
ホームページ制作ライブ開始しまーす!⑧【各ページ制作】
では、ホームページ制作をリアルタイムで行い、その都度記事を投稿していく勝手にライブと称して記事投稿していきたいと思います!
お時間ある方はぜひっ!見てください!
更新通知は X(Twitter)でお知らせしていきますので、フォローして頂けると嬉しいです!
制作手順
①ドメイン決定
②ドメインをお名前.comで取得
③DNSサーバー設定
④Windows Serverの設定(開発アドレスの設定)
⑤サイト詳細入力(基本情報やkeywords、descriptionなどの設定)
⑥ホームページのメニューを作成
・トップページ
・プロフィール(noteのプロフィールにリンク)
・記事検索(ランキングサイトシステムで記事検索)
・マガジン(noteのマガジンにリンク)
・お仕事依頼(noteのお仕事依頼にリンク)
・ヘルプ(ランキングサイトの使用方法のページ)
・お問合わせ(メールフォームの設定)
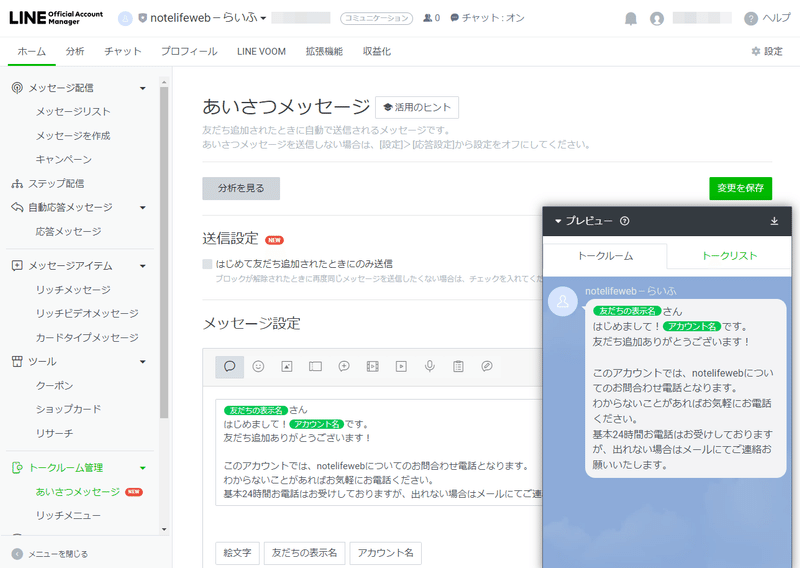
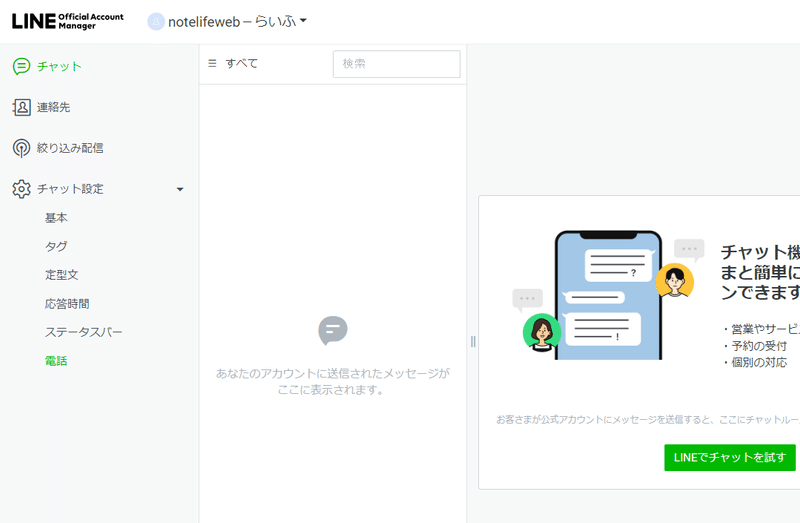
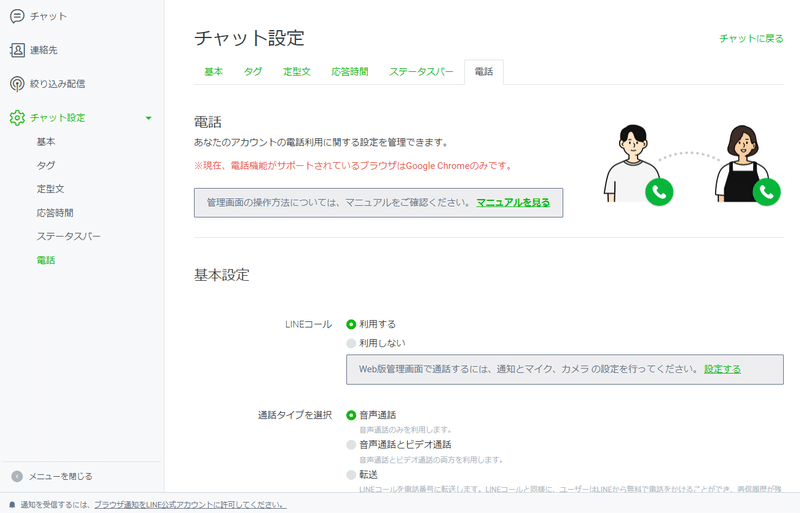
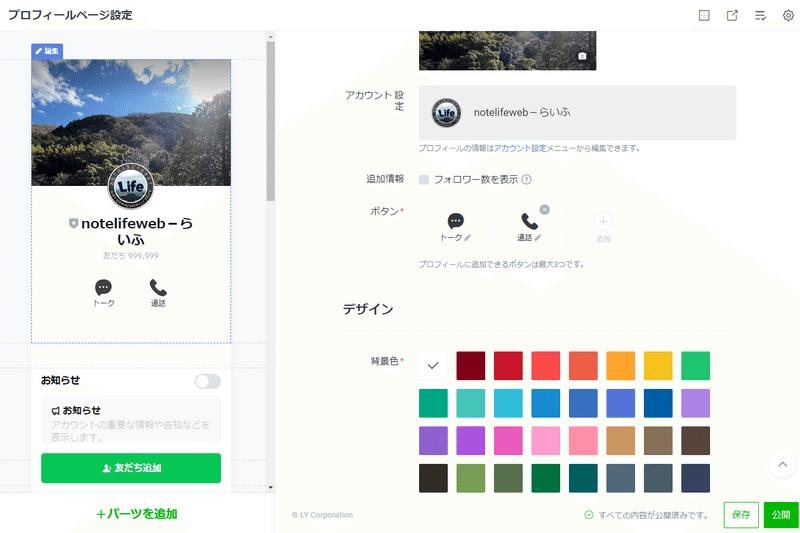
