
タイプスケール(フォントのジャンプ率)の決め方
こんにちは、UI/UXデザイナーの荒川(@hirotoarakawa)です。
『たまにデザインFM』というポッドキャストの配信もしています。
今年の11月にフリーランスとして独立しました。
今までは見つけたナレッジやアイディアを社内に共有していたので、これからはnoteで共有していこうと思います。
今回は、タイプスケール(フォントサイズのルール)を決める時に考えていることを整理してみました。(ちょっと記事が長いので、時間がない方はページ下のフロー図だけ見て行ってください)
フォントサイズは悩みがち

アプリやWebサイトのデザインをしていると、タイトル・見出し・本文・キャプション...など、いろいろな場所のフォントサイズで悩んでしまいます。
ついつい、目で見てちょうど良いサイズに決めてしまいたくなりますが、このフォントサイズのルール...「タイプスケール」をちゃんと決めておかないと、アプリやWebサイト全体のデザインの一貫性が損なわれてしまいます。
複数人で1つのアプリやWebサイトをデザインしている場合は、なおさらルールを決めないと一貫性が保てないでしょう。
そのため、きちんとタイプスケールを決めたいのですが、どうやって決めれば良いのか整理できていませんでした。
今回、いろいろ調べてみたところ、「タイプスケールの比率のルール」と 「タイプスケールの比率の大きさ」の組み合わせの中から選んでいく …という考え方で決めていけば良さそう、ということがわかりました。
タイプスケールの比率のルール
タイプスケールは、一定のルールに従ってフォントサイズを大きくする(小さくする)とデザインに一貫性が生まれる、と言われています。
このタイプスケールが、実はたくさん存在しているのですが、大きくまとめると2つの比率のルールに分けることができます。
📐 1. 【乗算のルール】 一定の倍率で大きくなる(小さくなる)
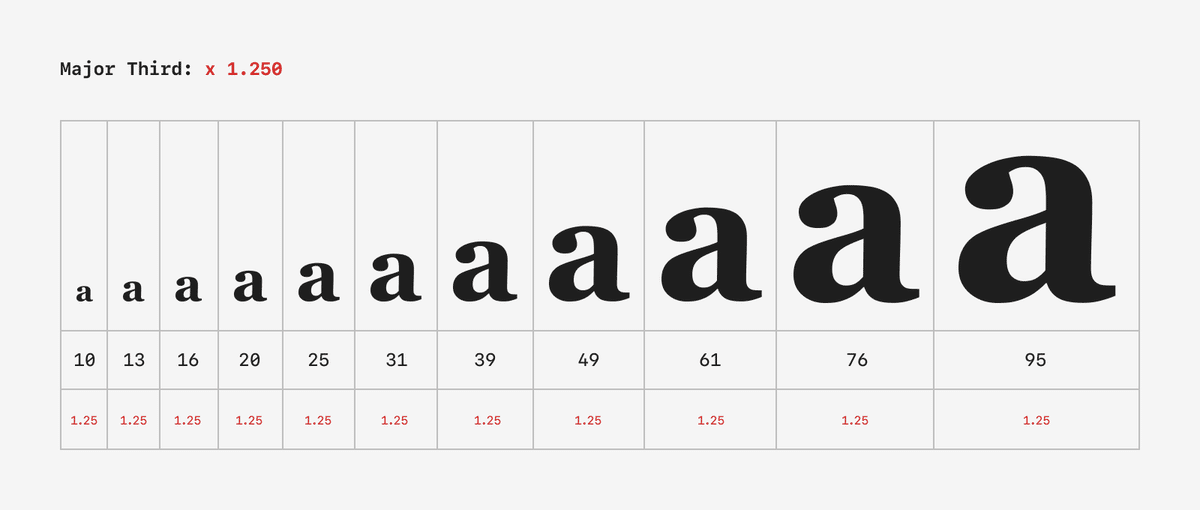
英語圏では、音楽の音階をベースにした比率や黄金比など、美しいとされる様々なタイプスケールがあります。(気になる方は、タイプスケール・ジェネレーターから、ぜひ見てみてください)
これらのタイプスケールに共通しているルールは、一定の倍率でフォントサイズが大きくなる(小さくなる)「乗算のルール」です。


