
Webデザインの観察トレース #3
大阪でWebデザイン・Webサイト制作をしている本まるです。
多くの方にご覧いただきまして、ありがとうございます。
前回に引き続き、これぞ!というWebサイト様を観察トレースし、デザインについて考察しました。今回もひと目惚れした楽しいサイト様です…さっそくいきます!
【今回の作業時間:トレース→観察まで2時間程度】
※この「観察トレース」の詳細や目的は「#1」に記載しておりますので、なんぞや?という方はどうぞそちらをご覧くださいませ。(o _ _)))
1.観察トレース
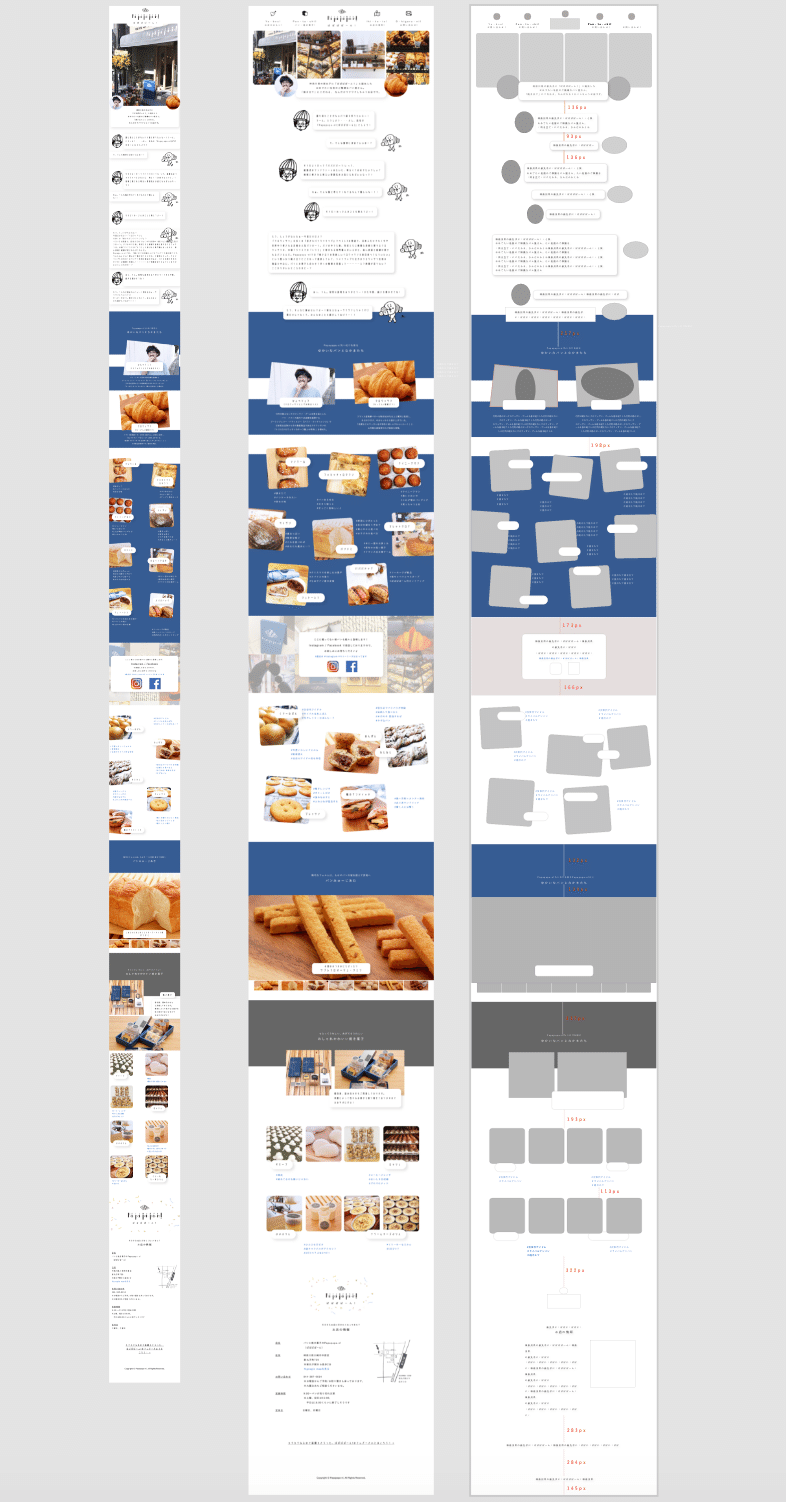
今回のお題サイト様は「ぱぱぱぱーん」様です(右端がトレース)。神奈川県のパン屋さんのサイトです。