・LINEコールの設定(LINE公式アカウントでLINEコール設定)
・利用規約(一般的なWebの利用規約を記載)
・ホームページの詳細(Webでnote記事を簡単検索するサイトの紹介)
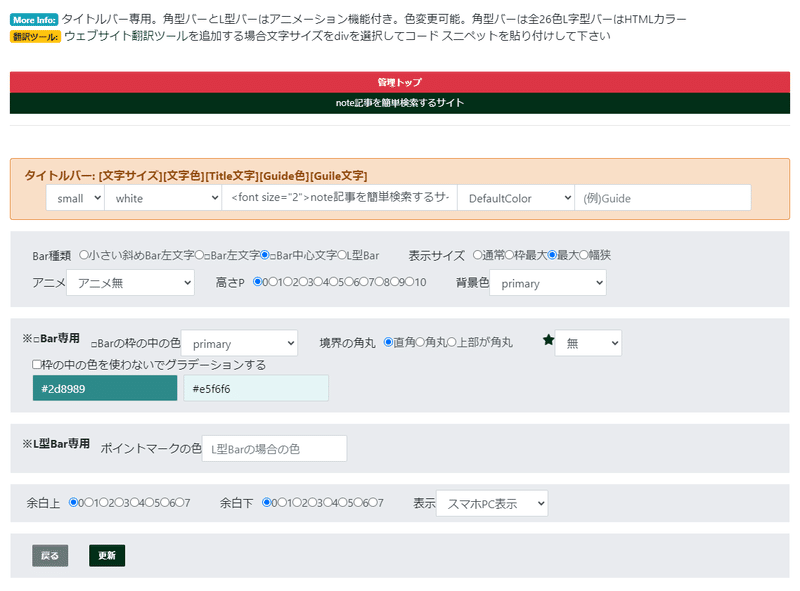
⑦メインカラーを決定
⑧ロゴの作成
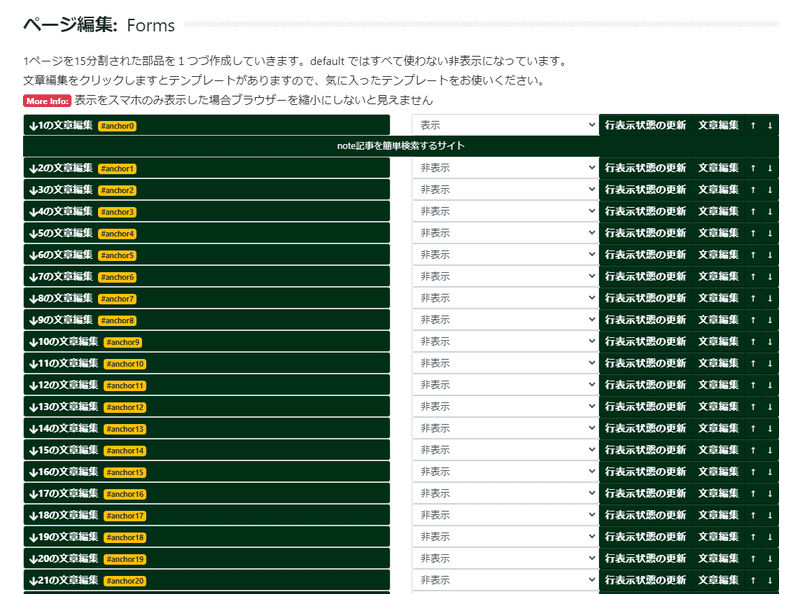
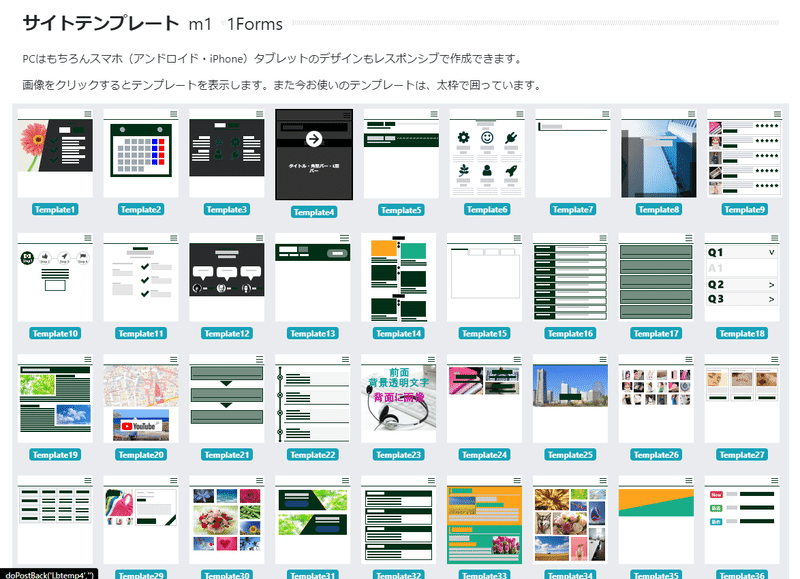
⑨各ページを制作
⑩メール設定
⑪SSL認証設定
⑫https://でもhttps://www.でも表示するよう設定
⑬自動転送設定(http://にアクセスしたら自動でhttps://に転送)
⑭検索データをエクセルで制作
⑮掲載記事の画像作
⑯検索データのアップロード
⑰クライアント様用の管理画面の制作
⑱お気に入りアイコンの制作・設定
⑲各部分のチェックをして完成!
次は、各ページを制作しています。
メニューからリンクでnoteのページにリンクする部分が多いので、実質制作するページは、
・トップページ
・記事検索(ランキングサイトシステムで記事検索)
・ヘルプ(ランキングサイトの使用方法のページ)
・お問合わせ(メールフォームの設定)
・利用規約(一般的なWebの利用規約を記載)
・ホームページの詳細(Webでnote記事を簡単検索するサイトの紹介)
の6ページなのでそんなに時間はかからないと思います!
随時更新していきますので、ページを更新して作成の進み方をご覧ください。



トップページの構成は大体完了!
お問合わせ(メールフォームの設定)
利用規約(一般的なWebの利用規約を記載)完成!
記事検索(ランキングサイトシステムで記事検索)
ヘルプ(ランキングサイトの使用方法のページ)
LINE公式アカウント作成して、LINEコール設定しました。





あとは、
・ホームページの詳細(Webでnote記事を簡単検索するサイトの紹介)
更新しても表示しない場合は、キャッシュの可能性があるので
『ctrl+F5』
を押すか、それでも表示しないときはブラウザの履歴を削除していただけれるとロゴが表示します。
アドレスをクリックして更新するとページがどんどんできていきますのでご覧ください!
お時間ある方はアクセスしてサイトができていくのをご覧ください!
ぜひコメントなんていただけたら励みになりますのでよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?サポートをいただけた場合は、クリエイターとしての活動費に使わせていただきたいと思います!
