
なぜスマホサイトではアプリのようなフッター固定タブバーが浸透しないのか
こんにちは、デザイナーの杉江と申します。
WEBサイト制作(デザイン〜コーディング)をすることが多いですが、最近は新規事業開発のチームにもコミットして取り組んでいます。
スマホは下半分で操作したい
さて、表題の件ですが、スマートフォンの物理的なサイズがどんどん大きくなってきた昨今、ヘッダー部分に配置されたメニューボタンを片手でタップすることが非常に難しくなりました。というか片手では指が届かない。
注目してほしいのは、それぞれのアプリのタッチ位置です。以下に紹介する全てのアプリが、起動から始まりコア体験に至るまでの過程の操作をほぼ画面下半分の領域だけで実現出来ている点に注目して下さい。
(上記記事より引用)
THE GUILDのANDOさんの記事にもあるように、スマートフォンのディスプレイ巨大化に伴い、UIデザインは「ディスプレイの下側で操作ができること」が一般化しています。
「ディスプレイの下側で操作ができること」の方法として、「固定フッターメニューの設置」が挙げられます。
アプリの場合はフッターにタブバーを固定して4〜5個のアイコンを設置するのは非常に一般的なのですが、WEBサイトでフッターに固定されたタブバーを見ることはあまり多くありません。
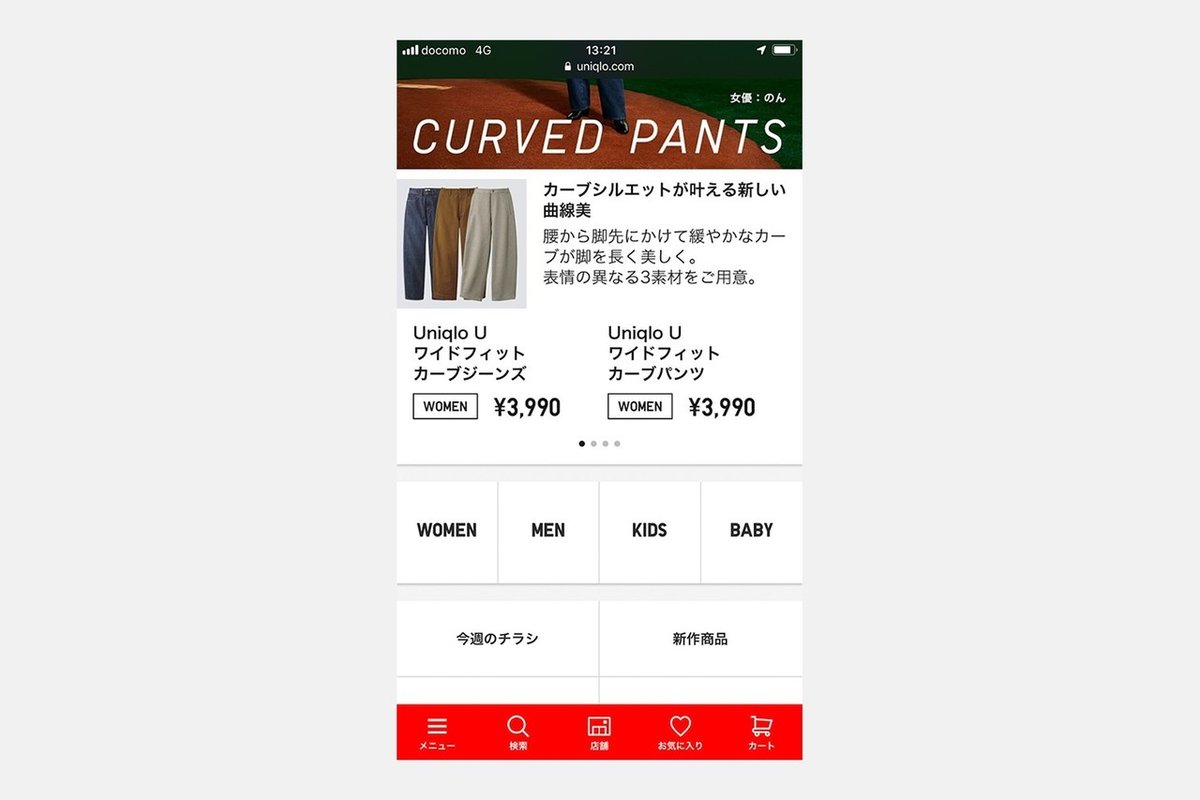
ECサイトではわりと見るかも?と思って少し探したのですが、パッと見つかったのはUNIQLOくらいでした。

あとは「wordpressのテーマカスタマイズで固定フッターを実装!」というような情報は散見されたのですが、実際にコーポレートサイトやブランドサイトでフッター固定タブバーの採用はほとんど無い、というのが現状のようです。
フッター固定タブバーはなぜ浸透しないのか
コーポレートサイトやブランドサイトはさておき、ニュースサイトやwebサービス、あるいはイベントサイト等ではもう少し使われてもいいのになと思うのですが、フッター固定タブバーがなかなか浸透しない理由を想像してみました。
