Figmaを初めて使ったら、PowerPointはもういらないと思えてきた
みなさんは、資料づくりにどのツールを使っていますか。
ぼくはいままでMacのKeynoteやWindowsのPowerPointを使っていたのですが、これからは「Figma」に乗り換えようと思っています。
Figmaは最近つかいはじめたばかりですが、驚かされたのはその操作のしやすさと、汎用性の高さ。
今回は、Figmaを使った初のプロジェクトの様子と、KeynoteやPowerPointとの違いを簡単にまとめてみたいと思います。
初のUIデザイン
現在、42Tokyoのチーム課題で、チャットとピンポンゲームのウェブアプリを作っています。
UI作りの担当になったので、使い始めたのがFigma。
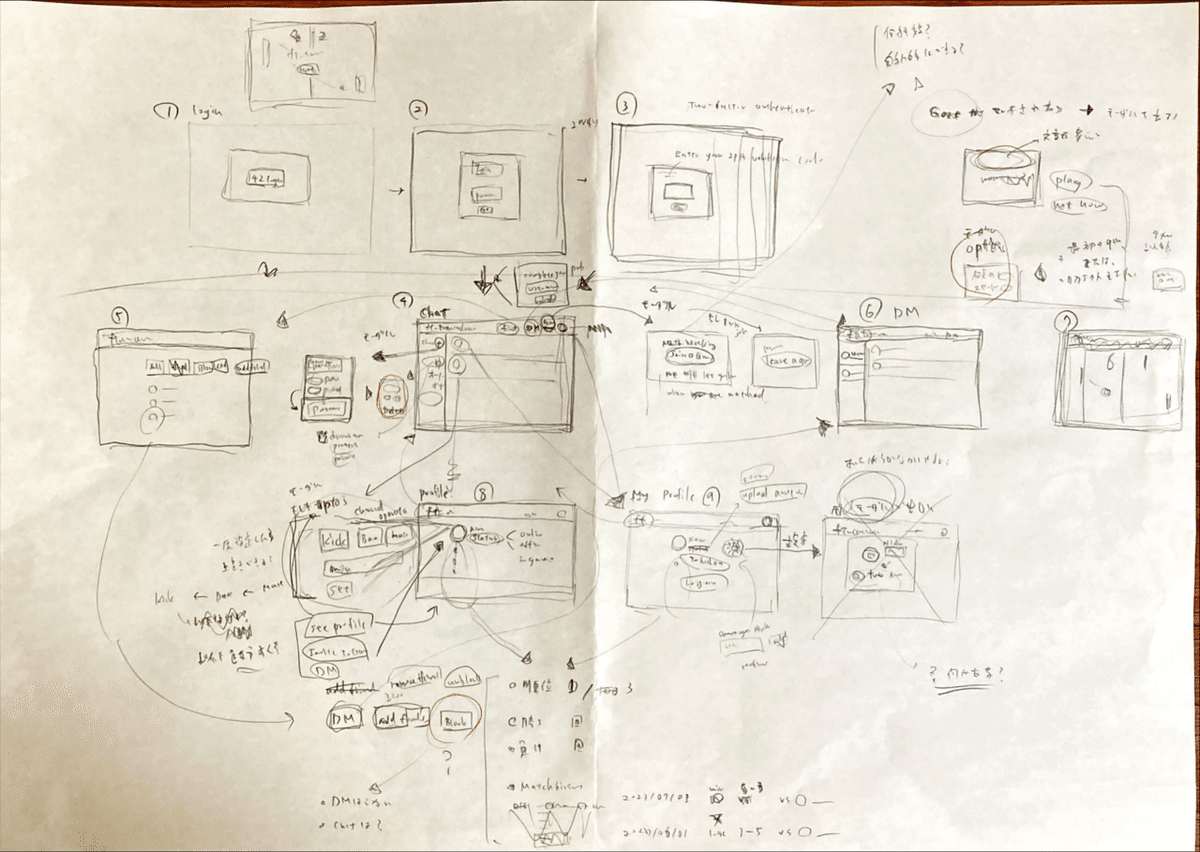
まずは、課題の要件をみたすように、以下のように全体像を紙に書き出しました。

おそらく本職でUIデザイナーをされている方は「ユーザーが何をみて(See)、何をするか(Do)」を明確にした「ユーザーフロー」と呼ばれるものを作成するかと思います。
しかしぼくの場合は、規模が小さいアプリなので、ユーザーフローは作成せず、そのまま各画面のデザインと、画面遷移をA3の紙にかきだしました。
つづいて、公式のFigmaのYouTubeチュートリアルをハンズオンで確かめ、ひととおりの操作を覚えました。(動画は4個あります)
そしてさっそくFigmaの使っての作業。
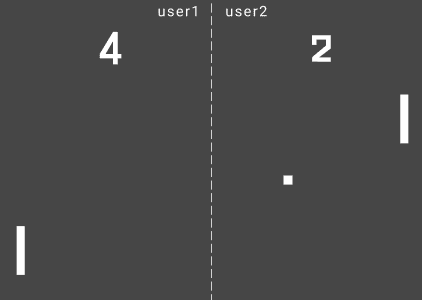
まずはゲームの画面の作成から。

