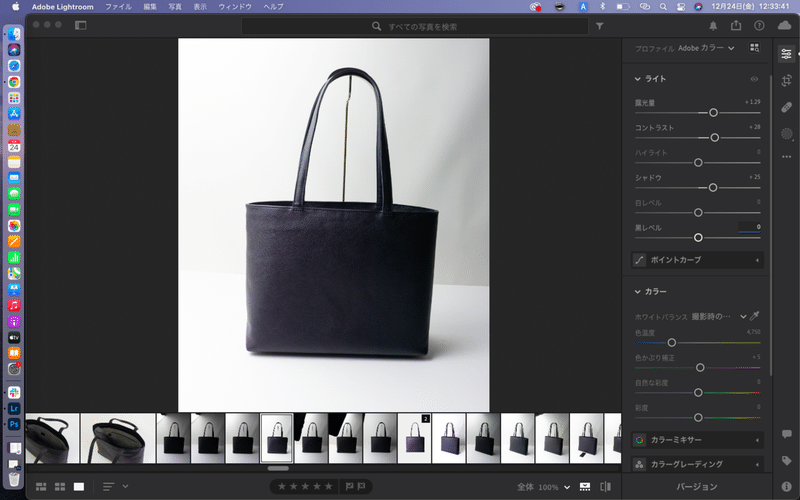
1.明るさの調整
Photoshopに比べ明るさの調節が細かくナチュラルな風合いになります。
編集パネルの「ライト」の部分で明るさを微調整していきます。
【 明るさ調節の機能 】
露光量: 写真全体の明るさを調整する
コントラスト: 明るい部分と暗い部分の強弱を調整する
ハイライト:写真の明るい部分の明るさ調整する
シャドウ:写真の暗い部分の明るさを調整する
白レベル: 画像の最も明るい部分に焦点を当て全体の明るさを調整する
黒レベル: 画像の最も暗い部分に焦点を当て全体の明るさを調整する
明るさを調節する上でどの機能も多用するため試しに使ってみるのもおすすめです。
2.色味の調整
写真全体の色味を調節する時に使用します。
撮影場所によっては暖色系(赤系の色味)が強い場合があります。そういった時に色温度で寒色系(青系の色味)を足して写真全体のバランスを取りたい時によく使用します。
【 明るさ調節の機能 】
色温度: 写真全体を暖色 or 寒色に調整できる
色かぶり補正: 写真全体を緑色 or 紫色
自然な彩度: 適度な色合いを保ちながら彩度を調整できる
彩度: すべての色を均一に調整できる
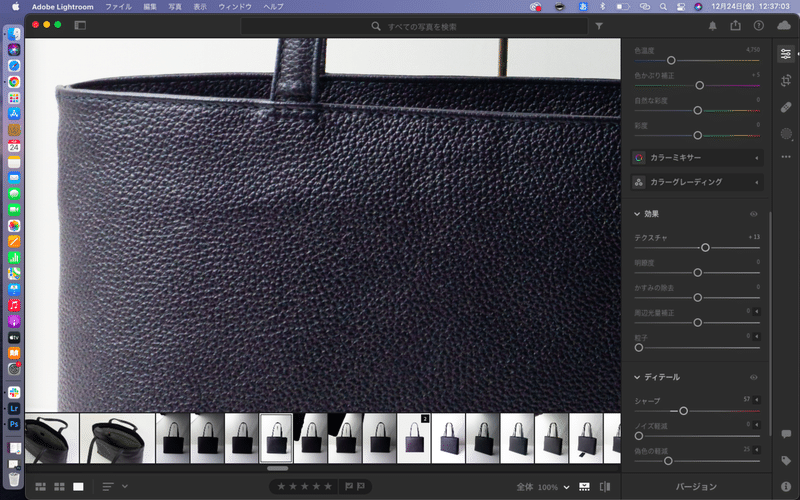
3.その他の効果
テクスチャ:写真の外観を強調または低減する。写真を鮮明にしたい時に使います。
シャープ:ディティールをくっきり見せたい時におすすめの効果。
僕はLightroomを使用するときは主に明るさを調節したい時や被写体をくっきり見せたい時に使用することが多いです。また外の風景などを撮影した際は彩度を調節して透明感のある写真を作成したりします。
実際にLightroomで編集した画像
・Before