予想①工数がかかる
フッターではなくヘッダー領域が固定されたスマホサイトは沢山あります、というかとてもスタンダードな形です。
ヘッダー固定の場合、よく見るのはヘッダーの
・左端にロゴ
・右端にMENUアイコン
・MENUアイコンの横に検索アイコンやSNSアイコン等
という感じだと思います。
一方、アプリにおけるフッタータブバーで目的とされるのは4〜5個の「主たる機能」へのアクセスです。
つまり、「ヘッダーに固定していたものをフッター側に持ってくればOK」という単純な話ではなく、サイト全体のUI、もっと言うと構造を見直さなくてはいけなくなり、もはやサイトリニューアルに近い話にもなってきます。
なかなかそこまでの工数をかけられない、という予想。
予想②iPhoneのTool bar表示が優先発生する
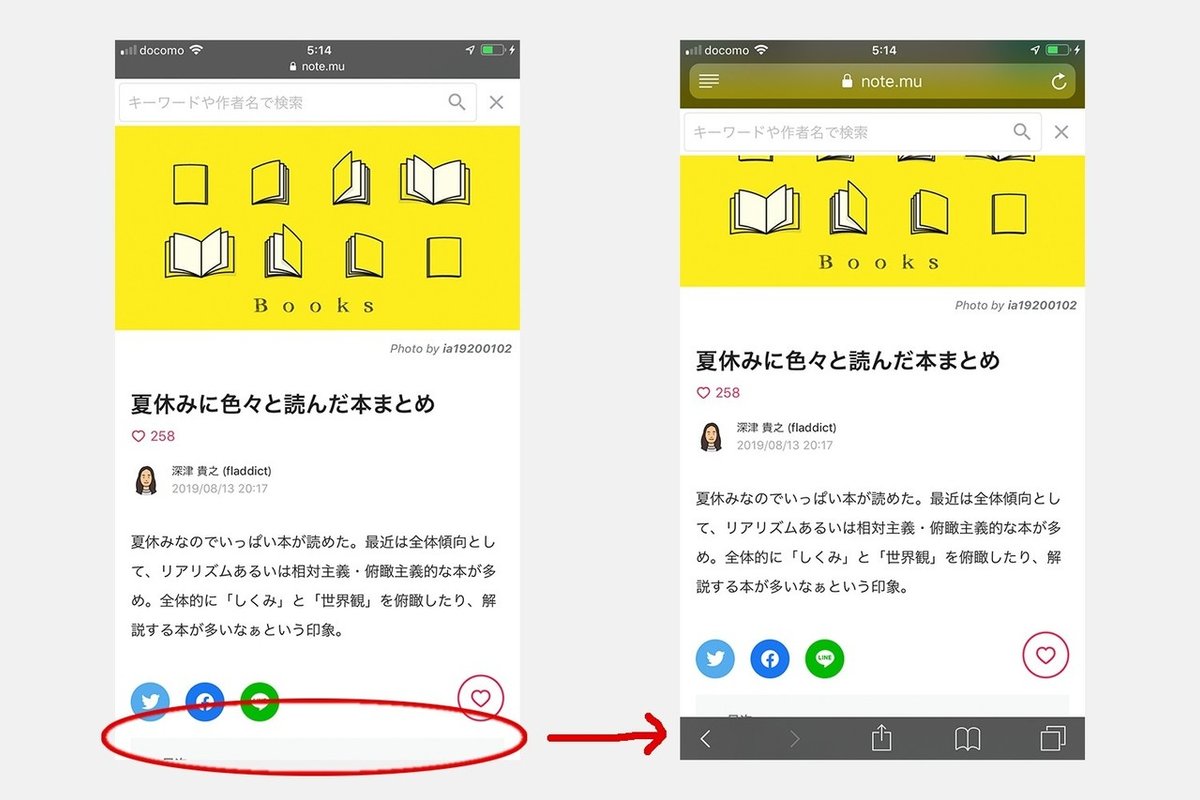
androidだとわからないのですが、iPhoneでデフォルトブラウザであるSafariの場合、画面下部をタップすると、Tool barが出現します。

この、「Tool barが反応する領域」が絶妙にフッター領域と重複してしまうため、「フッターにあるアイコンを押したつもりだけどTool barが表示された」→「その後もうアイコンを押す」という、1タップ分の手間が余分にかかります。
予想①よりこっちのが大きいんじゃないかとも思ったりもします。ただ、iPhoneでも、アプリのChromeやSmoozなんかだと上記のような「フッター領域をタップするとTool barが出現する」ような挙動はないので、Safariだけの話なのかな…。
余談ですが、上記の画面はnoteのweb版をスマホで表示しているものなのですが、SNSアイコンやスキボタンがフッター最下部よりわずかに上に配置してありました。「ちょっと上に浮いてるな」という印象なのですが、これは「Tool barが反応する領域」を絶妙に避けるための配慮なのかなと思いました。ノンストレスにシェア&スキできる。
予想③フッター領域は「お知らせ」表示に使いたい
