
WEBデザインコース3rd 振り返り(その3)
今回は卒業制作の振り返り。
卒業制作のテーマをどうするか?
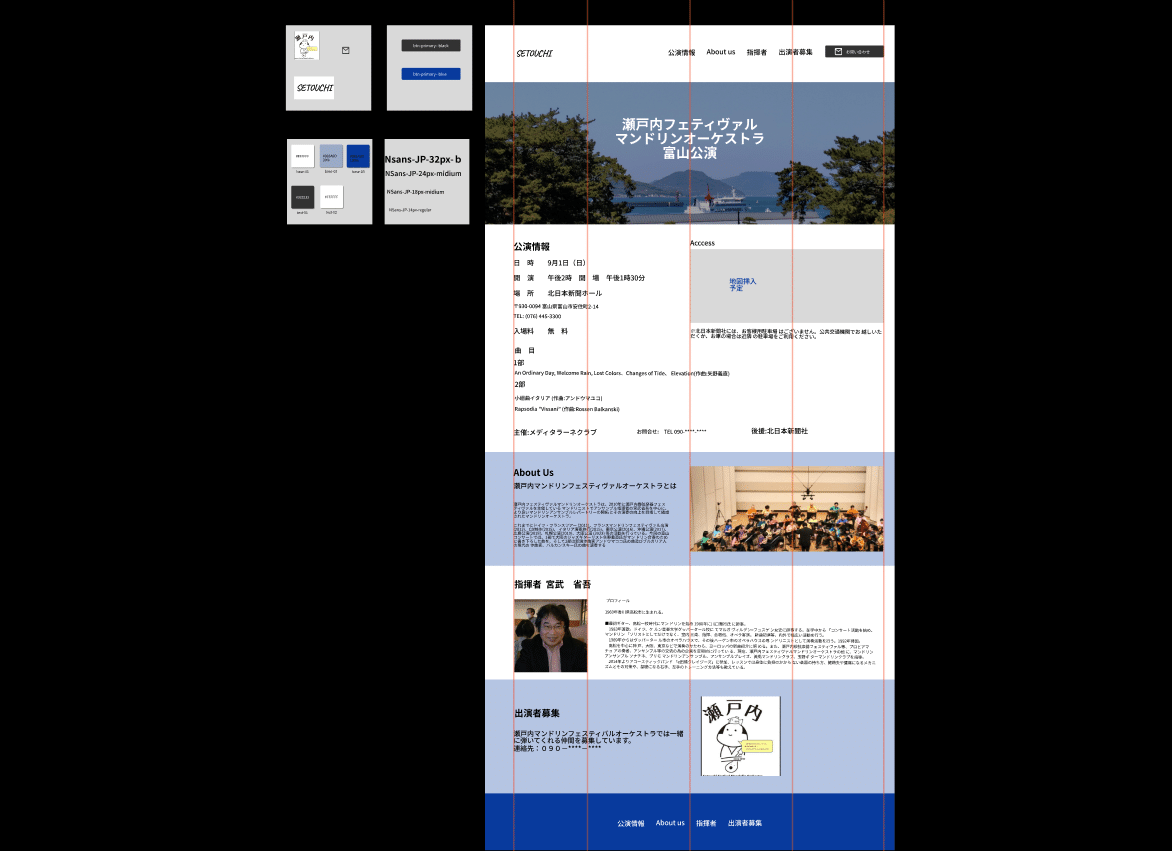
9月の演奏会のwebサイトを作ろうと決めたのは、最後のwebサイトの研究発表を終えてからあたりだったと思う。
理由は箇条書きにすると
遠方にいるため、練習に参加できないから、それ以外の部分で貢献して、お世話になった高松の方々に何らかのお礼がしたい
自分のポートフォリオを作れと言われても自分の作品と言えるものがほぼない。(プログラミングコースやDX人材育成講座の卒業制作で作ったチームで作ったものを出すのは気が引けたから)
下記のあだち先生のポストが非常に刺さったから
残念ながら、自分のポートフォリオを作ったとしても、誰も見てくれない可能性が高い。それよりも何か役に立つもの、見てもらえるもの、「誰かの困りごと」を解決するものを作りたかった。
(少しでも成果に役立てて欲しい)
— あだち (@adachinoaccount) April 6, 2024
【LPの訓練をする時の鉄則ポイント】
LPを習う時、
『書いて書いて書く』
のは当たり前ですが、より効力を発揮させる訓練方法のポイントを3つご紹介します。
これをやるかやらないかで「0」か「100」かくらい後々の成果が変わります。
1・実在の商品で訓練する…
作るからにはどういう形でもいいから公開できるレベルにはしたいと思っていたのですが、できるかどうかは全く自信なかったです。
ただ、このこの講座の目的「結果を出す」は意識してつくりました。
参考にした方々のポートフォリオ
一人目は ハマチさん 理由はあだち先生のおススメがあったからもあるのですが、2ndで作ったポートフォリオが素晴らしい。「見てほしいのは自分のサイトではない」 「必ず使えるサイトを作る」というところが本当に素敵。あとはいぐおさんの声はイケボ
2人目は イナマサさん サイトも素晴らしいが、何よりもやり抜く意思を感じた。理想はこのレベル(に行けたらいいなぁ)
3人目は つちたにさん シンプルながらも力強いデザインとメッセージ。あえてGSAPを使わないのを決めたのはつちたにさんの影響。
作ってみての振り返り(その1)
あまり、GSAPの動きを入れずにシンプルに作ることを意識しました。
そして、連休終了後に(目標の)7割はできるようにすること。連休中は寝るか、仕事か、Figma書くもしくはコード書くか・・・
Figma1回目ではOKを貰えず、2回目でOKを貰う。デザインを整えるのは理解できたが、余白を生かすという意味がわかったようでわからないままコードに突入。
(修正前と修正後のFigma を載せたかったけどなかった・・・)

あとがき
写真は高松城から見た高松港の写真です。オーバーレイがかかっているように見えるように事前に画像編集で作りました。あと、ロゴは自分で作ったオリジナルです。
この記事が気に入ったらサポートをしてみませんか?
