Discordボットの作り方(最新)Javascript
最近のチャットアプリと言ったらLINE、Discord、様々出てきますよね(2つしか出てこなかったw)
特に、LINEはスマホを持っていればほぼほぼ入れてるでしょう。DiscordもPCのチャットアプリといわれたら出てくるチャットアプリで過言ではないはずです。(ちなみにスマホ版もあります)今回は、Discordでよく見るBOTというやつを作ってみたいと思います。
ボットとは?
ボットが何かご存じない方のために簡単に説明すると、LINEをやった方にはわかると思いますが、よくあるお店公式LINEのようなやつです。こっちが文字を送ると毎回おんなじ文章が送られたりしますよねwあれは、ロボットが文字を認識して文章を送っています。DiscordではMEE6やRythm(サービス終了してるかもです)などが有名ですね。あういうやつです。
どんなことができるの?
一概にこれということは言えないですが、例えば「指定したユーザーの情報を表示」や「危険なユーザーを自動的にサーバーから追放」等をしたりすることができます。今回はボットの作り方を1から紹介したいと思います。
何が必要か

必要なもののインストール
Node.jsのインストール
「Node.js」とはサーバーサイドのJavascript実行環境のことです。
上記のNode.js公式サイトに行き、右の「17.0.1 最新版」をクリックしましょう。(今回は最新版をダウンロードします)

インストーラーがダウンロード出来たら開き、インストーラーの指示に従いインストールしてください。

インストールが完了したら、コマンドラインを開きインストールが完了できているか確認しましょう。下記のコマンドを実行してください。
コマンドラインの開き方は「Win + R」を開き「cmd」を入力しEnter。黒い画面がコマンドラインです。(Windowsの場合)
> node --version
v17.0.1Node.jsをインストールした際に「npm」というパッケージ管理ツールもインストールされているので確認しましょう
> npm --version
7.6.3テキストエディタのインストール
プログラミングをするうえで欠かせないのがテキストエディタ。windows標準のメモ帳だといろいろとめんどくさいのでテキストエディタをダウンロードします。すでにIDEやテキストエディタをダウンロードしている方は飛ばしてもらってもかまいません。
おすすめ無料テキストエディタ/IDE
・Visual Studio Code
・Atom
・Visual Studio
・Eclipse
今回は私が使っている「Visual Studio Code」のインストール方法を紹介します。
上記のリンクを開き「Download now」をクリック、使用しているプラットフォームのインストーラーを選択しダウンロードします。

- - - ↓ - - - - ↓ - - - - ↓ - - - - ↓ - - - -

ダウンロードしたインストーラーを開き、インストーラーの指示に従いインストールします。

これで一通りインストールは完了です。
BOTの作成 ~アカウントなど~
次にDiscordのBOTを作成していきます。
上記のリンクから「Discord Developer Portal」に飛び左上の「New Applications」のボタンをクリックします。

任意の名前を入力し、「Create」ボタンを押し、アプリケーションを作成します。

アプリケーションを作成したら左の列の「Bot」をクリックします。

右の「Add Bot」をクリックしBOTを作成します。

そしたら今度は左の列の「OAuth2」をクリックします。

一番下にある「OAuth2 URL Generator」のところにある「SCOPES」のボックス内にある「bot」と「application.commands」にチェックを押しましょう。「bot」にチェックするとさらに下にボックスが表示されると思います。

「BOT PERMISSIONS」のボックス内にある権限をチェックしましょう。

![]()
好きな権限をチェックしたら出てきたURLをコピーし開きます。
ボットを追加したいサーバーを選択し、「Authorize」を押します。

すると選択したサーバーにあなたによるあなたのためのBOTが追加されたと思います。
BOTを作成しましたがまだ起動はしていないためオフライン状態です。
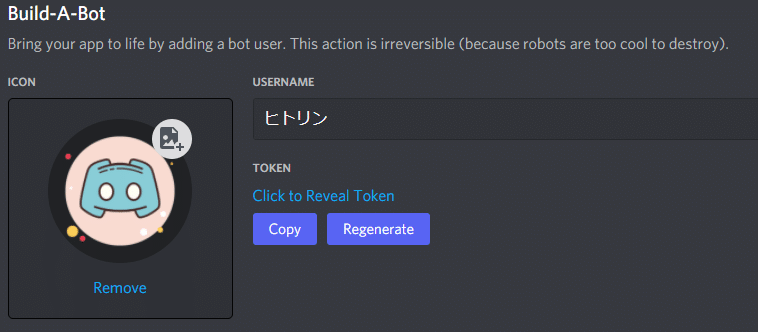
そしたらまた Discord Developer Portal に移り、左の列の「Bot」をクリックします。

ユーザーネーム等が書いてある下の「TOKEN」の部分の「Copy」をクリックします。
今コピーしたトークンは他人に漏洩しないよう十分注意を払ってください。もし流失した場合は「Regenerate」を押すことで再生成できます。

そしたらいよいよプログラミングのお時間です。
コーディング
BOTを作成するために適当なフォルダーを作ってくのが良いでしょう。そのフォルダーの中でコマンドラインを開き下記のコマンドを入力してください。
フォルダーを開いた画面の上部にあるパス部分(例「D:\xxxxx\xxxx」)に「cmd」と入力するとコマンドラインを開けます。
> npm init「package name」などは適当でいいです。(デフォルトは作成したファイル名)最後に「yes」と入力しEnter。するとフォルダーの中に「package.json」が作成されました。そしたら今度は下記のコマンドを入力してください。
> npm i discord.js @discordjs/builders @discordjs/rest discord-api-types上記のコマンドは「discord.js」やその他の指定したものをインストールする意味があります。今回からはdiscord.jsを使用します。
フォルダー内で左クリックをすると「Code で開く」というのがでてくるのでクリックします。
現在の状態

