
乗り物(テンプレートを利用:ヘリコプター)
テンプレートを利用した乗り物3つめはヘリコプターです。自由に空を飛べる乗り物の形を変えていろいろな表現ができます。
今回作る乗り物は、テンプレートのヘリコプターの性能そのままを好きなオブジェクトに使う、というものです。
公式では自作の乗り物を作る方法も紹介しています。
こんなところに使ってます!
実験場に展示しています。

テンプレートを使う
公式の乗り物はテンプレートとして配布されています。
このページではテンプレートが入ったUnityプロジェクトがダウンロードできます。
もしすでに作っているワールドに適用したいときは、プロジェクトのデータの中にある乗り物データをインポートしましょう。

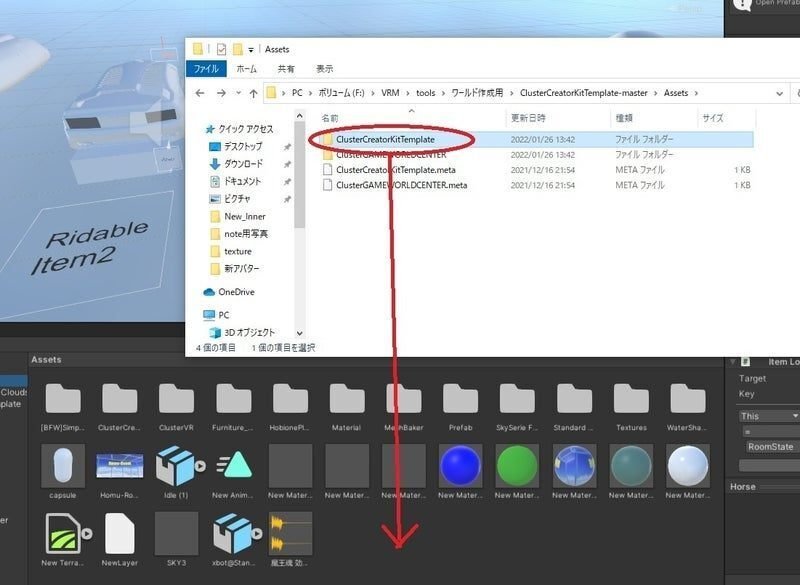
Assetsフォルダ内にあるClusterCreatorKitTemplateをUnityにドラッグ&ドロップすると、乗り物の他いろいろなテンプレートデータがインポートされます。
では、テンプレートの乗り物のヘリコプターをさっそく出してみましょう。

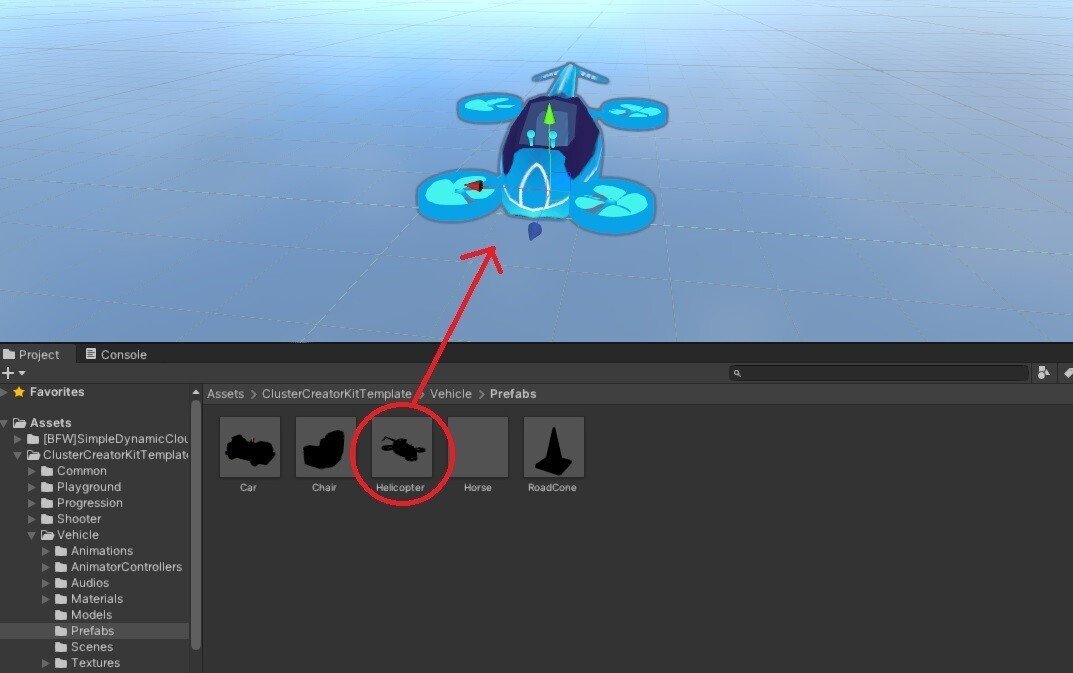
先ほどインポートしたデータの中からVehicle>Prefabsというフォルダを探してください。その中に乗り物のprefabが入っています。
HelicopterをSceneにドラッグ&ドロップすれば配置されます。
プレビューするとすぐに乗って遊べる状態になっています。
テンプレートのコンポーネント
テンプレートに入っているギミックはいったいどうなっているのでしょうか?