・After

■ Adobe Photoshop(フォトショップ)

PhotoshopではLightroomより細かな修正や補修をするために使用します。
例えば写真に写り込んでしまったいらない要素を消したり、別の画像を合成したりとどちらかというと加工がメインになります。
かんたんにいつも使っているツールを紹介します。
1.クイック選択ツール
選択した範囲を作成。選択した範囲にのみ指定の効果を反映させることができるツール。
撮影した被写体のみ明るさを調整したい時や被写体のみを切り抜きたい時などにとても便利なツールです。

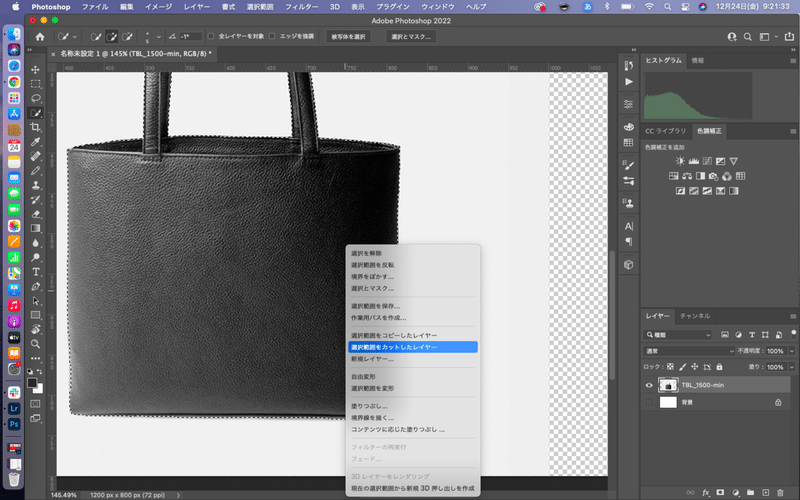
試しにこちらの画像からバッグのみを切り抜いてみます。
クイック選択ツールを選択して、被写体を選択を押すとPhotoshopが自動で被写体を検知して選択してくれます。

選択されると被写体のバッグの周りに点線がでてきます。

出てきたら右クリックで「選択範囲をカットしたレイヤー」を押すと切り抜きが完了します!

簡単に画像を切り抜くことが出来ます。
被写体と背景の色味がはっきり別れているとより切り抜きやすくなりますので切り抜きをしたい時は撮影の段階から背景に気を使っておくと編集が楽になります。
2.コピースタンプツール
コピースタンプツールは、画像の一部から別の部分にピクセルをコピーします。
同じモノをコピーしたり、逆にいらないモノを消したりする時に使います。