左の列のファイル名が書いてある右にあるアイコンの一番左のやつをクリックし、フォルダーの中にjavascriptファイルを作成しましょう。今回は「index.js」というファイルを作成します。
![]()
javascriptファイルとは拡張子(*)が「js」のファイルのことです。
(*)拡張子...ファイル名の後に続くやつ「.txt」や「.exe」などのこと
「index.js」には下記のコードを書いて下さい。
const { Client, Intents } = require('discord.js');
const client = new Client({ intents: [Intents.FLAGS.GUILDS] });
client.on('ready', () => {
console.log('起動完了');
});
client.on('interactionCreate', async interaction => {
if (!interaction.isCommand()) return;
if (interaction.commandName === 'ping') {
await interaction.reply('Pong!');
}
});
client.login('トークン');1行目ではClientとIntentsを先ほどインストールしたdiscord.jsから読み込みます。
2行目では新しくインスタンスというものを作成します。
4~6行目ではクライアントが起動したときに黒い画面(コンソール)に「起動完了」と表示させる。カッコ内のシングルクォーテーション内に入れた文字を表示させられる。
8~14行目ではクライアントがメッセージを受け取った時の動作。
9行目ではコマンドではないときにreturn(無視)する。
10行目ではコマンドが「ping」だったら11行目を実行する。
最後の行のトークンの部分には先ほどコピーしたトークンを張り付ける。ログイン。
そしたらフォルダー内に別のjavascriptファイルを作成します。今度は「deploy-command.js」というファイルを作成します。

「deploy-commands.js」には下記のコードを書いてください。
const { REST } = require('@discordjs/rest');
const { Routes } = require('discord-api-types/v9');
const [CLIENT_ID, GUILD_ID] = ['クライアントID', 'サーバーID']
const commands = [{
name: 'ping',
description: 'Pongを返答します。'
}];
const rest = new REST({ version: '9' }).setToken('トークン');
(async () => {
try {
console.log('アプリケーションコマンドのリフレッシュを開始しました。');
await rest.put(
Routes.applicationGuildCommands(CLIENT_ID, GUILD_ID),
{ body: commands },
);
console.log('アプリケーションコマンドの再読み込みに成功しました。');
} catch (error) {
console.error(error);
}
})();1~2行目はREST、Routesを読み込む。
3~4行目はCLIENT_IDとGUILD_IDにそれぞれ代入。
5~8行目はコマンドを配列で書き込む。※IDの確認方法を紹介します
10行目のトークンには先ほどと同様にコピーしたトークンをペーストしてください。
12行目以降はコマンドの登録・更新。
クライアントID・サーバーIDの確認・コピー方法
開発者モードにしてれば確認できます。↓開発者モードの仕方↓
まずはDiscordの自分のアイコンの右の歯車「ユーザー設定」をクリック。

左の列の詳細設定をクリック。

一番上にある「開発者モード」をON(緑色)にする。

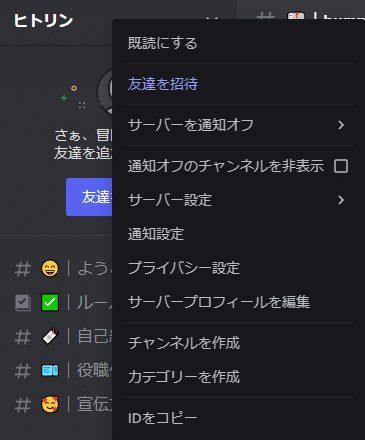
サーバーIDはサーバーの名前にカーソルを置き、右クリック。

出てきたボックスの下にある「IDをコピー」をクリックしサーバーIDをコピー。
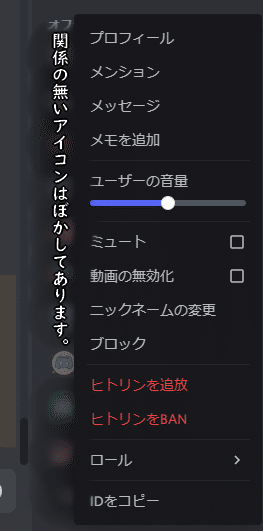
クライアントIDはボットのユーザーIDと一緒なので、ボットがいるサーバーの右のメンバーリストの中にいるボットを右クリックし、一番下のIDをコピーを押してコピー。

コピーしたやつをそれぞれサーバーIDやクライアントIDのところにペーストしましょう。
もちろんですがサーバーIDをコピーした後にクライアントIDをコピーすると上書きされるので一度ずつやりましょう。
そしたら早速起動します。コマンドラインを開き下記のコマンドを実行してください。
> node deploy-commands.js
アプリケーションコマンドのリフレッシュを開始しました。
アプリケーションコマンドの再読み込みに成功しました。上記のように表示されたらコマンドの登録や更新は完了です。
このコマンドはコマンドを編集などしたときに実行してください。
そしたら今度は下記のコマンドを入力してください。
> node index.js
起動完了上記のように表示されればボットの起動は完了です。Discordを見るとオンラインになっているのがわかると思います。先ほどコピーしたIDのサーバーで「/ping」と打ってボットを選択すると「Pong!」などと返されると思います。これで完了です。お疲れさまでした。