馬や車と同様になかなかの量のコンポーネントが入っています。
基本的な構造は公式ガイドにある空飛ぶ魔法のじゅうたんと同じようです。
乗り降りのギミックやアニメーションを制御するギミックが入っていると思われます。
このコンポーネントをそのまま使用して乗り物を作ってみましょう。
好きな見た目の乗り物の作り方
乗り物にしたい好きなオブジェクトを用意してください。
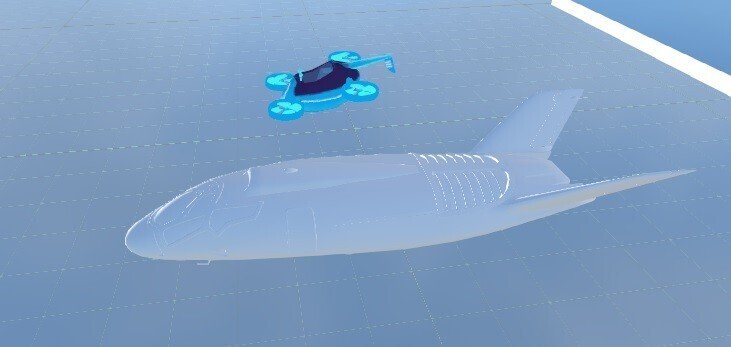
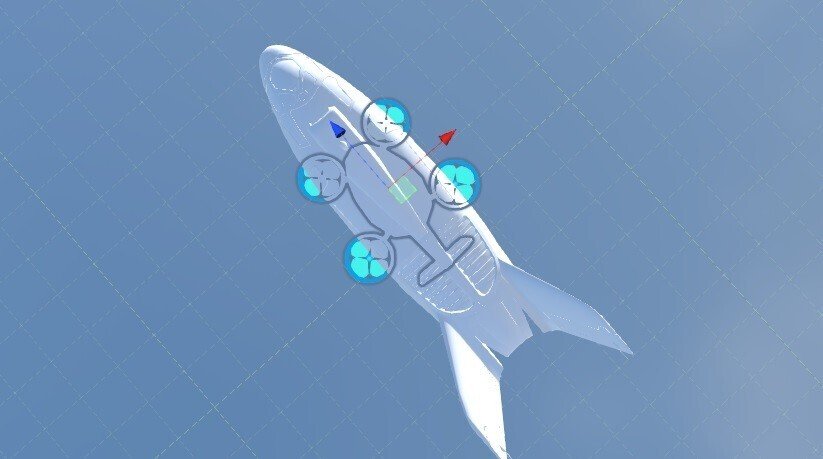
実験場ではUnityAssetStoreのStandardAsset内にある航空機のオブジェクトを使用しています。名前はAircraftFuselageです。大きさもいい感じに調整します。
Colliderがある場合は非アクティブにするか削除してください。


Helicopterをオブジェクト(AircraftFuselage)にぴったり重ねてください。うまく真ん中にくるようにします。
Hierarcyで空オブジェクトを作成します。好きな名前に変更してください。ここではRidable Item3とします。

