
インバウンドを可視化する #003 地図のデータを用意する
世界地図にインバウンドのデータをプロットしたいので、ベースとなる地図のデータを用意します。
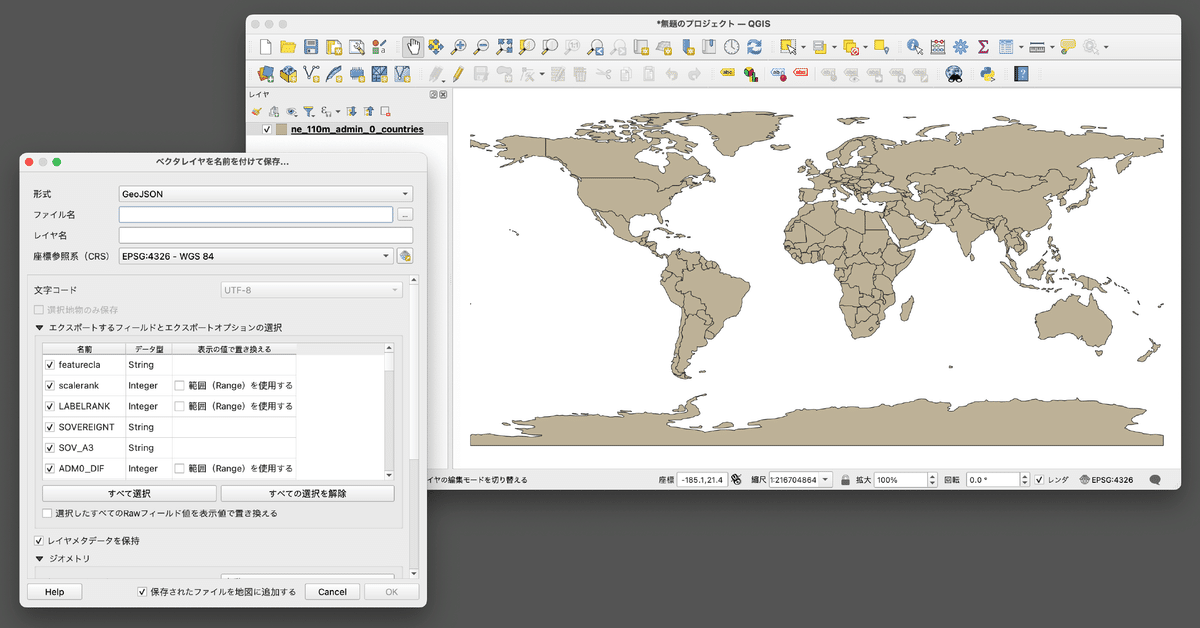
フロントエンドで地図にプロットするため、世界地図のgeojsonを作ります。今回はNatural Earthから国境でポリゴンが分かれたデータを取得しました。QGISでgeojsonファイルとして保存して使います。

