
Photo by
mericanadesico
プログラミングで開発者ツールを開く方法
こんにちはかーらふです
今回は「開発者ツールを開く方法」
こう言ったテーマで見ていきます
今日の悩み
・開発者ツールとは何なのか知りたい
・開発者ツールを開く方法がわからない
・開発者ツールの使い方を知りたい
この記事はこんな方向けに書いております
本記事の内容
・開発者ツールとは
・開発者ツールを開く方法
・開発者ツールの使い方
こんな感じです
ではさっそく見ていきましょう
1.開発者ツールとは
開発者ツールとは簡単に言うとそのサイトの結果です
どう言うことかと言うと
AだからBと言うことを書いたとします
そして今AだからBと言うことを表示するのが開発者ツールです
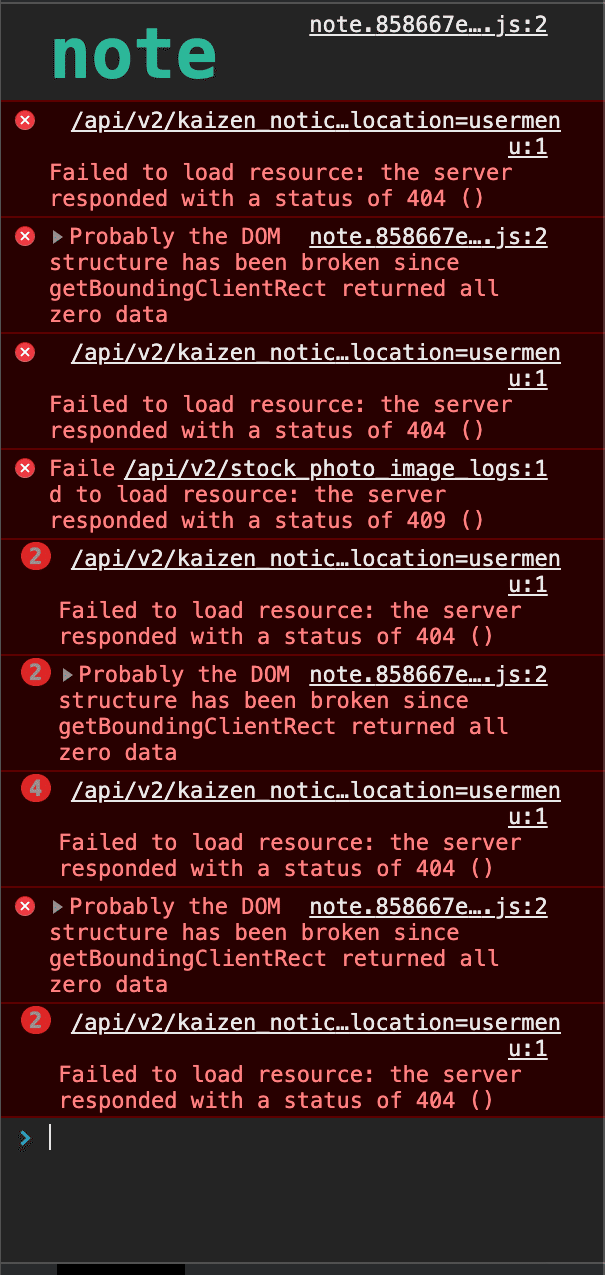
実際に見てみるとこんな感じです

これはこのnoteの開発者ツール画面です
そしてこの赤いっぽい物が結果です
何書いてるかわからないと思いますが
そこは重要ではなく
これが結果だと言うことがわかったらOKです
ではこの画面に行く方法について見ていきましょう
2.開発者ツールを開く方法
次に開発者ツールを開く方法です
まず適当なWebサイトにいきます
今回はGoogleにします
そしてChromeの場合上にある

これをおし
次に

その他のツール
↓
デベロッパーツール(開発者ツール)
を押します
するとこんな感じで出てきます

なお機種によって違う所はご了承ください
では次に使い方について見ていきましょう
3.開発者ツールの使い方
使い方はそのサイトのデザインを見たり
JavaScriptなどの結果をみるときによく使います
HTML、CSSなどで使うときはだいたいバグってしまったりした時に
そこを見れば解決することが多いのでよく見ます
JavaScriptで使う方法は
まずこの画面から

上にある矢印みたいなものを押して

まるで囲んだところから見たいものを押しましょう
何が何だかわからないと言う人は大丈夫です
わからないならそもそも使うことがないので
ではまとめに入りましょう
まとめ
・開発者ツールはプログラムの結果
・開発者ツールを開くのは簡単
こんな感じです
P.S.
プログラミング楽しい...
いいなと思ったら応援しよう!

