【SpringBoot+Docker】Hello Spring Boot 3.0 ~アプリケーションを開発できるようになるはじめの一歩~
先日、Spring Boot 3.0 がリリースされました。
Spring Boot はウェブアプリケーションを開発するときによく使われている Java 言語のフレームワークです。
私自身の再学習を兼ねて、Spring Boot 3.0 を使って簡単なウェブアプリケーションを開発してみます。
開発を進めながら段階を追って基本的な技術から応用技術までさまざまなノウハウを具体的に紹介していきます。
この記事は Java、Docker、Visual Studio Code(以下、vscode)、シェルなどのプログラミングに関する基本的な技術を知っている、または、調べれば分かる程度の知識がある前提で書いています。
分かりづらいところがあったらコメントでお知らせ下さい。
今日のノウハウ
新しいプロジェクトを作成し、docker と vscode で開発を始める
私の会社では docker と vscode を使ってよく開発をします。
docker を使うと必要なサーバー環境を簡単に構築できます。
まずは、新しいプロジェクトを作成して、docker で動かし、vscode で開発を始めてみます。
事前準備
Java 17 以上と vscode をクライアントにインストールしておいて下さい。
vscode には Extension Pack for Java 機能拡張をインストールしておいて下さい。
新しいプロジェクトを作成する。
spring initializr にアクセスして下さい。→ https://start.spring.io/
このサイトは maven や gradle のプロジェクトファイルを簡単に生成してくれます。
上記リンクからサイトを開くと下の図のように設定されているはずです。
Project Metadata の Group の changeit は適切に変更して下さい。
自分のドメイン名を逆順に並べたものが一般的でしょう。
GENARATE ボタンをクリックすると、zip ファイルをダウンロードできます。
新しいプロジェクトをアーカイブした zip ファイルなので、これをどこか適当なところに展開すれば新しいプロジェクトの作成は完了です。

gradle がデフォルトになったようですが、今回は maven を使用します。
gradle では docker 上でホットリロードが機能しませんでした。
何か解決できる情報をお持ちの方はお知らせ下さい。
docker を設定する。
データベースなど開発に必要なサーバーを追加していくので docker を設定しておきます。
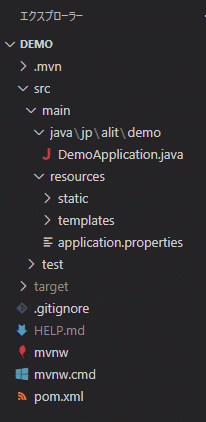
展開したフォルダを vscode で開いて下さい。
図のような構成になっているはずです。
ここに docker を設定します。

pom.xml と同じフォルダの中に docker-compose.yml ファイルを作成し、次のコードを入力して、保存して下さい。
version: "3"
services:
demo:
image: maven:3
restart: always
command: mvn spring-boot:run
volumes:
- .:/opt/demo
- m2:/root/.m2
working_dir: /opt/demo
ports:
- "8080:8080"
- "5005:5005"
environment:
TZ: Asia/Tokyo
volumes:
m2:
external: trueウェブアプリケーションが起動するだけの設定です。
/root/.m2 に外部ボリュームの m2 をマッピングしています。
次のコマンドでボリュームを作成しておいて下さい。
> docker volume create m2リモートデバッグを設定する。
vscode でリモートデバッグできるようにしておきます。
まずはウェブアプリケーション側の設定です。
pom.xml ファイルを開き、spring-boot-maven-plugin の設定に下記コードの <configuration>~</configuration> の部分を追記して下さい。
ウェブアプリケーションが 5005 ポートでリモートデバッグを待ち受ける設定です。
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<jvmArguments>
-agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=*:5005
</jvmArguments>
</configuration>
</plugin>次に vscode 側の設定です。
vscode の実行とデバッグを開き、構成に下記コードを参考に追記して下さい。
これで、vscode でリモートデバッグが可能になります。
{
"version": "0.2.0",
"configurations": [
{
"type": "java",
"name": "Attach DemoApplication",
"request": "attach",
"hostName": "localhost",
"port": 5005
}
]
}docker を起動する。
準備が整ったので docker を起動しましょう。
コンソールでプロジェクトフォルダに cd して、次のコマンドを実行します。
> docker compose up最初の起動ではしばらく時間がかかります。
しばらくして「Started DemoApplication」と表示されると起動完了です。

http://localhost:8080 にアクセスして次の図のエラーが表示されれば起動成功です。

デモページを開発する
準備が整いました。
簡単なデモページを開発します。
src/main/java/changeit/demo フォルダに HelloController.java を作成して、次のコードを入力して保存して下さい。
※changeit は自分の環境に合わせて読み替えて下さい。
package changeit.demo;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(Model model) {
model.addAttribute("message", "Hello Spring Boot 3.0.");
return "hello";
}
}src/main/resources/templates フォルダに hello.html を作成して、次のコードを入力して保存して下さい。
<p th:text="${message}"></p>http://localhost:8080/hello にアクセスして下さい。
次の図のようにメッセージが表示されれば成功です。

もしもエラーが発生したり、メッセージが違っていたりしたら、修正して再度アクセスして下さい。
ホットリロードが機能してビルドしなくても変更が反映されるはずです。
必要なら vscode の実行とデバッグで「Attach DemoApplication」を選んで、デバックを開始すればデバッグもできます。
まとめ
これで開発する環境が整いました。
ウェブアプリケーションを docker で実行することができ、リモートデバッグも可能になっています。
メッセージを表示するだけの簡単なアプリケーションですが、MVC モデルの本格的な(?) Spring Boot アプリケーションも開発できました。
コードの細かい説明は次回以降にしたいと思います。
最後に、docker の終了方法を念のため書いておきます。
コンソールで Ctrl+C を入力して、次のコマンドを実行します。
> docker compose downおつかれさまでした。
この記事が気に入ったらサポートをしてみませんか?
