
【無料!サイト改修不要!】Google Tag Manager とGoogle Formで行う、NPSアンケート配信
この記事の対象読者
・手軽に、簡単に"ユーザー満足度"を図りたいWeb担当者、PdM
・開発の手間をかけずにWebアンケート配信がしたいデータアナリスト
・Javascript、HTMLちょっとわかると、なおよし(わからなくてもエンジニアに相談すればOK)
この記事で得られること
・Google Tag Manager (以下、GTM)とGoogle Form(以下、Form)でアンケート配信をする方法がわかる
・応用例もちょっとわかる
前提知識
① NPSとは

from https://www.nttcoms.com/service/nps/summary/
・ネットプロモータースコア(Net Promoter Score)の略
・このサービスを「どれだけおすすめするか?」を10段階で示したもの
・評価は辛口で"0~6=批判者"、"7~8=中立者"、"9~10=推奨者"という扱い
・顧客満足度と並ぶ指標で、近年注目されている
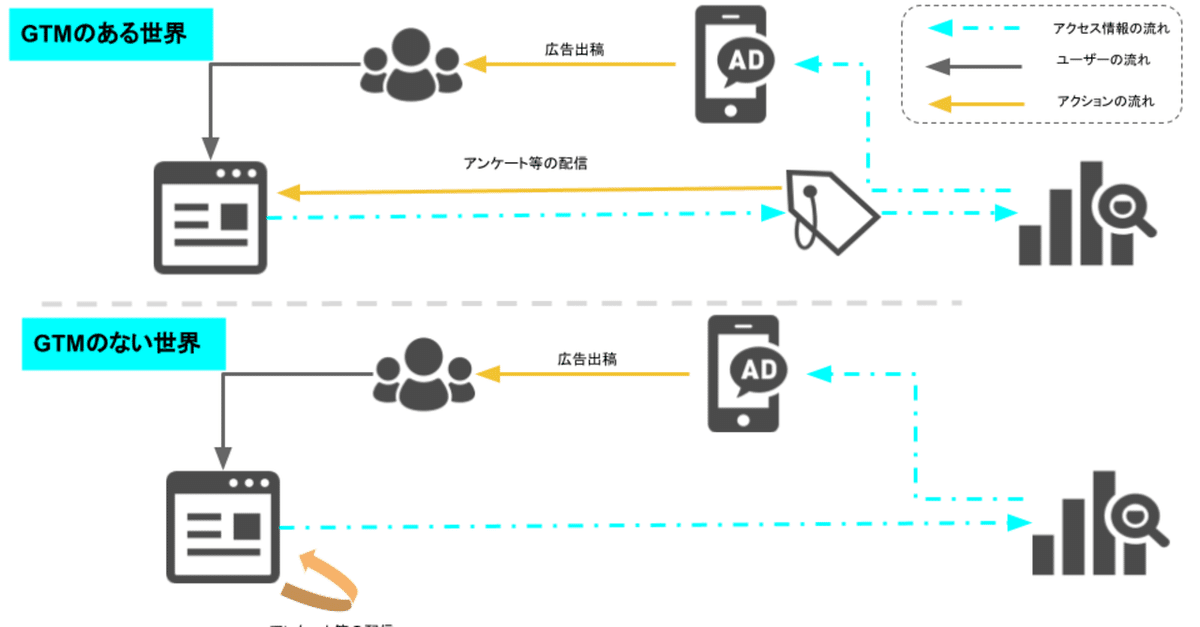
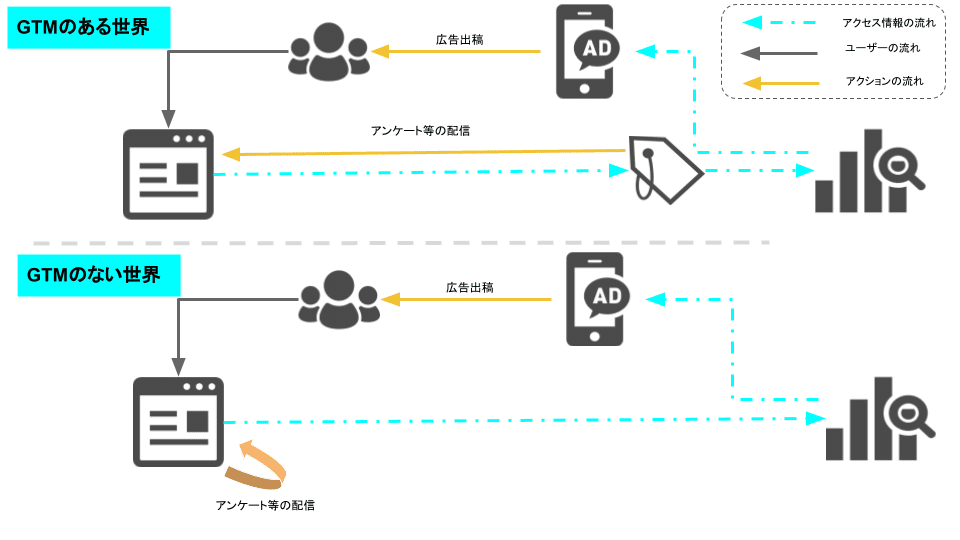
② Google Tag Manager(GTM)とは

・Googleが無料で提供するタグ管理ツール
・WebサイトのHTMLに埋め込むタグをGUI + 簡単なコードでバージョン管理、設定できる
・GTMがなくてもHTMLを編集すればタグは変更できるが、GTMを使うと、ソースコードを変更、デプロイせずに計測や広告、配信ができる(=開発とマーケティング施策の分離が可能)
・裏を返すと、HTMLを期待した頻度で編集できるなら、別になくても良い
③ Google Formとは

from https://qiita.com/satoru-ka/items/779140aca277816145d0
・Googleが無料で提供するフォーム作成ツール
・簡単なアンケート、登録フォーム、クイズなどを作成、管理、配信できる
・ユーザーの回答を管理者にメール通知したり、Google Spread Sheetに自動で転記することができる
材料
・今回配信したいWebサイト(検証環境、本番環境共に用意)
・GTMの編集、配信ができるアカウント
・Google Formの編集、配信ができるアカウント
手順
① WebサイトにGTMタグを埋め込む
・この手順の案内は下記の素晴らしいサイトにお任せします。
[⭐️ポイント]
・GTMの「環境」はデフォルトで"LIVE"しかありません。ここに本番環境を設定するとバージョン作成時に毎回デフォルト選択され、それに気づかずうっかり本番環境に誤配信される事故が起こるので、例えば、"Production"、"Staging"と2つの「環境」を別で用意し、それぞれに本番環境、検証環境を設定することをお勧めします。
---
② Google Formでアンケートを作る
・Google Formの基本的な使い方は下記の素晴らしいサイトにお任せします。
[⭐️ポイント]
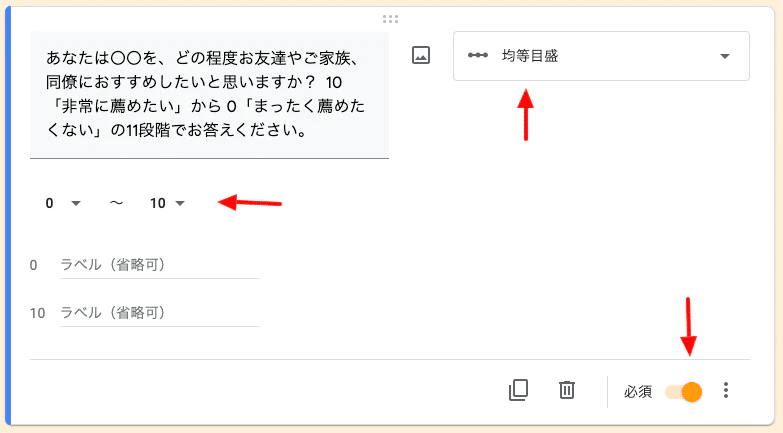
