
GASで画像をツイートするTwitterBotを作成してみよう
2020/4/7 言葉足らずだったので追記しました。
今後もなにか変化がありましたら追記してきますのでよろしくお願いします。
Google Apps Script(GAS)をご存知ですか?
Googleが提供しているサーバ側で動くjavascript、のようなものです。
サーバでスクリプトを実行しクライアント側に表示される為リアルタイムにアクションを起こすことはできませんが(onClickなど)レンタルサーバを使わずにCronと同様な機能を使うことができます。
前置きはさておき今回はGASを使って画像をつぶやくBotを作っていきこうと思います。
ちなみに文字だけツイートするBotはブログに書いてあるのでよければ見にきてください!
※これから先に行うことは全て自己責任でお願いいたします。twitterアカウントの凍結、その他損害が発生した場合当サイトでは一切責任を負いません。用法用量を守り正しくお使いください。
0、下準備
まずGASでtwitterを使用する場合TwitterAPIが必要になります。登録方法はbブログの方に書いたのでこちらを確認の上次に進んでいってください。
次にコードを記載するGASをGoogleDriveに追加していきます。
GoogleDriveにアクセスし、新規→その他→アプリを追加の順にクリックします。Google App Scriptを探して追加してください。

これでGoogle App Scrip(GAS)が使えるようになりました。
今回はスプレッドシートにツイート文を入力してそこからランダムにツイートするようにしたいので、Google Driveに戻って、新規→スプレッドシートの順にクリックします。
無題のスプレッドシートを開いたらメニューバーからツール→スクリプトエディタの順でクリックすると新しいタブに無題のプロジェクトという画面が開くはずです。ここにGASのコードを書いていきます。
1,ライブラリの設定
次にライブラリです。ライブラリとは本来ならたくさんのコードを書かなくてはならないところを先人が簡単に実行できるようにとパッケージ化したものです。
1つ目はTwitterWebService バージョンは2を使用。
プロジェクトキー: 1rgo8rXsxi1DxI_5Xgo_t3irTw1Y5cxl2mGSkbozKsSXf2E_KBBPC3xTF
2つ目はOAuth1 バージョンは最新のものを使用します。
2019年7月現在はバージョン16です。
プロジェクトキー: 1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
この2つをメニューバーのリソース→ライブラリの順にクリックし、Add a libraryのところにプロジェクトキーを入力し追加を行います。追加の後にバージョンを変更し保存をしてください。
2,画像とツイート文の用意
ツイートしたい画像はGoogle Driveに保存しておきます。
GoogleDrive内に適当にフォルダを作成し、その中にツイートしたい画像を保存しておきます。

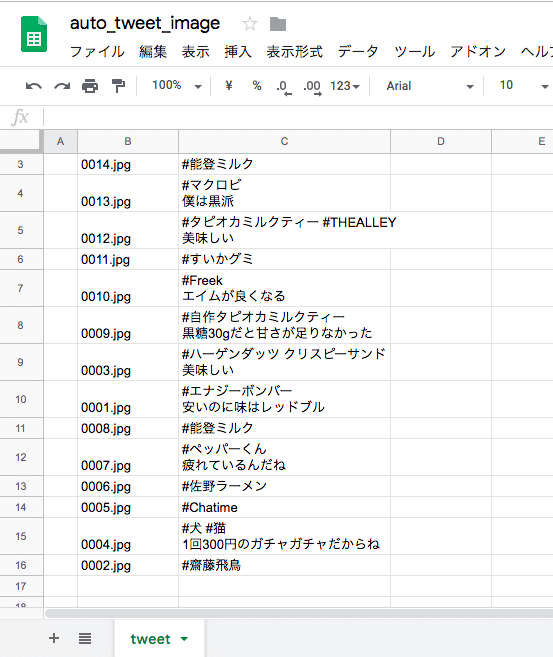
試しに14枚の画像をフォルダに用意しました。次にスプレッドシートにツイートしたい文章を入力していきます。

C列にツイートしたい文言を入力し完了です。上の画像ではB列に画像の名前が入ってますがこれはあとあと自動で入力できるので文言だけ入力しておけば大丈夫です。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