このルールの特徴は、抑揚がついたレイアウトを組むことができることです。フォントだけでなく、行間やマージンにもこの比率を適応すれば、よりリズミカルでダイナミックなレイアウトをデザインすることができます。

📐 2. 【加算のルール】 一定数ずつ大きくなる(小さくなる)
もう1つのルールは、一定数の数がどんどん加算されていく(減算されていく)「加算のルール」です。
例えば、日本の活版印刷時代に使われていた「号」という単位が「加算のルール」のタイプスケールにあたります。


このルールの特徴は、シンプルなルールで、「乗算のルール」ではできない、ノートの罫線のような縦方向に一定の間隔で並んだラインに沿うレイアウトが可能なことです。
反対に、「乗算のルール」のタイプスケールより、単調になってしまう面があります。

タイプスケールの比率の大きさ
⚽ 大きいとメッセージが強調されて、小さいと一覧性が高まる
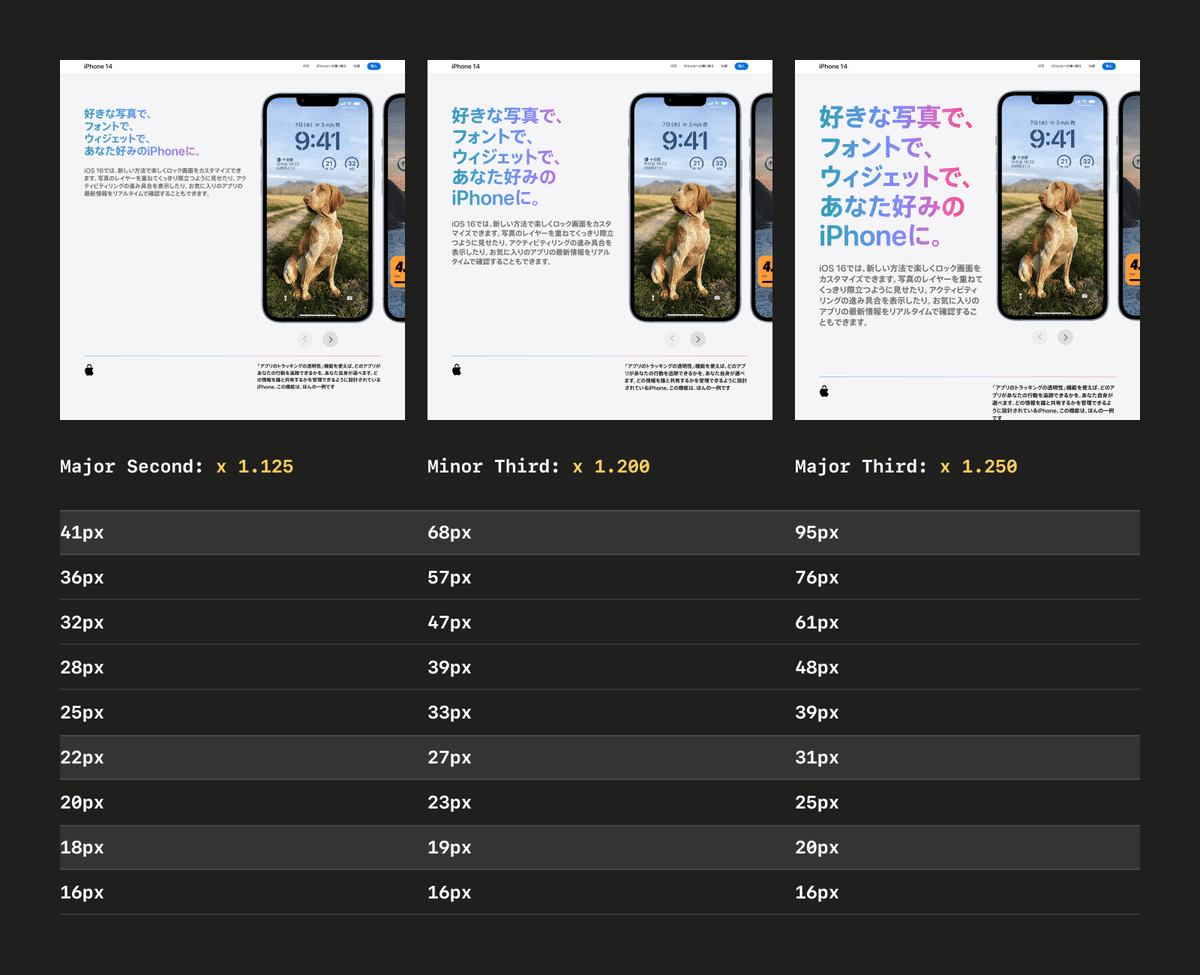
「乗算のルール」「加算のルール」、どちらの場合も比率によって生成されるフォントサイズの差が変わります。
比率が大きいと、本文とタイトル・見出しのフォントサイズの差が大きくなるので、よりタイトルや見出しのメッセージを強調して伝えることができます。
反対に、比率が小さいと、本文とタイトル・見出しの差が小さくなるので、メッセージ性が弱まります。
一方で、フォントサイズの差がなくなるため、より多くの情報を配置することができたり、一覧性を高めることができます。