・アンケートの回答率を上げるには項目を以下の2点のみに絞ることをお勧めします。
1. あなたは「〇〇(対象Webサービス名)」を、どの程度、友人や家族、同僚にお勧めしたいと思いますか?「10:非常に薦めたい」~「 0:全く薦めない」からお選びください。(必須)
2. この評価をつけた理由をお聞かせください(任意)
・アンケート回答後の画面(Formの"設定"→"プレゼンテーション"→"確認メッセージ")に「画面下部の"閉じる"を押すとサービスに戻れます」を入れておくと、解凍後の導線に迷わない
・回答は自動でGoogle Spread Sheetに蓄積されるように設定するのがお勧め
---
③ GTMでアンケート配信設定を行う
今回は、以下の内容で配信します。
・サイトのログインページ以外(=ログイン後)に配信される
・1セッションで1度だけ配信される
以下、GTM上の設定をやりやすい順に説明します。
[環境設定]
・GTM画面左上の「管理」タブを開き、該当のコンテナの「環境」を開く
・「新規」より、以下の2つを作成
1. 検証環境
- 環境名:Staging
- リンク先のURL:あなたの検証環境のURLフルパス
2. 本番環境
- 環境名:Production
- リンク先のURL:あなたの本番環境のURLフルパス
・「ユーザー定義変数」に以下の設定を新規作成
- 変数名:First Party Cookie
- Cookie名:access
[トリガー]
・以下の設定で新規作成
- トリガーの名前:初回訪問
- トリガータイプ:ページビュー
- このトリガーの発生場所: 一部のページビュー
「"First Party Cookie (さっき作った変数)"、"等しくない"、"訪問済み"」 + 「"Page path"、"含まない"、"/sign_in(あなたのサイトのログインパス)"」
[タグ]
・以下の設定で新規作成
- タグの種類:カスタムHTML
- HTML:以下の「サンプルコード①」を自身の環境に合わせて編集して貼り付ける
- トリガー:初回訪問(先ほど作成したトリガー)
サンプルコード①
<script>
(function() {
var o = document.createElement('div'); o.className = 'optimize-m';
o.insertAdjacentHTML('afterbegin','
<div class="optimize-m-background" data-m-close></div>
<div class="optimize-m-inner">\
<iframe src="https://docs.google.com/forms/xxxxx(ここにあなたのGoogle Form)" width="360" height="322" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>\
<button class="optimize-m-button" data-m-close>閉じる</button></div>\
<style>.optimize-m {position:fixed;top:0;left:0;z-index:999999;width:100vw;height:100vh;}.
