
WebデザインツールFigmaの始め方
以前よりWebサイトのデザインを主にAdobe XDで行っており、直感的なUIと共同編集のしやすさから多くの案件で使用してもらっていましたが、単体での販売が終了となっており、現在は大きなアップデートも行われておりません。
Adobe Creative Cloudのコンプリートプランでは引き続き利用できますが、Adobeの方針次第ではまた突然使えなくなる可能性もありますので、今回はもう一つの高いシェアを誇るWebデザインツールである「Figma」についてご紹介します。
1. Figmaとは?
Figmaは、クラウドベースのデザインツールです。XDと同様、デザインをリアルタイムで共有し、共同編集が可能です。
XDと大きく異なるのは、Figmaはブラウザ上で利用できるという点です。XDでもデザインの共有自体は可能ですが、インストールを必要としないFigmaはデザイナー以外のユーザーが使うハードルが低く、よりスムーズにコミュニケーションを取りながらデザインの作成が進められます。

2. Figmaのすごいところ
Figmaは、今、デザイナーさんだけでなく、様々な人が使っているデザインツールです。一体どこがそんなにすごいのか、初心者さんにもわかりやすくご紹介します。
①ブラウザで完結!どこでもデザイン
インストール不要: パソコンに特別なソフトを入れる必要がありません。ブラウザさえあれば、どこからでもデザインを始められます。
クラウド保存: デザインデータはクラウド上に保存されるので、別のデバイスでも同じ状態で作業を続けられます。
② チームで一緒にデザイン
リアルタイム共同編集: 複数人で同時に同じデザインを編集できます。まるでGoogleドキュメントのように、皆で意見を出しながらデザインを進められます。
コメント機能: デザインに直接コメントを残せるので、誤解なく意見交換ができます。
③ デザインの部品を再利用
コンポーネント: ボタンやヘッダーなど、デザインの部品を一度作っておくと、他のページでも簡単に使い回せます。
バリアント: コンポーネントの見た目や色などを少しだけ変えたい時に便利です。
④ デザインを動かしてみよう
プロトタイピング: クリックすると別の画面に移動する、ボタンを押すと色が変わるなど、デザインに動きをつけることができます。
スマホで確認: 作成したデザインをスマホで確認できるので、実際のアプリやWebサイトに近い状態でチェックできます。
⑤ 無料で使える!
無料プラン: 基本的な機能は無料で利用できます。個人で趣味でデザインを楽しみたい方にもおすすめです。
Figmaがすごいと言われる理由
直感的な操作: 操作が簡単なので、初心者でもすぐに使いこなせます。
柔軟性: デザインの幅が広く、Webサイトだけでなく、アプリのデザインやイラストの作成も可能です。
コミュニティ: 世界中のユーザーがFigmaを使っているので、困った時にすぐに情報を得られます。
3. Figmaの始め方
Figmaを始めるには、Figmaアカウントが必要になります。
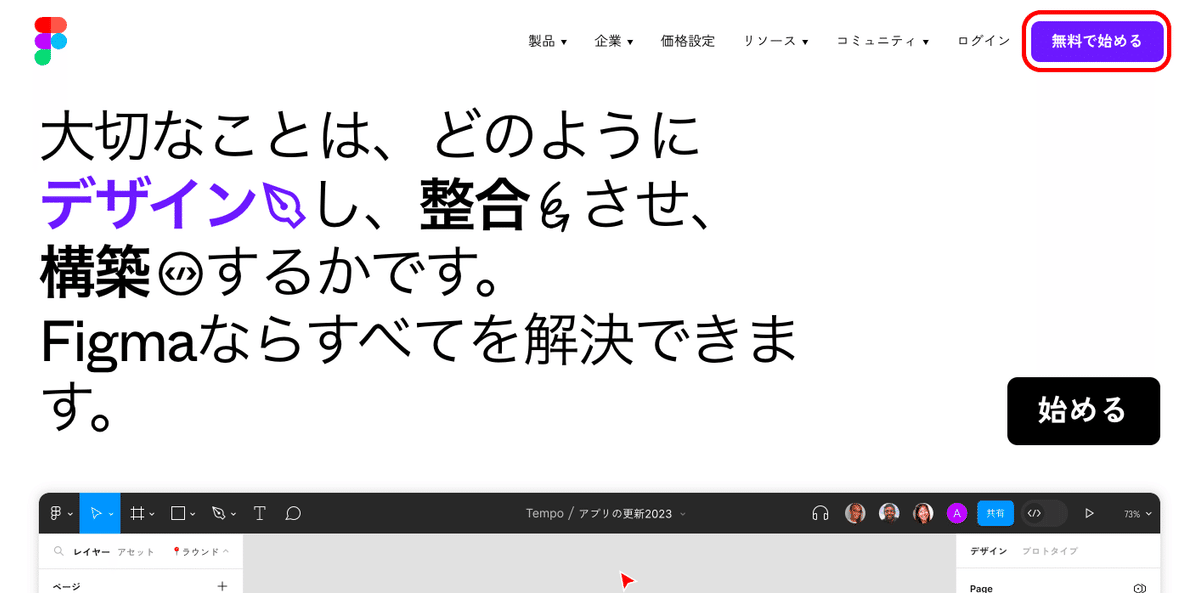
まずはFigmaにアクセスし、右上の「無料で始める」をクリックします。