これらタイプスケールのルールと大きさを、デザインするアプリやWebサイトの方向性に合わせて選んでいきます。
STEP1 タイプスケールの比率の大きさを決める
真っ先に決められるのは、タイプスケールの大きさです。
こちらの記事(英語)で書かれているとおり、アプリやWebサイトの用途によって、タイプスケールの比率の大きさを決めることができます。
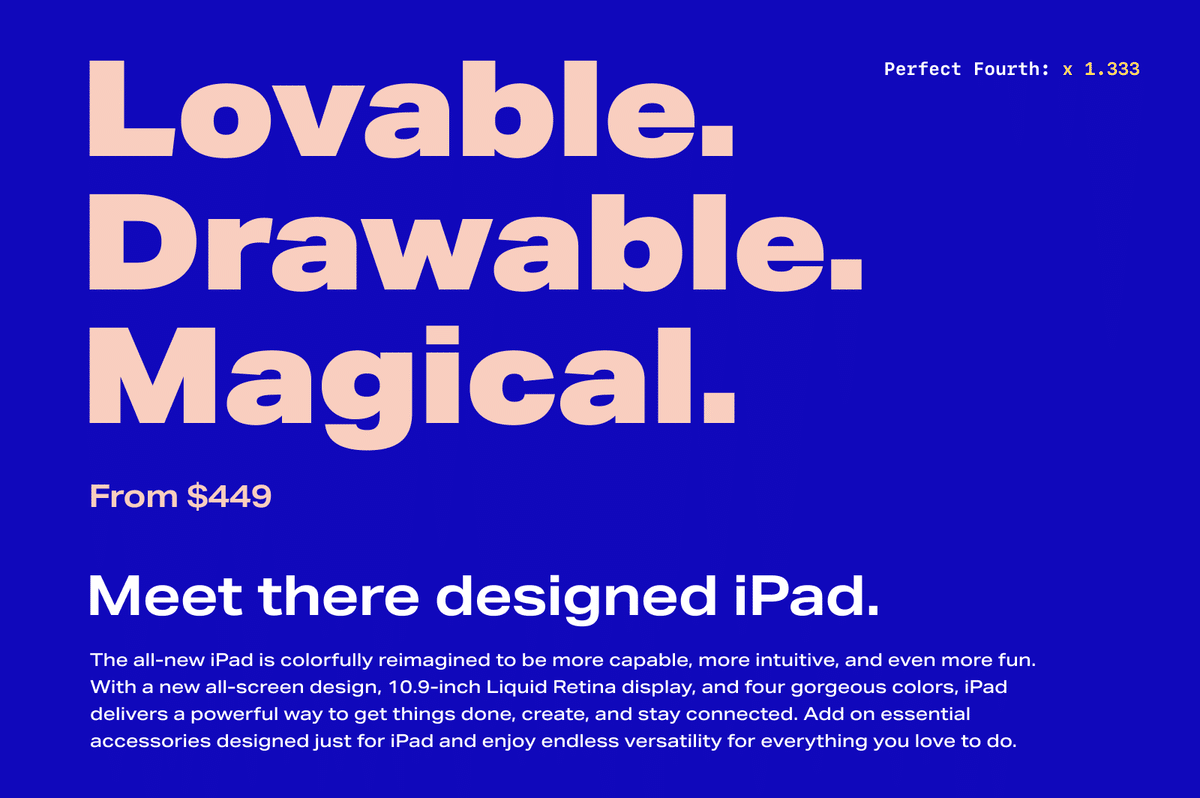
🖥️ 比率が大きい → マーケティング系のWebサイト
タイプスケールの比率が大きいと、メッセージを強調することができるので、ランディングページやブランドサイト、コーポレートサイトなど、商品やサービスの価値を伝えるマーケティング系のWebサイトにとても合っています。
また、デザイン性のあるユニークなアプリを作りたい時にも採用できるかもしれません。
📱 比率が小さい → ECサイト ・ アプリ
比率が小さいタイプスケールは、一覧性が高まるので、ECサイトなど情報量が多いWebサイトに合っています。
また、スマートフォンの小さい画面では、大きすぎるフォントサイズは配置できないため、アプリやスマートフォン向けのWebサイトも、基本的には小さいタイプスケールを採用した方がデザインしやすいでしょう。

