
【SpringBoot+Docker】Web MVC ベース その②~構造を知ることで Spring Boot を使いこなせる(前編)~
前回までは新しいプロジェクトを作るところとデータベースを使えるようにするところまでを順番に説明してきました。
今回は完成したソースコードを用意しました。
とりあえずソースコードをダウンロードし、動かしてアプリケーションの動作を見て下さい。
そのうえで Spring Boot で開発するアプリケーションの基本構造を説明します。
この記事は Java、Docker、Visual Studio Code(以下、vscode)、シェルなどのプログラミングに関する基本的な技術を知っている、または、調べれば分かる程度の知識がある前提で書いています。
分かりづらいところがあったらコメントでお知らせ下さい。
今日のノウハウ
Spring Boot の基本構造を知る
Spring Boot に限らずフレームワークを使う場合、まずは構造を知って構造に沿って作る必要があります。
業務システムは 1,000 を超えるソースファイルを作ります。
構造を知らないで作ってしまうと大量の好ましくないコードができてしまいかねません。
今回は前編ということで基本構造を説明します。
次回、具体的な作り方を説明します。
とりあえず動かしてみる
Web MVC ベース アプリケーションのソースコードを添付します。
ソースコードをダウンロードして、docker を起動し、demo データベースとその中に users テーブルを作って下さい。
これは前回説明した内容です。
ソースコードの中に DDL も含めています。
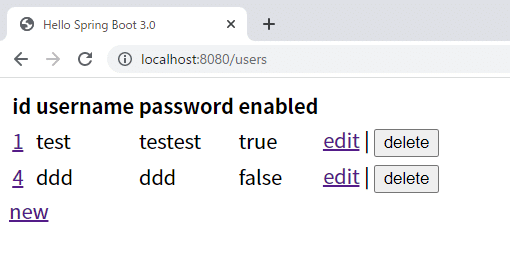
http://localhost:8080/users にアクセスすると下図のような画面が表示されます。
users テーブルに CRUD 操作を行う簡単なアプリケーションです。

バリデーションやエラー処理を組み込んでいないので例外画面が表示されたりしますが、新規や編集、削除、参照といった基本的な機能が動作するはずです。
Spring Boot の基本構造
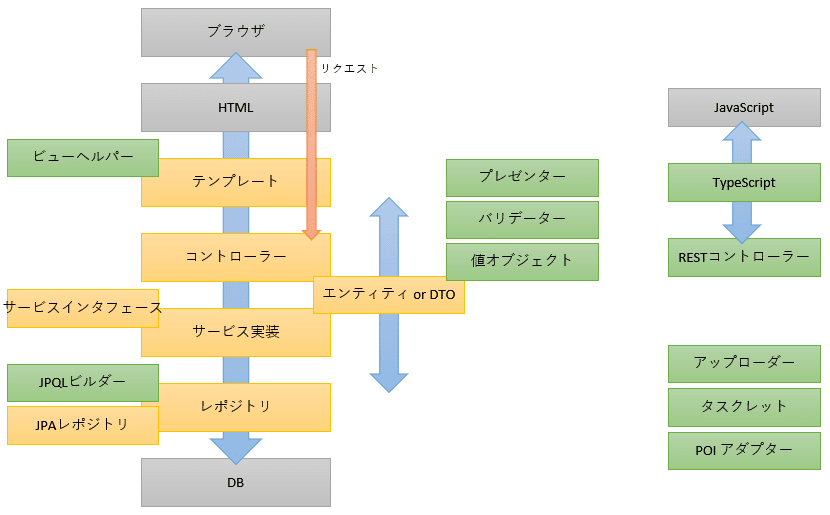
下図が基本構造です。
業務システムを開発するには最低でもこのくらいの構造を持っている必要があります。
図の黄色の部分を見て下さい。
それが今回の Web MVC ベース アプリケーションに含まれているコンポーネントです。
基本コンポーネントと考えて下さい。
緑は応用コンポーネントです。
基本コンポーネントだけでは業務システムは作れません。
こんなのもあるというイメージを持ってもらうために書いておきました。

テンプレート - src/main/resources/templates/users/ 下にある .html ファイルです。Thymeleaf を使っています。コントローラーから情報を受け取り、HTML を生成する役目です。
コントローラー - UsersController.java ファイルです。/users 以下のパスに対応し、ブラウザのリクエストを受け付けます。リクエストの情報をサービスへ受け渡したり、サービスからテンプレートへ情報を受け渡したりする役です。画面遷移も担当します。
サービスインタフェースおよびサービス実装 - UsersService.java および、UsersServiceImpl.java ファイルです。コントローラーから情報を受け取り、業務ロジックを実行します。また、リポジトリを呼び出してデータベースの操作も行います。
リポジトリおよび JPA リポジトリ - エンティティまたは DTO でデータベースから情報を読み込んだり、エンティティを使ってデータベースに情報を書き込んだりします。削除や JPQL を使ってデータベースを操作することもあります。
エンティティ or DTO - エンティティはデータベースのテーブルやビューに対応するオブジェクトです。DTO は各コンポーネントで使用するエンティティ以外のオブジェクトのことです。エンティティ内の計算などの業務ロジックはここに書きます。
ざっと書きましたがこれらが基本コンポーネントです。
残りの応用コンポーネントについても簡単に書きます。
ビューヘルパー - Thymeleaf Dialect を使って Thymeleaf の機能では足りないところを補います。URL やパスの生成も行い、コントローラーでも使用します。
JPQL ビルダー - 動的に JPQL を生成します。当社では Criteria API は使わずに独自の実装をしています。
プレゼンター - エンティティや DTO にテンプレート用のメソッドを提供します。
バリデーター - エンティティや DTO の検証を行います。
値オブジェクト - エンティティや DTO の値の型を定義します。金額を Money や Price といったクラスで表したり、区分に enum を使ったりします。
TypeScript - これは言語のことですが、クライアントサイドのプログラムを書くところです。クライアントサイドの構造については別途扱いたいと思っています。
REST コントローラー - Web API のリクエストを受け付けるところです。コントローラーと同様にリクエストの情報をサービスへ受け渡したり、サービスを呼び出した結果を返したりします。
アップローダー - ファイルをアップロードする仕組みです。
タスクレット - バッチの仕組みです。
POIAdapter - 帳票の仕組みです。
まとめ
最後のほうは雑な書き方になってしまいましたが、簡単に構造を説明しました。
応用コンポーネントのところは当社独自のものもありますが、だいたい同じような構造になると思います。
構造に沿うことで一見無駄なコードを書いている気がするときもありますが、これらの構造に沿って作ることがシステムの品質やチームの開発効率の向上に繋がります。
次回は具体的にソースコードを見ていきます。