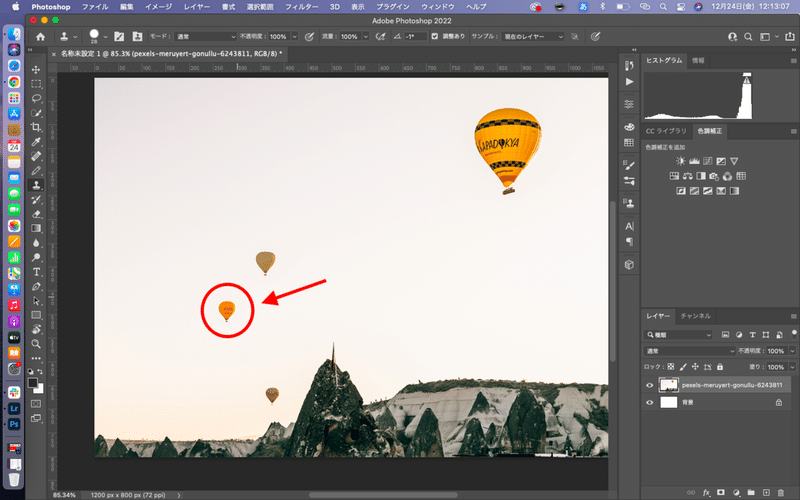
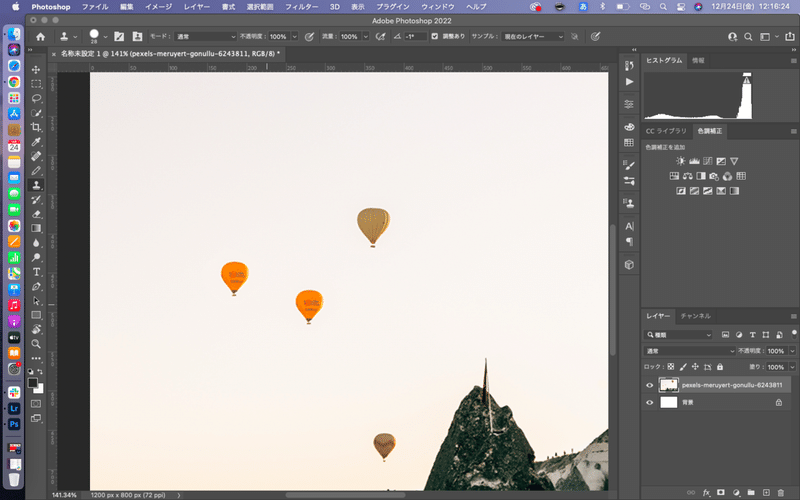
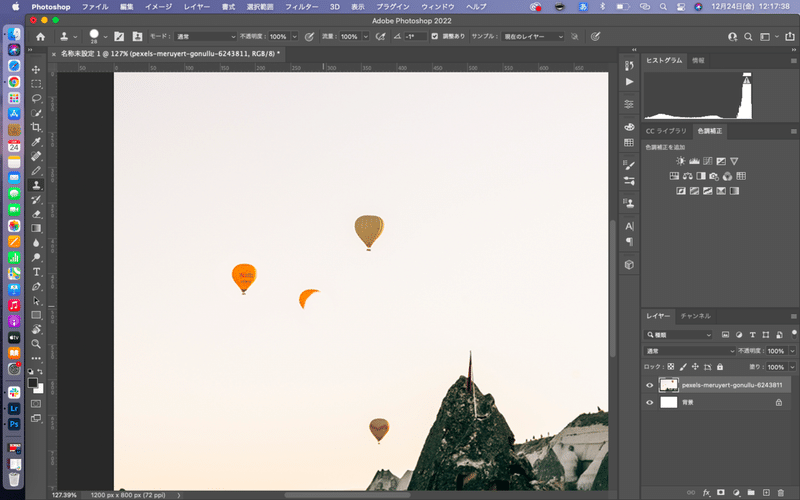
画像の気球をコピースタンプツールを使って複製します。

逆に背景をコピーして消すことも出来ます。

こんな感じで画像に写り込んでしまったいらないモノを削除したりして画像を修正することができるので便利なツールです。
撮影した写真を使って編集する
では、実際に撮影した商品画像をツールを使って編集していきます。
Lightroomを使って明るさを調整する
全体的に暗い印象なので露光量を上げて写真全体を明るくしていきます。

次にコントラストで明るい部分と暗い部分の差をくっきりさせ、シャドウで暗い部分のみを少し明るくします。

明るさの調節はこのぐらいで完了です。
次に革の表面をくっきりさせるためにテクスチャとシャープを使っていきます。

テクスチャとシャープはデフォルトの数値から5〜15ぐらいの間で調節します。数値を高くするとかえて画像が粗くなることもありますので注意が必要です。
これでLightroomでの調節が終わったので次にPhotoshopで仕上げをしていきます。
Photoshopで画像を加工

