[Python]自動でTwitterにログインして、お天気情報をツイートする
1.自動ログイン&お天気予報ツイート
今回は自動でTwitterにログインし、その日の都市のお天気情報を取得してツイートするプログラムを作成します。ブラウザの自動操作にはSeleniumというライブラリを、お天気情報には外部APIを利用します。過去に投稿したnoteを読んでいただければ、この後出てくるコードも読みやすくなると思います。
ブラウザの自動操作 => [Python]簡単ブラウザ自動操作(自動入力と検索)
お天気情報の取得 => [Python]25行で作るお天気予報プログラム]
2.自動ログイン機能
Seleniumでブラウザの自動化する流れは以下の通りです。
1.操作したい箇所の要素を調べる。(GoogleDeveloperツールを用いたりetc)
2.調べた結果を用いて要素の取得をする。
3.取得した要素に操作を指定する。
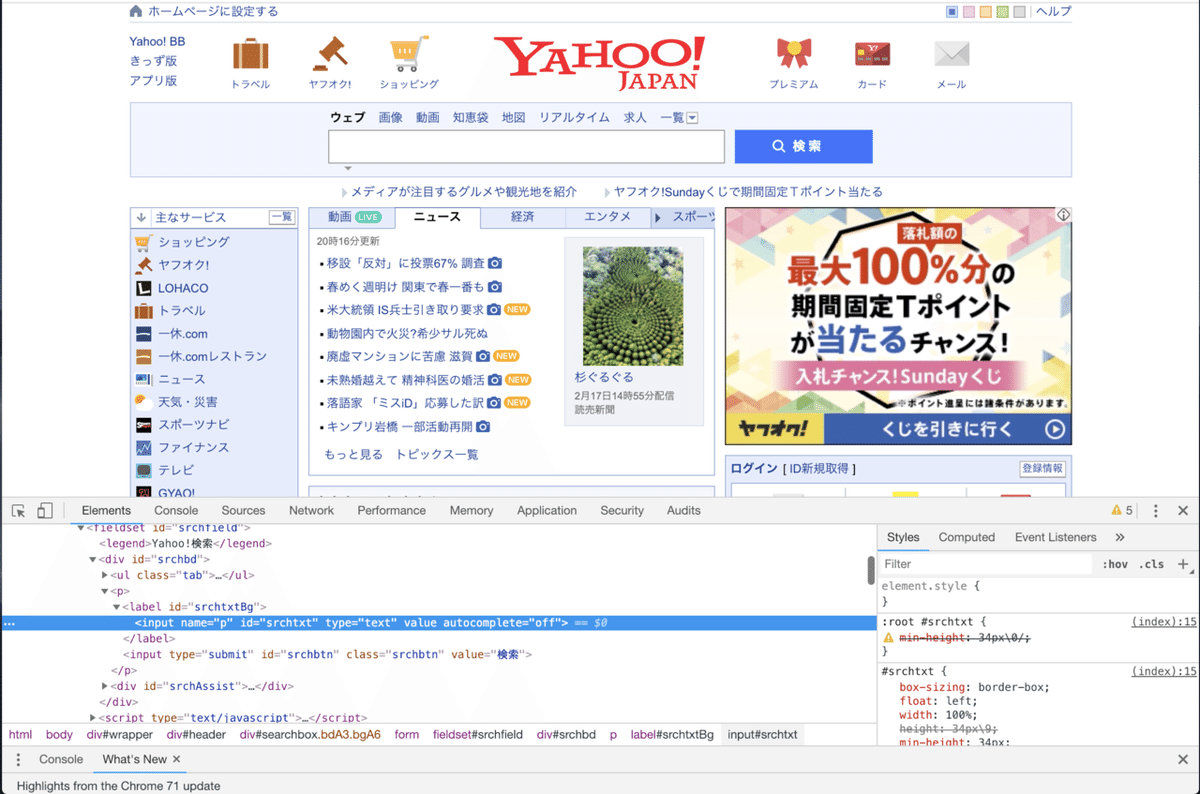
例えば、yahooの検索ボックスに何か調べたい言葉を入力したい場合を考えてみます。上記の1で、検索ボックスの要素を調べます。Chromeでyahooのトップページを開いてください。次に開発者ツールを開いて要素を調べます。すると、検索ボックスを特定できそうな値がわかります。

上記の画像より、idの値がsrchtxtが要素を取得するのに使えそうです。
次に2と3を以下のコードで表現します。
#検索ボックスの要素を取得
search_box = driver.find_element_by_id("srchtxt")
#検索ワードを入力
search_box.send_keys(sch_word)以上と同様にTwitterのログイン画面も要素を調べる→取得→実行をユーザーid・パスワードの入力画面に対して自動化のコードを記述していきます。
from selenium import webdriver
from getpass import getpass
from time import sleep
DRIVER_PATH = "/Users/Nobita/Desktop/Selenium/chromedriver"
#TwitterログインURL
URL = "http://twitter.com/login"
#ユーザーid入力
user_id = input("ユーザーidを入力してください:")
#getpass()はターミナルで入力する際に、入力文字を表示させない関数です。
password = getpass("パスワードを入力してください:")
driver = webdriver.Chrome(executable_path=DRIVER_PATH)
driver.get(URL)
#ユーザーid入力フォーム要素の取得
user_box = driver.find_element_by_class_name('js-username-field')
#取得した要素へidを入力
user_box.send_keys(user_id)
sleep(1)
#パスワード入力フォーム要素の取得
password_box = driver.find_element_by_class_name('js-password-field')
#取得した要素へキー入力
password_box.send_keys(password)
sleep(1)
#ログインボタン要素の取得
login_btn = driver.find_element_by_css_selector('button.submit.EdgeButton.EdgeButton--primary.EdgeButtom--medium')
#ログインボタンを押下
login_btn.click()
sleep(1)sleep関数は要素を取得するために、ブラウザの読み込みを待つためです。
3.お天気予報モジュール
天気情報取得のモジュールを作成します。名前はweather.pyとしました。
import requests
def weather_info(city_name):
app_id = "ご自身で取得したidを入力してください"
URL = "https://api.openweathermap.org/data/2.5/weather?q={0},jp&units=metric&lang=ja&appid={1}".format(city_name, app_id)
response = requests.get(URL)
data = response.json()
#天気情報
weather = data["weather"][0]["description"]
#最高気温
temp_max = data["main"]["temp_max"]
#最低気温
temp_min = data["main"]["temp_min"]
#湿度
humidity = data["main"]["humidity"]
context = {"weather": weather,
"temp_max":str(temp_max) + "度",
"temp_min": str(temp_min) + "度",
"humidity": str(humidity) + "%",
}
return context
if __name__ == "__main__":
result = weather_info("Osaka")
print(result)4.お天気情報のツイート