ゲームの実際の画面は他のチームメイトが作成しているので、サクッとシンプルに作成しました。
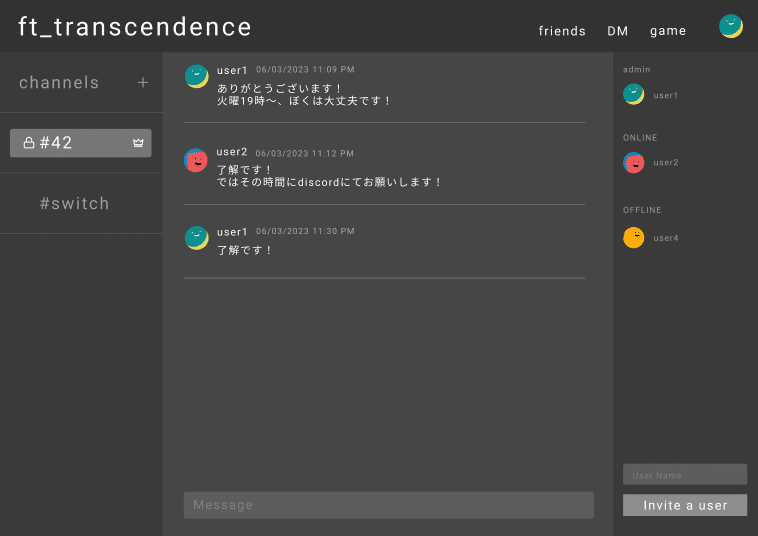
つづいてチャット画面。

Figmaでは、細かいパーツも簡単にきれいに並べることができるので、ストレスフリーで作成することができました。
他にも、もろもろの画面を作成。
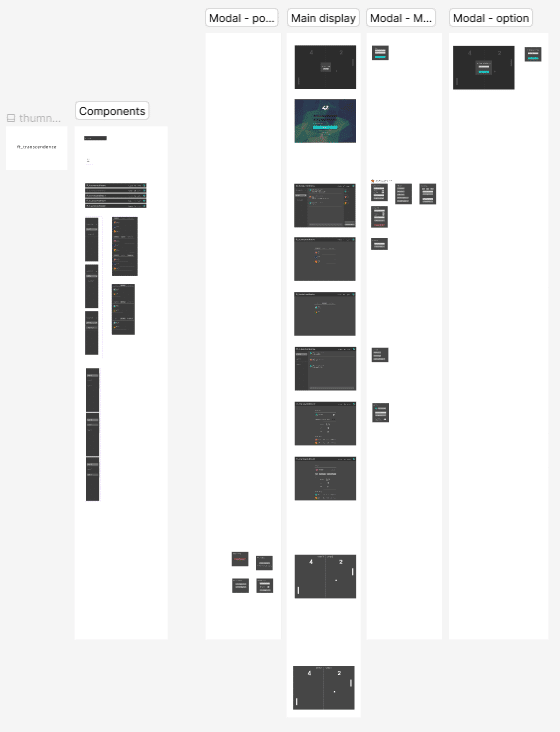
そして全部を俯瞰したものが以下。

そのあと、画面推移の設定や、ボタンをマウスオーバーしたときにボタンの色が変更するように手を加えました。
結構時間がかかりましたが、楽しくとりくむことができました。
KeynoteやPowerPointとの違い
なんといっても一番のちがいは、Figmaはブラウザ上で立ち上げることができるので、環境を選ばず、わざわざ専用のデスクトップアプリを立ちあげる必要がないこと。
ブラウザをひらき、すぐにFigmaを立ちあげることが可能。
動作自体もシンプルで軽いので、ストレスなくプロジェクトに取り組みことができます。
また、Figmaでは完成形を俯瞰してみることができます。
反対にKeynoteやPowerPointでは、「スライドの順番」が左側に固定されてあり、全体像を俯瞰することができません。
さいごに、Figmaを本格的にスライド作成ツールとして使用するさいには、以下の記事が参考になると思いました。
「グラフデータ」の作成には、まだKeynoteやPowerPointに軍配があがりますが、それ以外は、Figmaをつかっていこうと思います。
なのでFigmaのことをもっと深く知りたいと思い、『Figma for UIデザイン』をいま読んでいます。
この本は内容が濃いのと、ハンズオンで学べるように練習問題もついているので、学びが多いです。
いいなと思ったら応援しよう!