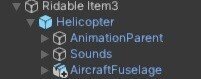
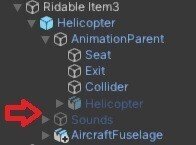
空オブジェクト(Ridable Item3)の子にHelicopter、さらにその子に先ほど用意した乗り物にしたいオブジェクト(AircraftFuselage)を配置します。
この時点でオブジェクトとヘリコプターが合体した状態となっています。乗ることもできます。

Helicopterの見た目と効果音は不要なので、Helicopter(下のほう)とSoundsを非アクティブにします。

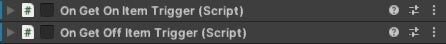
Helicopterについてるコンポーネントの乗り降りするときのギミックは不要なのでチェックを外します。

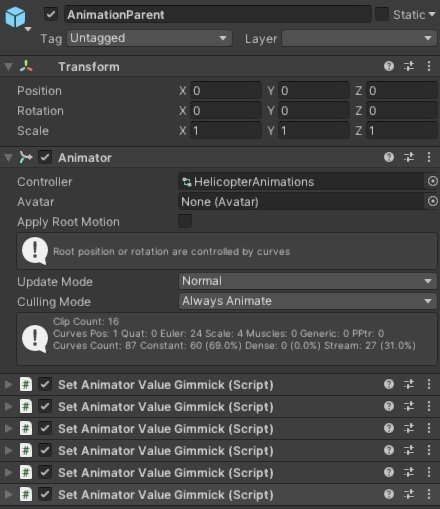
AnimationParentというところにはアニメーションのコンポーネントが入っています。ホバリング中にわずかに上下するアニメーションなどがあります。
不要であればチェックを外しましょう。
これでできました!テンプレートのHelicopterと同じように操作できます!

微調整など

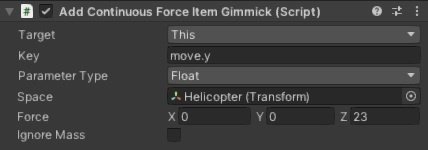
前後の速度調整はKeyにmove.yと書かれているAdd Continuous Force Item GimmickのForce Zの数値を変更してください。
Add Continuous Force Item Gimmick アイテムに持続的な力を加えるギミックです。

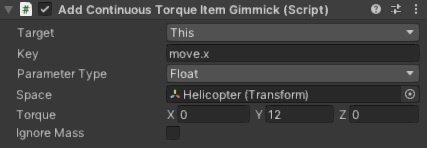
回転速度調整はKeyにmove.xと書かれているAdd Continuous Torque Item GimmickのTorque Yの数値を変更してください。
Add Continuous Torque Item Gimmick アイテムに持続的なトルク(回転力)を加えるギミックです。

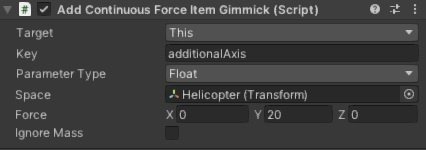
上下の速度調整はKeyにadditionalAxisと書かれているAdd Continuous Force Item GimmickのForce Yの数値を変更してください。

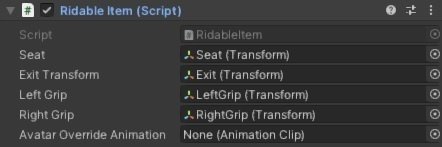
乗る位置や手の位置、姿勢はRidable Itemに設定されています。
Helicopter内に座る位置、降りる位置、手の位置のオブジェクトが入っています。位置を調整してください。
Avatar Override Animationを変更すると姿勢が変更できます。
やり方は公式ガイドを参照してください。
手の位置とアニメーションを削除すると、デフォルトの座る姿勢になります。
非常に高度な知識を必要とする乗り物ですが、この方法であれば比較的簡単にテンプレート以外の見た目で作ることができます。
自由な形で自由に空を飛びましょう!
<<前の記事
乗り物(テンプレートを利用:車)
次の記事>>
乗り物(自作:回転イス)
この記事が気に入ったらサポートをしてみませんか?