STEP2 タイプスケールの比率のルールの決める
次に決めるのは、タイプスケールの比率のルールです。
✅ 基本的には「乗算のルール」を採用する
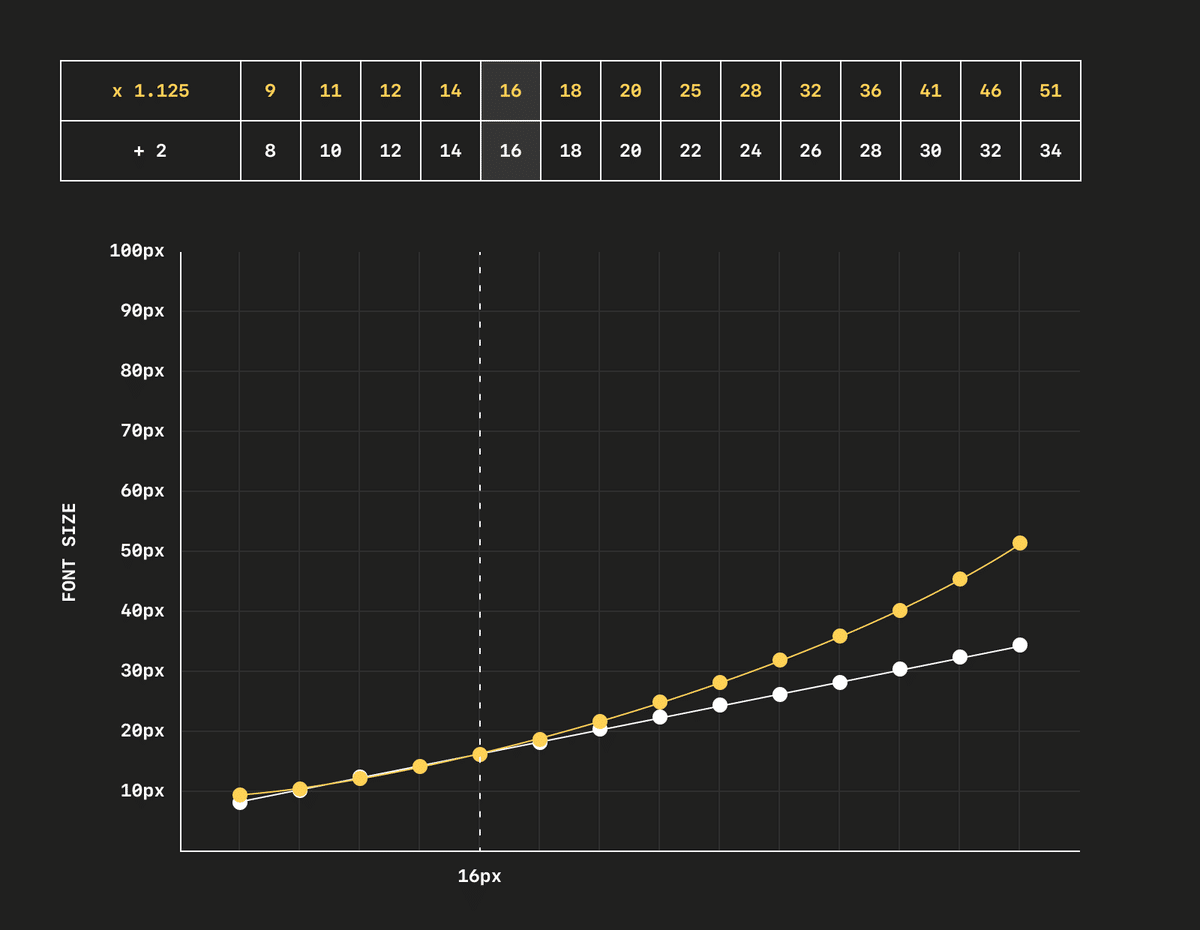
「乗算のルール」のもう1つの特徴は、16pxを標準サイズとした時に、特に小さいサイズで、標準サイズに近いフォントサイズが多く生成されることです。
下のグラフで説明すると、「乗算のルール(x 1.125)」の場合、16pxより小さいフォントサイズは、14, 12, 11, 9…となりますが、「加算のルール(+ 2)」の場合は、14, 12, 10, 8…が生成されます。
小さいフォントサイズを利用する時、1pxのサイズの違いは大きいですよね。

