
Pop!_OS 「COSMIC」をより美しくカスタマイズ
Applicationsの背景を透過させる
Pop!_OSの新しいデスクトップ環境「COSMIC」ですが、ファースト・インプレッションで気に食わない部分がひとつありました。それが
「Applications一覧表示の背景が透過じゃなくなった」
ことです。↓

これを、↓

・・と、このように背景が透過するようにカスタマイズします。
ステップ1:「User Themes X」インストール
Gnome extentionsの「User Themes X」を以下からインストールします。↓
ステップ2:カスタムCSSを作る
ダークモードをカスタマイズする前提で書きます。「Pop-dark」用CSSのオリジナルは、
/usr/share/themes/Pop-dark/gnome-shellの中にある「gnome-shell.css」です。↓

これのコピーをホームディレクトリ以下の「.config」の中に「gnome-shell」というフォルダを作ってこのように配置。↓

この「gnome-shell.css」をテキストエディタで開いて編集します。「cosmic」で文字検索して「#overview.cosmic-soldi-bg」という属性を見つけます。元の色は「#36322f;」です。これを
background: rgba(0, 0, 0, 0.7);に変更。↓

完全透過したい場合は「transparent」にします。ここではとりあえず薄っすらと透過させたかったのでrgbaでの色指定を使いました。
ついでに、と言ってはなんですが、ドックも透過させておきます。「Doc」で検索すると「COSMIC」の設定項目が出てきます。その中から背景指定のコードを以下のように編集。↓

ここでは「rgba(0, 0, 0, 0.3)」としてます。透過度を下げたい場合は最後の数値を「0.5〜0.7」くらいにすると良いです。
HTMLやCSSが分かる人はピンと来たと思いますが、純粋なCSSなので、ドックのボーダーや角丸具合などもCSSコードで自分の好みに自由自在にカスタマイズ出来ます。
ステップ3:User themes XでCSSを指定
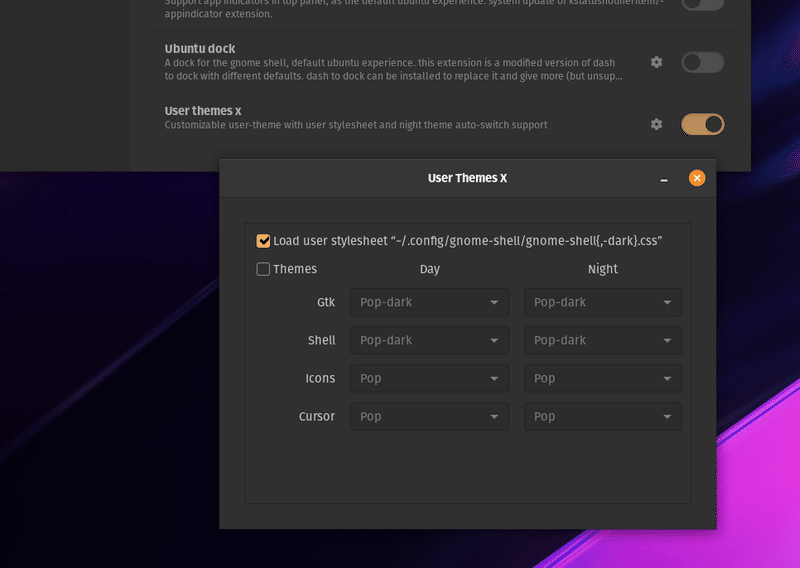
Tweaksを開いてExtensionsの項目にある「User themes X」の設定で、カスタマイズしたCSSを指定します。↓

完成
めでたく、Applications一覧画面の背景が透過されるようになりました。↓

ついでに設定したドックもこのように透過。↓ 美しい。

まとめ
Pop!_OSに限らずLinuxのテーマデザインはスタイルシートで自由自在にカスタマイズ出来るのが魅力です。HTMLやCSSに慣れた人なら誰でも簡単かつ自由に細かくカスタマイズ出来るのはWindowsやMacにはない魅力です。
この記事が気に入ったらサポートをしてみませんか?
