
ロゴ作成1 ポートフォリオのロゴ作ったよ
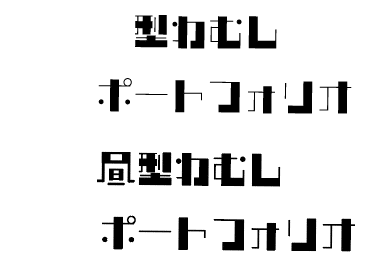
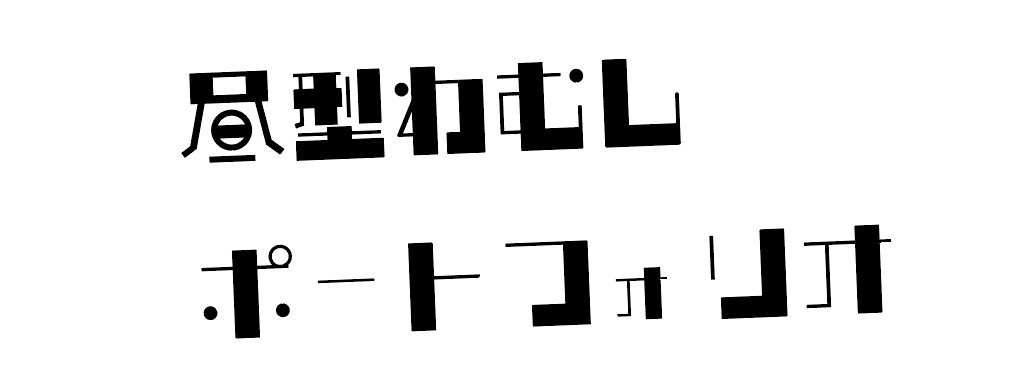
こんに今回は初投稿した時の「昼型わむしポートフォリオ」のロゴ作成のメイキングを書こうと思います。
その記事がこちら👇
今回はAdobeフォントを少し変形したものなので完全にオリジナルではないです。
しかし、一通りの作業で学んだこともあるので、ここに書き記しておこうと思います。
「昼」がない!
AdobeフォントのAB-tanteidan Regularを使いました。
かくかくしているおしゃれなデザインフォントです。

このフォントには昼という文字がありません。
というわけで、作ることにしました。

長方形ツールと直線ツールのみで作ったシンプルな昼の字。
昼の字はちょっと角ばりすぎかな…?と修正しました。

昼の日の部分を丸く、斜めの直線も使いました。
これで大体のロゴの概形が完成。
今回使用した配色はこちら。
またまたレトロな色にしました。

そして、以下今回学んだことです。
学んだこと
テキストのまま文字を動かしたいときは
「文字タッチツール」
テキストツールに隠れている文字タッチツールを使うと、テキストのまま拡大、縮小、回転などができます。
文字のアウトライン化
パスなど複雑な変形をするときは「書式→アウトラインを作成」を実行。
文字化けも防げるので納品時にはアウトライン化が必須、とのことです。
テキストのコピーを取っておく
テキストのフォントやスタイルを記録するために、アウトライン化する前にテキストのコピーを取っておくといいようです。
今回は既存のフォントを少しいじった初級編でしたが、次はもう少し個性を加えていこうと思います!
最後まで読んでいただきありがとうございました。
これからもたまに覗いてくれると嬉しいです^^
この記事が気に入ったらサポートをしてみませんか?