いろいろなサイトを拝見していて、まずこちらのサイトのヘッダーアイコンの可愛さに目を奪われました。その後LINE風会話形式のテキスト表記や、パンの紹介文にTwitterのハッシュタグ形式を使用するなど、思わず誰かと共有したくなる楽しいサイトでした。
ぜひじっくり観察して、デザインに隠されている工夫や狙いを探ってみたいと思ったのがこちらを選んだ理由です。



2.【結論】考察したテーマとターゲット
まずはじめに、観察によって得られたデザインのテーマとターゲットがこちらです。
★テーマ:「思わず見ちゃう、そして拡散したくなるような楽しくオリジナリティー溢れるデザイン」
・白とブルー系のみというシンプルな配色により、手書き風イラストや美味しそうなパンのカラー写真を引き立てている。
・文章量を極力減らしてビジュアルメインにしている上、LINE風会話形式、Twitterのハッシュタグ風の商品紹介といった表現により、LINEやTwitterに馴染み深いユーザーがつい読んでしまう・他者に共有したくなるような工夫が多々見られる。
・オリジナルの手書き風アイコンや目を引くメニューテキストなど細部までこだわりがみられ、ラフでポップなサイトの世界観に統一感が生まれている
★ターゲット:
・普段からLINEやTwitterに馴染みがあり、情報拡散してくれる人(長文をじっくり読むのに慣れていない人)
・「神奈川の」「こだわりのある面白いパン屋」などのキーワードに反応する人
・パンが好き・主力商品であるクロワッサン好きな人
3.カテゴリ別サイト観察
上記の結論に至った観察の詳細を、トレースでの気付きと共にカテゴリ別に記していきます。
【ヘッダー周辺】
◆ヘッダー(特徴・幅・フォントサイズ・アイコンの有無・配置)
・幅:280px程度(余白広め)
・ヘッダーメニュー中央に企業ロゴ。
・オリジナルイラストのロゴアイコンが特徴的で可愛らしい。
・パン屋さんのモダンでポップな書体・ロゴに雰囲気がよく合っている。
・独特のテキストを採用、ヘッダーだけで目を引く。
・ホバー時は緩やかに薄い群青色に変化(画像参照)

◆メインビュー(サイズ・カラム・特徴)
・サイズ:W:445px、H 547px …横に4枚並ぶ
・写真:パン屋さんの店内外や商品のいろいろなアングルの写真4枚。角に丸みをつけ、ポップで可愛らしい印象
・写真のすぐ下からLINEなどを連想させる会話文がはじまる。
◆リンクボタン(カラー・サイズ・種類・ホバーの変化)
・サイズ:W ・H共に400px前後の正方形に近い形の写真素材(形はまちまち・角丸)
・配置場所:サイト中盤〜下方の、ほぼ正方形のパンの写真。よく見られる「ボタンの形」のパンの名称部分は単なるテキスト(ふるえながら出現するアニメーション)。
※ぱっと見どれがクリックできるかわかりにくいが、写真にホバーすると写真が別のものに変化しクリックできるとわかる。(一部クリックできない写真もあり)
・ホバー:写真が別のものに変化。


◆アイコン(特徴・配置場所・使い方)
・ヘッダーメニューに見られるような、企業ロゴの「クロワッサン」にテイストを合わせたイラストタッチのロゴがあり、わかりやすく可愛らしい。
・中盤あたりにインスタ・フェイスブックのアイコンあり。