今回の記事を書くにあたり改めて色々とスマホサイトを見ていたのですが、フッター部分にお知らせをポップアップ表示しているサイトが少なからずありました。(最近とても多いのは、GDPRことEU一般データ保護規則の対策のためのCookie利用同意確認のための表示)
フッター固定タブバーを採用してしまうと、これまで表示させていたお知らせを表示できなくなり、理由①と同じく全体設計の作り直しが必要になり、なかなかそこまで手間をかけられない、という予想。
(固定したフッターのさらに上にお知らせを出せばいい気もするので、これだけの理由は弱いかも)
以上、スマホサイトでフッター固定のタブバーが浸透しない理由を考えてみました。
全て想像なので、理由をご存知の方がいたら是非教えてください…!
2022年9月20日追記
2019年8月に書いたこの記事ですが、未だに少しずつアクセスしていただいており、自分のこれまでのnote記事で第2位のビュー数となっております、ありがとうございます🙇♂️
この記事を書いてから3年が経ち、スマホで下にメニューを置くサイトも増えてきたように思います。先ほど、自社サイトにてそのような変更をされたというTweetを見かけました。
当たり前に【右上】に設置されてた右上のハンバーガーボタンって押しづらいし、これだけアプリも浸透してたら、アプリライクに【下】の方が良くね?
— 高木純@ブログでブランディングを成功させる人 (@komdesignlabo) September 20, 2022
ってずっと思ってて自社サイトで実験。
→https://t.co/DTIWdNFBXA
かなり動線がスッキリしてユーザビリティが向上したと思われる。#webデザイン pic.twitter.com/eDMXsgIfw9
上のツイートの写真でも見られますが、以下がそのサイトです。下にメニューがあると、かなり使いやすい感じがします。
フッターにメニューを持ってきているサイトは増えている気がするので、機会があればまとめたいなと思います。
この記事が気に入ったらサポートをしてみませんか?
