【HTML CSS】親要素から飛び出させる
コンテンツ幅のMAXを指定していて中の要素はコンテンツ幅に合わせたいけど背景だけはウィンドウ幅100%に広げたい時がたまにあると思います。
そゆ時は幅に100vwなどを使ってあげるとよき。

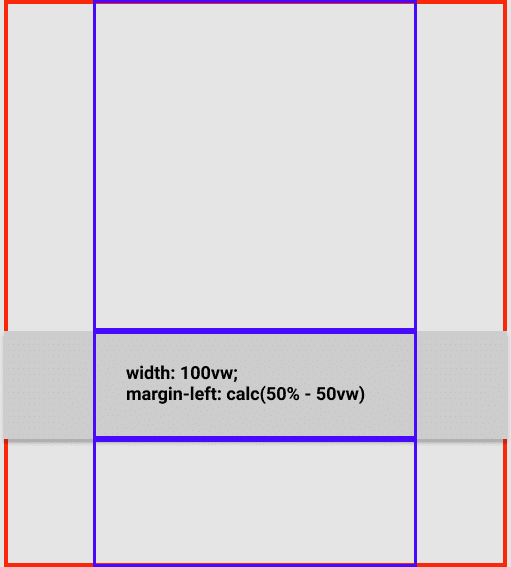
グレーの背景部分をウィンドウ幅いっぱいに広げる感じ。

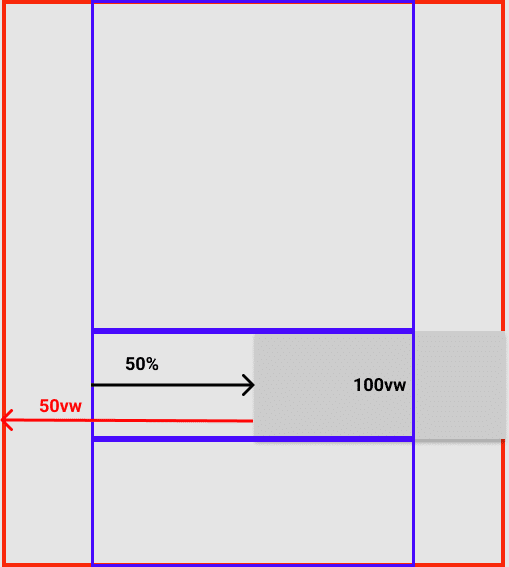
width: 100vw;の時点では右側だけ飛びてていてそこからコンテンツ幅の50%分のmarginをとり、さらにそこから50vwを引くって感じの動き!!
説明がムズイ。。。。w
この記事が気に入ったらサポートをしてみませんか?