◆フォント(フォント種類・サイズ、カラー、マージン、効果)
・書体:游ゴシック体, “Yu Gothic”, YuGothic, “Hiragino Kaku Gothic ProN”,
“ヒラギノ角ゴ ProN W3”, Meiryo, メイリオ, sans-serif;
・LINE風会話のフォント:Senobi-Gothic, serif;
・フォントサイズ:32px:その他テキスト:20px、22px …全体的に小さめのフォントサイズ
・カラー:#333、#1F66C0(薄い群青色)
・特徴:全体的に小さめのサイズだが、可読性は高く読みやすい。
【配色・カラー】
◆カラー
・サイト全体での使用色数:3色
-ベース:白
-メイン:薄めの群青色(#375C92)・濃グレー(#666666)
-アクセント:色を白・ブルーの2色におさえることで、手書き風のイラストやパンのカラー写真がアクセントとして映えている。
◆その配色・カラーによる印象・トーン
サイトそのものはブルーと無彩色でまとめられているが、その分イラストやフルカラーの美味しそうなパンの写真が映える。
◆背景色
・濃い色:薄群青色・濃グレー
・薄い色(グレーなど):白
【コンテンツ幅・グリッドレイアウト】
◆コンテンツ幅の種類 :メイン入れて5種類前後(いくつかあえて崩した形状の写真あり)
◆グリッドの種類:1〜4カラム
◆ブロークングリッドの法則・ルール
・パンを食べている人の写真やパンの紹介写真の配置など、あえて崩してラフ・ゆるい印象を与えている。LINE・Twitterなどを連想させるようなテキスト表記と相まって、若者向け・気楽に読む・ポップさが表現されている。


【写真・画像素材の使い方】
◆写真や図の縦横のアスペクト比・種類・特徴
(トップ画面の写真4枚:暮らし)W:445px、H567px(3:4に近い?)
(中盤の中くらいのサイズのパンの写真:)W: 646px:H 426px
(小さめのパン紹介写真)W:400px、H:400〜500px(正方形に近いがまちまち)
(全幅の写真)W:1920px、H:887px(2:1に近い?)
◆サイト全体での素材の効果(流れ・ストーリー)
キービジュアルでメインのパン屋さんの外観や店内を紹介
→イラストのキャラクターとLINE風ゆるい会話形式でパン屋・商品説明
(普段見慣れたLINE画面:この形式なら文章もつい読んでしまう)
→商品に込められた想いやこだわり、ストーリーを案内(クロワッサンくんの長いセリフ)
→商品であるパンを紹介(ツイッターのハッシュタグ(つい読んでしまう、
面白コンテンツでそのままツイートしたくなる))
→興味を引いたところで商品のアップ、プレゼントなど他の商品のラインナップ
→店舗情報

◆その他・配置やアニメーション
→スクロールと連動して、ボタン風のパンのネームプレートや写真が揺れながら出てきたりと目を引く動きが各所にある。
【余白】
◆余白の特徴と効果
・全体として広め
・LINE会話文:93〜136px前後
・見出し:170px〜300px前後(上下の余白かなり広め)
・コンテンツ間:100px〜300px前後空いている。
◆余白によってどういう視線を誘導しているか・目的
・LINE会話で真っ直ぐ下りてきた視線が、パン紹介部分では、まばらに散らしたようなカタログ風レイアウトでじっくり見られる。余白も十分あり、窮屈感はない。
・もともとテキスト量が少ないうえに、主なテキストはLINE風会話文、Twitter風ハッシュタグで表現されており、余白との相乗効果でストレスなくサクサク読める。
【レスポンシブサイズ変化のセオリー】
◆PC→SPでレイアウトどう変わるか?
単純に一直線に配置変更し、大きな変化はなし。LINE会話のところはよりLINE風になる。パン紹介の部分の写真がやや左に寄っている?

◆リンクについて
・主にパンなどの商品の紹介写真をクリックするとインスタの商品詳細ページに飛ぶ。
・一部、リンクである写真と同様にポインタをおくとホバーするがクリックできない写真があり、リンクとそうでないものがあるのはやや困惑した。


