
Procreateではじめてのアニメーションづくりやってみた。
iPadの絵かきアプリProcreate、どんどん機能が追加され使いやすく面白いアプリになってきています。これまでお絵かきやiPadによるグラレコにしか使ったことがなかったのですが、「映像研には手を出すな」を見ていて動画を作ってみたい!という気持ちになって、ちょうどProcreateにアニメーション機能ができていたなと思い、何はともあれとりあえず作ってみました。やってみると一枚静止画イラストとは違っていくらでも自由だし考えることが多くて、どこまでも作り込めるけど、ものすごく手間が大変。でも簡単な設定で動き出してくれる絵に、楽しくなって没頭しました。
使ったアプリ「Procreate ver 5.0.2」
使いはじめたことは機能もシンプルだったのですが、しばらく経つとどんどんアップデートされて、文字も打てたり、CMYKも実装されたり、今回のアニメーション制作ツールとしての機能も実装されており、いつのまにやらどんどんアップデートされている強力なツールです。
1:描いてみた設定・手順






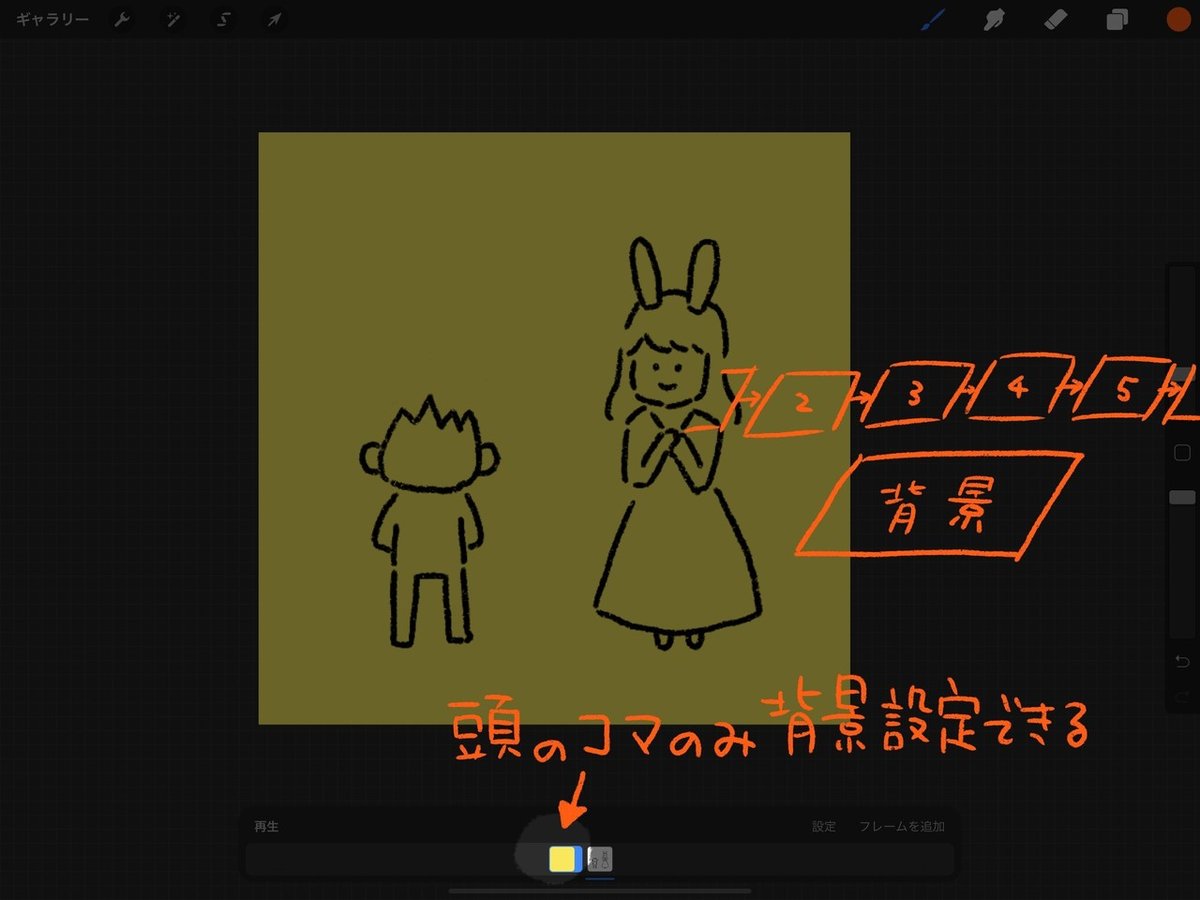
2:設定はとてもシンプル
フレーム数は増やせば当然滑らかな動きで自然なアニメーションになるのだけど、とてもそこまで描き分けられる技術がない…。現時点ではフレーム数10未満程度が限界でした。オニオンスキンは作画する際の前後フレームをすかして表示させるもので、その表示レイヤー数や不透明度や色を好みに調整できます。

3:動きを描くのが難しい・楽しい
これはツールには何も機能なく、すべて自分の手で描くしかない…。難しい動きをしてみたくなっても、身体がそのときどうなるのか?そのまま描くのがいいのか間は省略して描くほうが速さの表現でるのか?…などわからないことだらけですが、でもそれが楽しい!。こちらの例はぐるぐる回っている人の絵だったのでわかりやすく、45度ずつ一度変えて描いて、それを1秒間に5枚紙しばいしてみた、というものです。



描いてみた工程をタイムラプス書き出ししてみました。45度まわるといっても、かなり適当に描いてますが、でもそれでも描いたものが動いてくれる楽しさ…。
4:できたら書き出す!


5:こんなアニメーションできました
また↓こちらがProcreateのアニメーション機能使ってつくったはじめてのアニメーションです。何も考えず描きたいように描いたものだけど、とても楽しくて没頭してちまちま動かしました。
映像研の影響か、コロナの影響で休みの息子に「何か新しいことやろうよ」と言った手前なのか、初めてアニメーション作ってみたら楽しかった。Procreaeのアニメ機能を初めて使ったが、わかりやすくて、いつも絵を描くように動画が作れて、なんの意味もない内容でも楽しかった#Procreateアニメーション pic.twitter.com/8iAVHaNNt6
— 中尾仁士 ★イラスト可視化士 (@hitoc) March 4, 2020
描く人・動かす人が増えると楽しい
いろんな便利ツールが増えることで「一度やってみよう!」という人が増えて世の中が少し楽しくなると嬉しい。Procreateをすでに使っている方は、過去に描いた絵を、一部分だけ動かしてアニメーションにしてみる、というのがとっつきやすい第一歩かと思いました。
動画を活かす場も模索してみたい
仕事でいろんな物事のビジュアライズを試行錯誤していますが、その中の引き出しのひとつとしてアニメーションも追加できるんだ!という発見がありました。(クオリティどうこうはもちろん置いといて…)がっつりした映像を作りたい!とかではなく、まずはもっといろいろ描いて、活用できる場を試行錯誤してみます。Procreate使いの方は、ぜひ描いて交流しましょう!(・⊆・)ゞ。
