
v0とPerplexityを使って30分でWebサイトができてしまったのでやり方を公開します📝
はじめに
ある時公告用の自社webサイトが欲しくて何かサクッといい感じのサイトが作れるツールないかなーとTwitterを漁ってたらこんなかんじのツイートを見かけました
v0で一瞬でサイトLP作成できた!
— ダイ|AIで医療介護を最強サポート (@daicaretech) August 31, 2024
v0で上手く行かない人は@yoshi8__ さんに教えて貰ったコツをやってみて🙋♂️
一気に成果物が激変するよ!
📝やり方
①スクショして「完全再現したものを出して」と入力
②上手くいってないところをスクショして修正指示
たったこれだけ!
びっくりするから試してね☺️ https://t.co/2y79jMJhKG pic.twitter.com/ONrqH2xbPU
ここまでデザイン性に富んだサイトw作らなくてもいいけど、一瞬で作れるってのは魅力的だよなあ、、、と思って自分もv0に入門してみることに。
とはいえじっくり勉強している時間はなかったので爆速である程度のクオリティを持ったサイトをvercelにデプロイすることを目標にしました。
v0とは
v0は、VercelによるAIを利用したジェネレーティブ・ユーザー・インターフェース・システムです。 shadcn/uiとTailwind CSSをベースに、コピー&ペーストで使いやすいReactコードを生成し、プロジェクトで利用することができます。
とのことです。
つまりAIに適当にプロンプトを渡せばいい感じのサイトを作ってくれるツールということですね。
とはいえ時間がない自分にとってはプロンプトを考えることすらめんどくさい、、、
プロンプト作りもAIに任せちゃえばいいんじゃない?
怠惰の極みなので真っ先に思いついたのはこれでした()
webサイトにすでにいい感じんプロンプトを後悔してる人とかいそうなのでその辺も調査して結果を返してくれるPerplexity.aiを今回はプロンプト作りに採用しました。