4.観察のまとめと考察
以上の観察から、改めてこのデザインによって表現されているサイトのテーマや意図、メッセージを考察します。
・何を意図してそのデザインを採用したのか?
・何がそのデザインをデザインたらしめているのか?
・デザインによる効果は?
上記のポイントを意識しつつ、読み解いていきます。
★テーマ:「思わず見ちゃう、そして拡散したくなるような楽しくオリジナリティー溢れるデザイン」
・白とブルー系のみというシンプルな配色により、手書き風イラストや美味しそうなパンのカラー写真を引き立てている。
・文章量を極力減らしてビジュアルメインにしている上、LINE風会話形式、Twitterのハッシュタグ風の商品紹介といった表現により、LINEやTwitterに馴染み深いユーザーがつい読んでしまう・他者に共有したくなるような工夫が多々見られる。
・オリジナルの手書き風アイコンや目を引くメニューテキストなど細部までこだわりがみられ、ラフでポップなサイトの世界観に統一感が生まれている。
★ターゲット:
・普段からLINEやTwitterに馴染みがあり、情報拡散してくれる人(長文をじっくり読むのに慣れていない人)
・「神奈川の」「こだわりのある面白いパン屋」などのキーワードに反応する人
・パンが好き・主力商品であるクロワッサン好きな人
★このデザインで外せないポイント:
パン屋さんのラフでポップなオリジナリティ溢れる世界観を表現しつつ、LINEやTwitterを連想させるデザインで情報拡散を狙った工夫が秀逸。文章量をギリギリまで削りビジュアルで内容を伝えているうえ、長い文章をじっくり読むのに慣れていない人も思わず読んでしまうデザイン。さらに、コンテンツ自体も他人に共有したくなるようなクスリと笑える面白い内容となっている。
パンにそこまで興味がない人も、このサイトの面白さで拡散したくなるのでは。
【レイアウト】
トップ画面でお店の外観や店内、商品を写真でざっと紹介した後、すぐ下からLINEの会話が始まる。
会話文を読み慣れているユーザーは思わず会話を追う形でテキストを読み、そのまま商品紹介、Twitter風のハッシュタグを読み、情報拡散したりパン好きな人はサイト下へスクロールしていく。
【その他】
・サイトの雰囲気によく合ったフォントを使用。サイズは大きなものでも32pxほどで、全体としてやや小さめだが可読性は高く、読みやすい。
・余白はメニューや見出しでは特に広めにとられており、ストレスなく迷いなく操作できる。
・各種パンの紹介の部分では、パンが散りばめれるようにレイアウトされ、添えられたハッシュタグも相まって見た目に楽しい。
・写真やイラストにはポップな動きのアニメーションが付けられており、見た目に楽しい。
5.自分だったらどうデザイン?
今回もう〜ん・・といろいろ考えましたが、こちらのサイトはこのデザインがとっても素敵だと思います。オリジナルアイコンやイラスト、配色、コンテンツの面白さ、アニメーションなど思わず見ちゃう・見ると人に教えてあげたくなる面白アイデアがいっぱいの、とても楽しいサイトです。
内容についてよりじっくり知りたい人にとっては情報量がやや少なめですが、あえてそれくらいにとどめることで一層興味がかき立てられ、どんなお店・商品なのか自分の目で確かめてみたくなります。
ただ…やはり気になるのが「クリックできそうだけど実はただの写真」という箇所が何箇所かあることです。意味のないホバー効果は、自分なら排除するかな、と思います。ホバーで変化させるのではなく写真を隣に並べるなど、ユーザーが迷わない工夫をします。
また、商品のリンク先はインスタに飛ぶよう設定されていますが、自分なら商品それぞれの専用詳細ページを作りたいです。パンの材料や製造過程、商品の誕生秘話などお店のファンの方に喜んでいただけるエピソードもふんだんに盛り込みながらサイトを充実させていきたいです。
5.まとめ
今回は見ていてワクワクするような、とても楽しいサイト様でした。LINE風の会話形式は最近よく見かけるデザインですが、Twitterのハッシュタグでの商品説明やオリジナルイラストやロゴ、ポップなアニメーションなど楽しい仕掛けがいっぱいでした。(アニメーションはぜひ公式サイト様でご覧ください!)
Webデザインのお仕事をいただいて、一生懸命デザインをしているとつい「遊び心」を忘れてしまいそうになります。サイトの目標達成やUIUX設計、CV率(成約率)の最適化など考えるべきことは多々ありますが「見て楽しい・心地よい・わかりやすい」というのがデザインの原点だと思います。技術レベルが高くなっても、凝りすぎて結局どんなサイトか良くわからない…という本末転倒にならないよう、ユーザー目線を忘れずデザインしていくよう精進していきます。
今回も大変勉強になりました。「ぱぱぱぱーん」様、本当にありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