Photoshopでは主に
1.背景の透過
2.持ち手を支えている棒
3.バッグの歪み
この3点を修正して仕上げを行います。
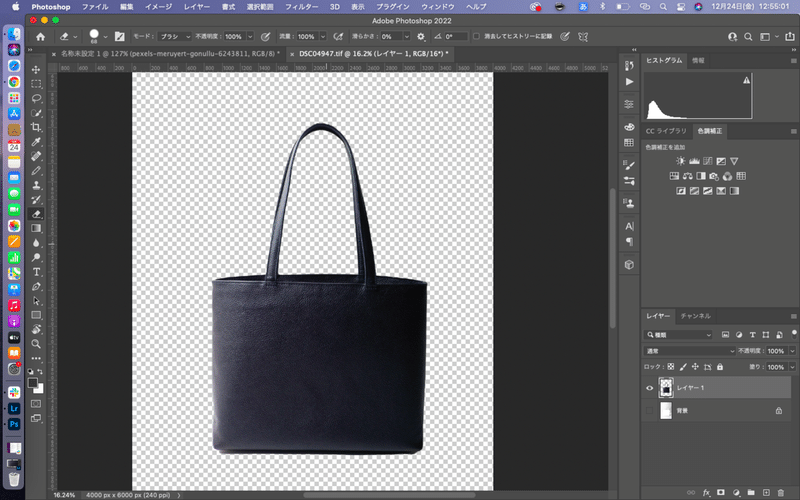
背景と被写体を分けるためにクイック選択ツールを使ってバッグを切り抜きます。

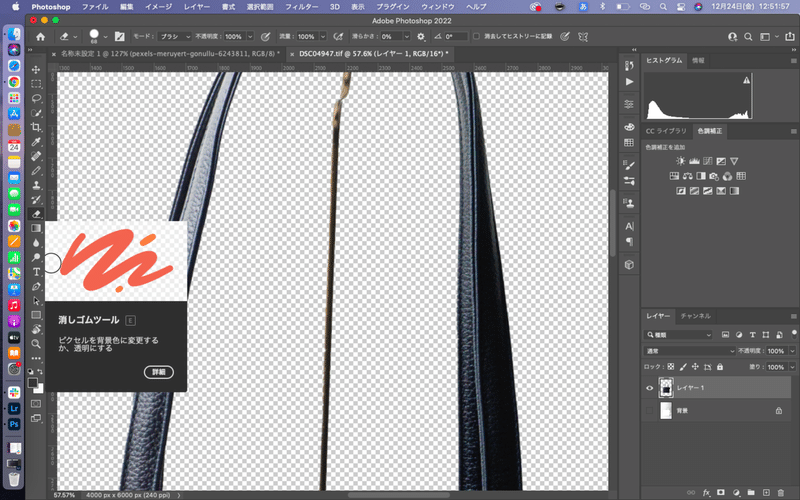
切り抜きが完了したら支えている棒を消しゴムで消します。


キレイに棒だけ消すことが出来たらバッグの歪みを修正していきます。
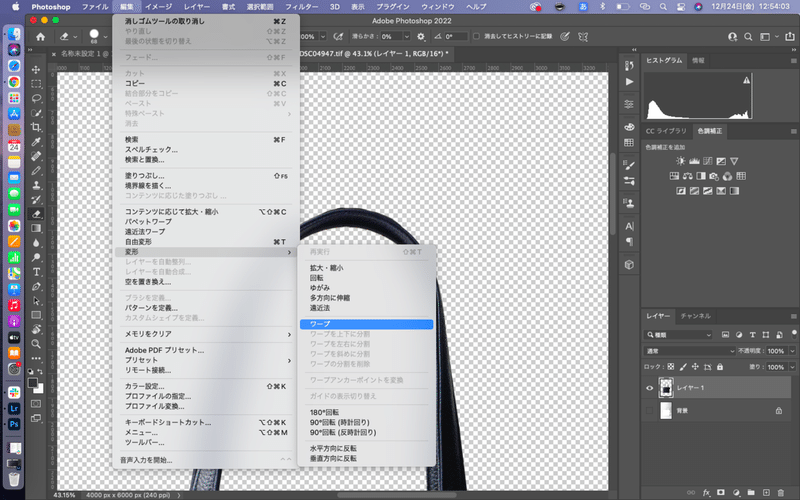
「編集」→「変形」→「ワープ」を使い、歪みを修正します。


歪みを修正したら全体的に少し暗いのでPhotoshopでも少し明るさを調整してECサイトと同じ色の背景をつけてたら完成です!

最後に
今回はECサイトの商品画像の作成方法について紹介しました。
写真の撮影方法や編集方法を知っているだけで画像のクオリティは簡単に上げることが出来ます。
商品写真の撮影をはじめたばかりの人でも少し勉強するだけでできるのでぜひ試してみてください。
この記事が気に入ったらサポートをしてみませんか?