optimize-m-background
{width:100%;height:100%;position:absolute;top:0;left:0;z-index:-1;background:rgba(0,0,0,.45);}
.optimize-m-close
{display:block;width:28px;height:28px;font-size:28px;padding:11px;color:#FFF;position:absolute;top:0;right:0;z-index:1;margin:30px30px00;}
.optimize-m-inner
{background:#FFF;border-radius:3px;min-width:260px;width:90%;max-width:400px;top:50%;left:50%;position:absolute;z-index:1;-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);padding:20px;text-align:center;box-shadow:0px0px15pxrgba(0,0,0,.4);}.optimize-m-image,.optimize-m-lead,.optimize-m-sublead,
.optimize-m-text
{margin-bottom: 20px;}
.optimize-m-image img{max-width:100%;height:auto;}.optimize-m-lead{font-size:24px;font-weight:700;color:#333;}
.optimize-m-sublead
{font-size:18px;font-weight:700;color:#666;}.optimize-m-text{font-size:inherit;text-align:left;}.optimize-m-button{background:#22AA66;color:#FFF;border:none;border-radius:1em;font-size:20px;font-weight:700;padding:.4em 1em;}</style>'
);
if(sessionStorage.__popup__!==1)document.body.appendChild(o);sessionStorage.setItem('__popup__',1);[].slice.call(document.querySelectorAll('[data-m-close]')).forEach(function(el){el.addEventListener('click',function(){o.style.display='none'})});
})()
/*
document.body.appendChild( o );
[].slice.call( document.querySelectorAll( '[data-m-close]' ) ).forEach(function(el){el.addEventListener('click',function(){o.style.display = 'none'})});
})()
*/
document.cookie = 'access=訪問済み';
</script>(noteってコード書きづらいぜ・・・。)
・ここまでやったら、GTM画面上部の「プレビュー」から、該当のサイトURLを入れて期待した挙動をするか確かめます。
・問題なければ、GTM画面上部の「公開」→「バージョンの作成」で適切な名前をつけて"作成"します。
---
④ 検証環境への配信
・GTM画面の左上の「バージョン」タブを開きます。
・既に作成したバージョンがあるので最右部の"三点リーダー("…"が縦に並んでるやつ)"をクリック
・「次に公開…」を開く
・「環境の公開」をあらかじめ作った"Staging"に向けて「公開」
・検証環境のWebサイトにアクセスし、期待した挙動かどうかを確認します。
---
⑤ 本番環境への配信
・GTM画面の左上の「バージョン」タブを開きます。
・既に作成したバージョンがあるので最右部の"三点リーダー("…"が縦に並んでるやつ)"をクリック
・「次に公開…」を開く
・「環境の公開」をあらかじめ作った"Production"に向けて「公開」
・本番環境のWebサイトにアクセスし、期待した挙動かどうかを確認します。
---
以上で完了です!おめでとうございます!!
応用例
想像がつく方もたくさんいると思いますが、これができるとコードを変更するだけでこんなこともできます。
・新機能やセミナーの案内ポップアップ
・その他のアンケート配信
・新ユーザーへのマニュアル案内
・機能のチュートリアル (ここまでやるのは、細かな作業が多いので、実装し方がいい場合が多いかも)
-----
この記事を書いた人はこちら
「この記事いいね!」「この人、気になる!」と思ったら、是非各種SNSのフォローをお願いします!
PM、スクラム実践者向けYoutubeも毎週更新しているので観てね!
参考にしたサイト
主にPjM、PO、セールスエンジニア、AWS ソリューションアーキテクトなどを務める。「映像業界の働き方を変える」をモットーにエンジニア組織を超えたスクラムの導入、実践に奔走。DevLOVEなど各種コミュニティーにおいてチームビルディングやワークショップのファシリテーションを行う