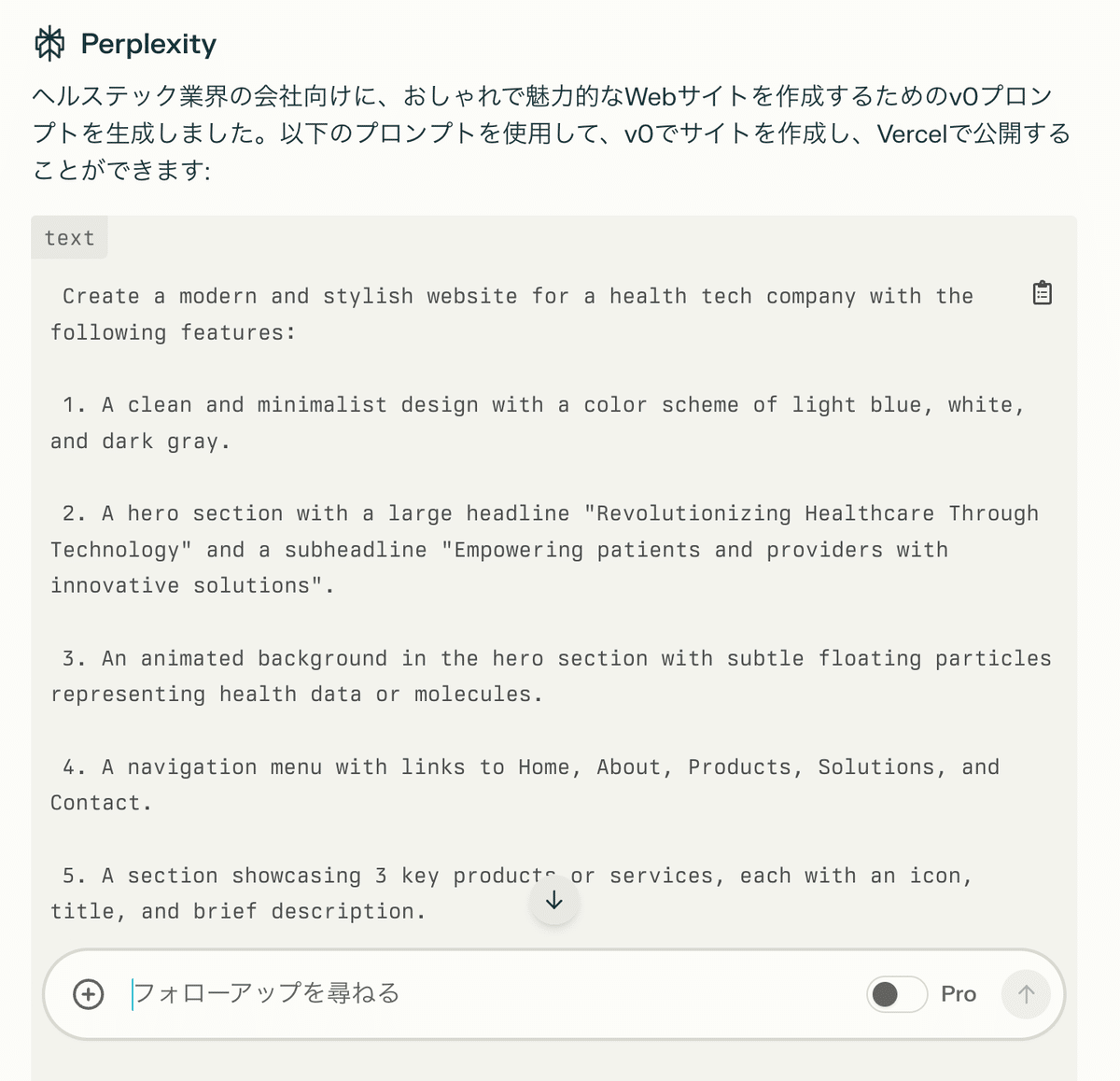
こんなかんじでプロンプトを書いてもらいました。
これをv0にぶち込みます

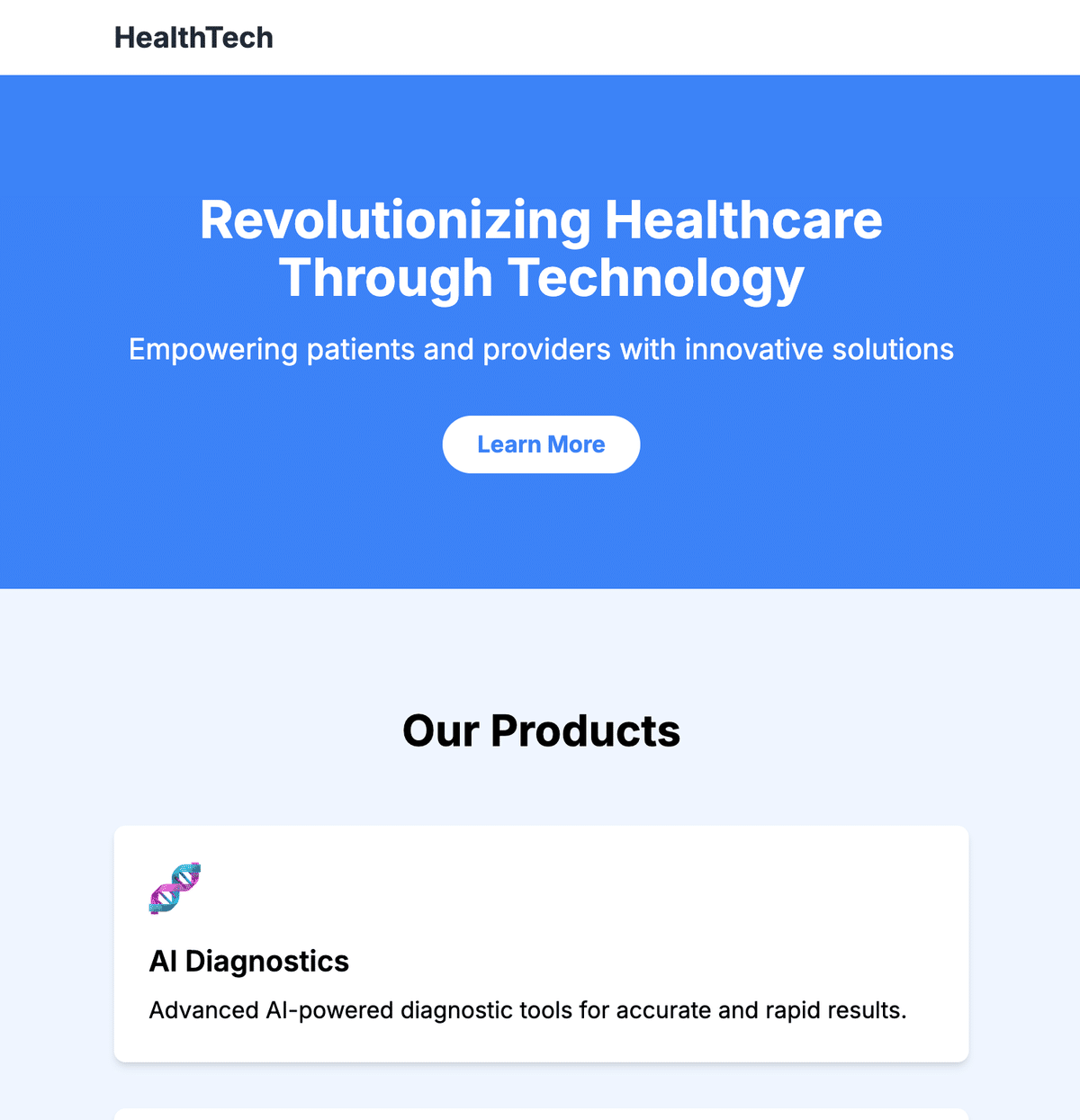
するとこんな感じのサイトを作ってくれます

すごいですね〜
でもv0単体だとデプロイ出来なさそうだったので(できるかもしれないのであんま信じないでください)生成されたコードをVSCodeとかにコピペしてGithubリポジトリを作成し、Vercelでデプロイすることにしました。
v0ってVercelがやってるんですねそういえば。
デプロイしてみた
ということで作り始めてからここまで30分くらいでいい感じのサイトを作ることができました🎉
さいごに
エンジニアであれば難なくデプロイまで行けるかなと思います。
そうじゃなくても今はChatGPTなりClaudeなり、Perplexityなりで詰まったところを聞けば大体なんとかなるのでいい時代になったなあと思っています。
ということで急ぎでWebサイトを作りたい!みたいな方はぜひこれらのAIツールを活用していいかんじのサイトを量産しちゃってください!では!
X(Twitter): https://x.com/azazazamasu
Facebook: https://www.facebook.com/hirotaka.uchishiba.3/
この記事が気に入ったらサポートをしてみませんか?