一方で、大きいフォントサイズは「乗算のルール」の場合だと、どんどん標準サイズから離れていきます。
つまり、「乗算のルール」は、デザインで利用できる実態に合ったフォントサイズを生成します。
「加算のルール」の場合、特に大きいサイズで、多くのフォントサイズが生成されます。そのため、多くのフォントサイズの中からどれにするか考える必要があり、悩みがちなフォントサイズの問題を解決することができません。
✨ グリッドに沿ったレイアウトをしたいなら、「加算のルール」
では、「加算のルール」を利用することはないのでしょうか?
「加算のルール」の特徴は、ノートの罫線…つまりグリッドに沿うようにレイアウトすることができます。
そのため、Figmaやノーコードツールなど、複雑なレイアウトのWebアプリケーションは、グリッドを利用してデザインするとレイアウトが考えやすいので、タイプスケールも「加算のルール」を採用するとデザインしやすいでしょう。

まとめると、このようなフローでタイプスケールを決定することができます。

デザインシステムとして定義するなら?
もしタイプスケールをデザインシステムに定義して、プロダクト(アプリ・Webサービス)とマーケティング(ブランドサイト・コーポレートサイトなど)で同じフォントサイズを利用するのであれば、Major Second(x 1.125)などの「小さい比率」で「乗算のルール」のタイプスケールで定義しておくのが良いでしょう。
小さい比率のタイプスケールであれば、大きいフォントサイズも複数用意できます。
マーケティング系のWebサイトは、用途によって用意されたフォントサイズの中から変更できるようにしておくと、柔軟性があります。