先程のモジュールを利用して、お天気情報のツイートをします。
from datetime import datetime
from weather import weather_info
#現在日時の取得
date = datetime.now()
date_str = date.strftime("%Y/%m/%d")
city_name = input("都市名を入力してください:")
#お天気情報取得
weather_info = weather_info(city_name)
weather = weather_info["weather"]
temp_max = weather_info["temp_max"]
temp_min = weather_info["temp_min"]
humidity = weather_info["humidity"]
#つぶやく内容
tweet_content = """
{0}:{1}のお天気
天気:{2}
最高気温:{3}
最低気温:{4}
湿度:{5}
""".format(date_str, city_name, weather, temp_max, temp_min, humidity)
#ツイートフォームの取得
tweet_box = driver.find_element_by_id('tweet-box-home-timeline')
tweet_box.send_keys(tweet_content)
sleep(3)
#ツイートする
tweet_button = driver.find_element_by_css_selector('button.tweet-action.EdgeButton.EdgeButton--primary.js-tweet-btn')
tweet_button.click()5.完成形
2と5を組み合わせたコードが以下になります。
from selenium import webdriver
from getpass import getpass
from datetime import datetime
from weather import weather_info
from time import sleep
DRIVER_PATH = "/Users/Nobita/Desktop/Selenium/chromedriver"
URL = "http://twitter.com/login"
date = datetime.now()
date_str = date.strftime("%Y/%m/%d")
user_id = input("ユーザーidを入力してください:")
password = getpass("パスワードを入力してください:")
city_name = input("都市名を入力してください:")
#お天気情報取得
weather_info = weather_info(city_name)
weather = weather_info["weather"]
temp_max = weather_info["temp_max"]
temp_min = weather_info["temp_min"]
humidity = weather_info["humidity"]
#つぶやく内容
tweet_content = """
{0}:{1}のお天気
天気:{2}
最高気温:{3}
最低気温:{4}
湿度:{5}
""".format(date_str, city_name, weather, temp_max, temp_min, humidity)
driver = webdriver.Chrome(executable_path=DRIVER_PATH)
driver.get(URL)
#ユーザーid入力フォーム要素の取得
user_box = driver.find_element_by_class_name('js-username-field')
#取得した要素へidを入力
user_box.send_keys(user_id)
sleep(1)
#パスワード入力フォーム要素の取得
password_box = driver.find_element_by_class_name('js-password-field')
#取得した要素へキー入力
password_box.send_keys(password)
sleep(1)
#ログインボタン様子の取得
login_btn = driver.find_element_by_css_selector('button.submit.EdgeButton.EdgeButton--primary.EdgeButtom--medium')
#ログインボタンを押下
login_btn.click()
sleep(1)
#ツイートフォームの取得
tweet_box = driver.find_element_by_id('tweet-box-home-timeline')
tweet_box.send_keys(tweet_content)
sleep(3)
#ツイートする
tweet_button = driver.find_element_by_css_selector('button.tweet-action.EdgeButton.EdgeButton--primary.js-tweet-btn')
tweet_button.click()6.実行結果
添付のgif画像では容量の問題で、一部までしか載せられませんでした。
完全版の動画のリンクはこちらになります。