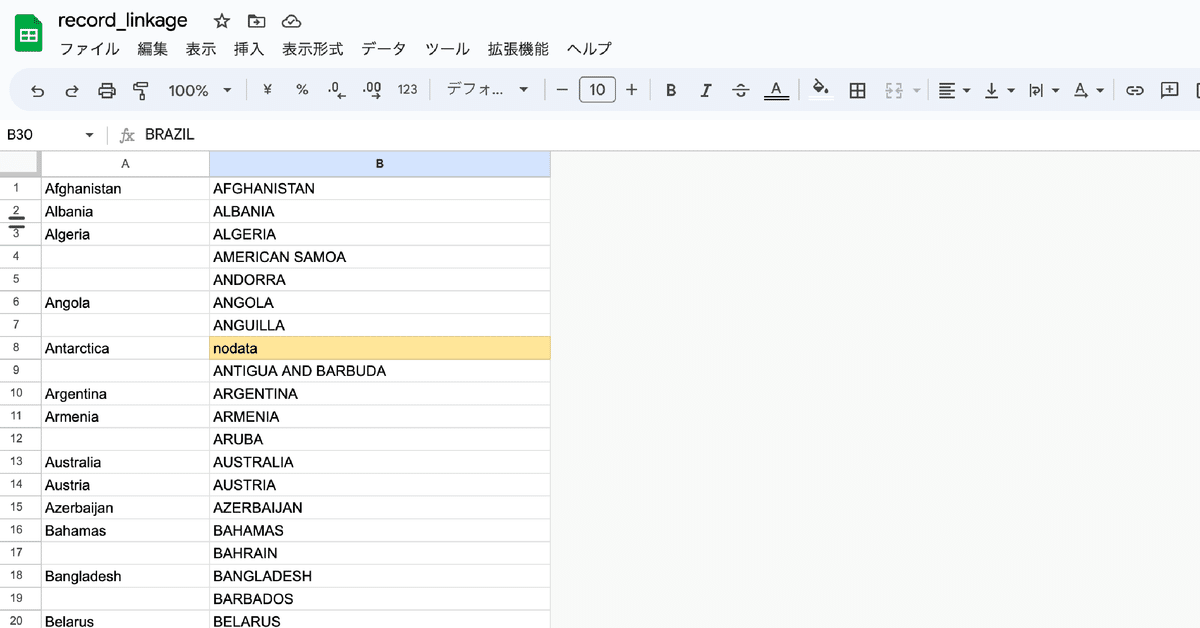
次に、geojsonファイルから国名を抽出し、プロットしたいデータが持つ国名の表記と並べていきます。表記が違うとプログラム上でマッチングできないため、一つ一つ同じ国のペアになるように表を調整します。
手間ですが、これは自動では出来そうにないですね。AIにやってもらえば早そうです。

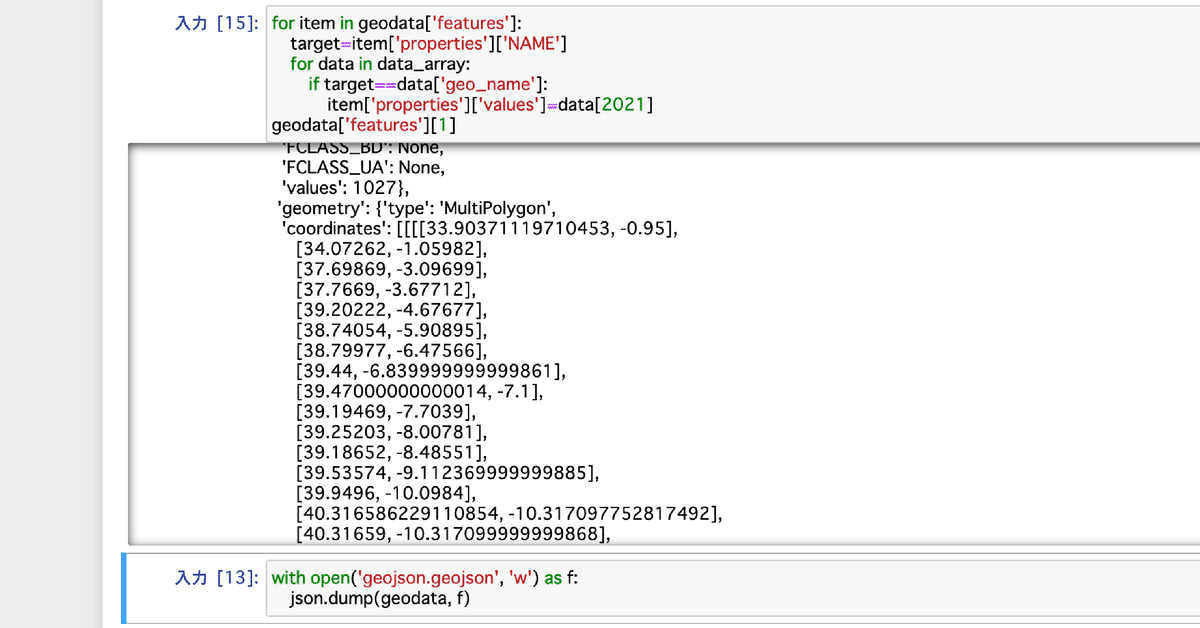
適合のリストができたところでPythonに戻り、geojsonのpropertiesのフィールドに統計データを追加していきます。

統計データを含んだgeojsonが出来ました。次は簡単にコロプレスマップを作ってみたいと思います。