大切なことは「タイプスケールを定義する」こと
もちろん、プロダクトとマーケティング系のWebサイトでタイプスケールを変えるのも良いですし、新しい比率を適応するのも考えられます。
大切なことは、「読みやすく使いやすい、一貫性のあるデザインを実現するために、タイプスケールをどのように定義するのか」です。
フォントサイズが統一できていれば、どんなタイプスケールでも、一定の一貫性を伝えることができます。
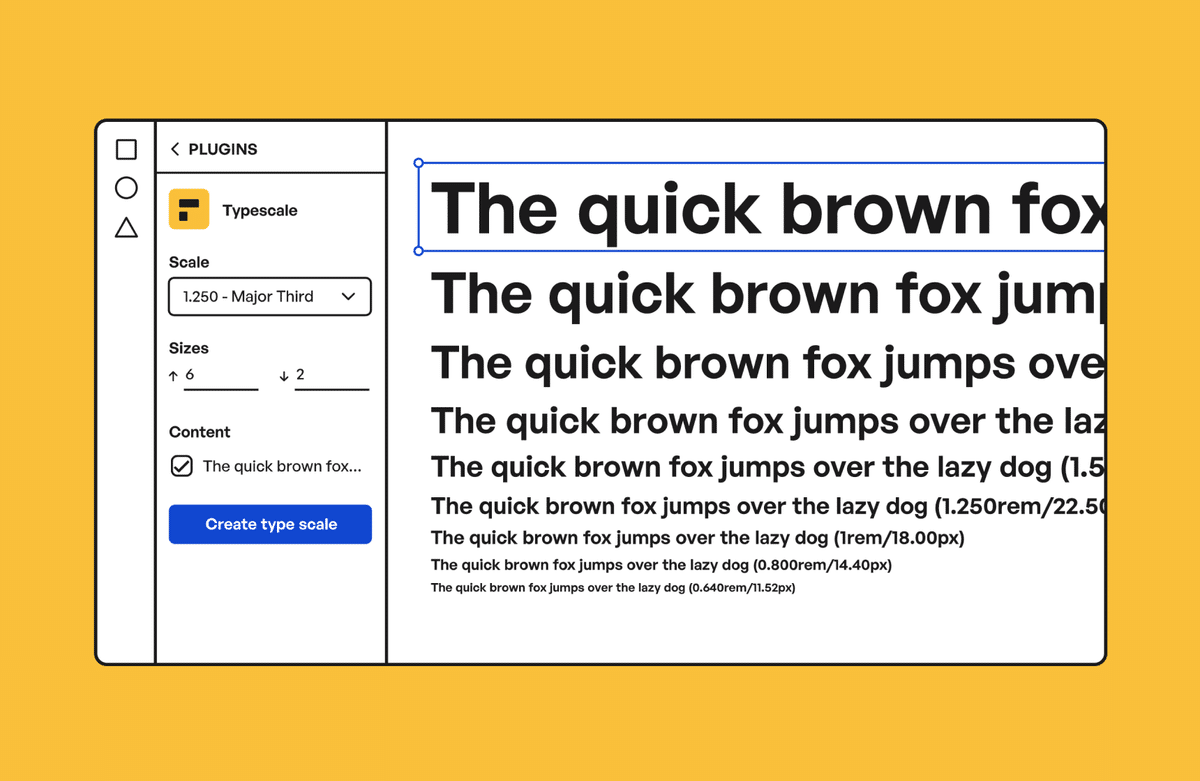
Figmaプラグインなら「Typescale.io」

Figmaでタイプスケールを生成したいなら、「Typescale.io」というプラグインがおすすめです。様々なタイプスケールが選択できて、小数点をまるめて生成することもできます。
***
今回、タイプスケールについて整理していて、とても勉強になりましたが、まだまだ知らないことがあるなぁ…と思いました。
時間がある時に、もっと詳しく調べてみようかなぁと考えています。
新聞のタイプスケールとか知りたい。
もし記事を読んで、なにか感想や質問があれば、ぜひコメント頂けると嬉しいです。
参考記事
・Exploring Responsive Type Scales. Finding your (Appropriate, Multi-Device and Vertical) Rhythm
・A Deep Dive on Typescales
・What is a Typographic Scale?
・和文の号数活字
この記事が気に入ったらサポートをしてみませんか?