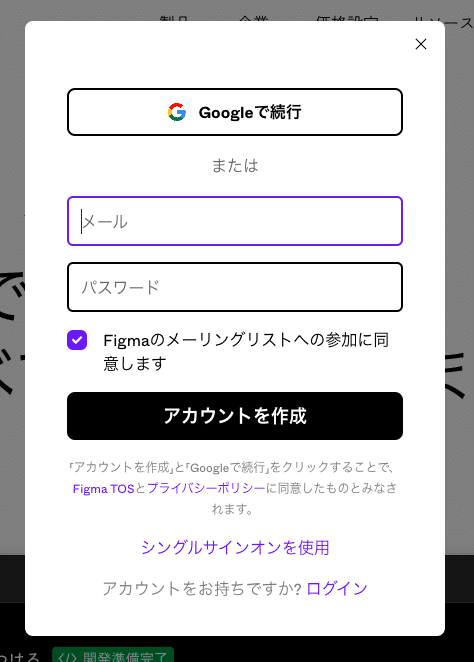
任意のメールアドレスとパスワードを設定し、「アカウントを作成」をクリックします。

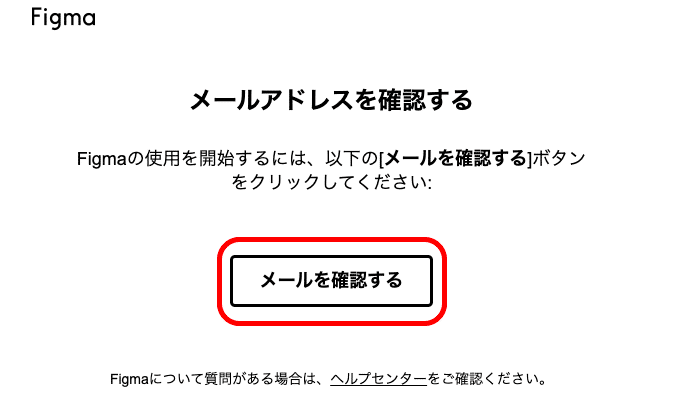
入力したメールアドレス宛に確認メールが届くので、「メールを確認する」をクリックします。
これでアカウントの作成は完了です。

「メールを確認する」をクリックするとログイン画面に遷移するので、設定したメールアドレスとパスワードでログインします。

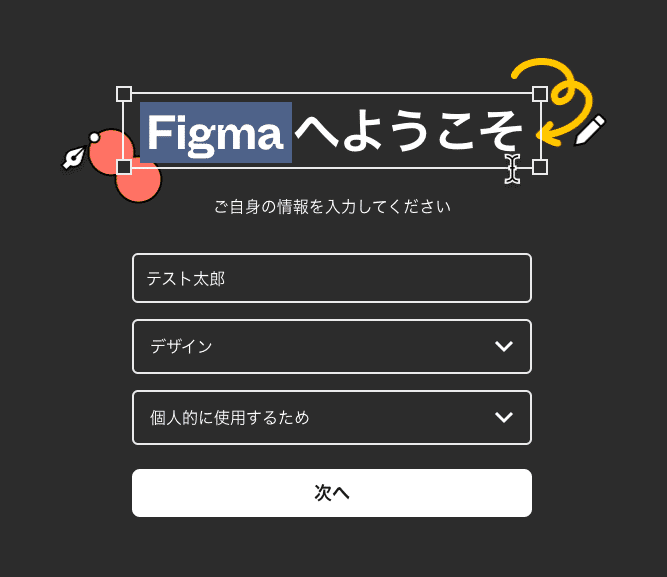
初回ログイン後はいくつか質問があるため、任意の内容を入力及び選択します。
勤務先、Figmaを知ったきっかけなどはスキップ可能ですのでスキップして問題ありません。

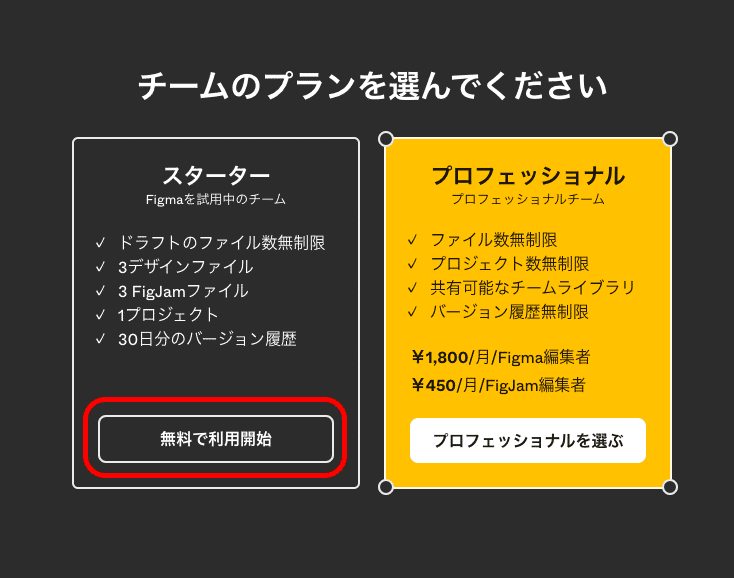
プランの選択画面では、「スターター」を選択すれば費用はかかりません。
ただ、作成できるファイル数に制限がありますので、今後チームで本格的にFigmaを使っていくのであれば「プロフェッショナル」が良いかと思います。(最初はスターターで十分です)

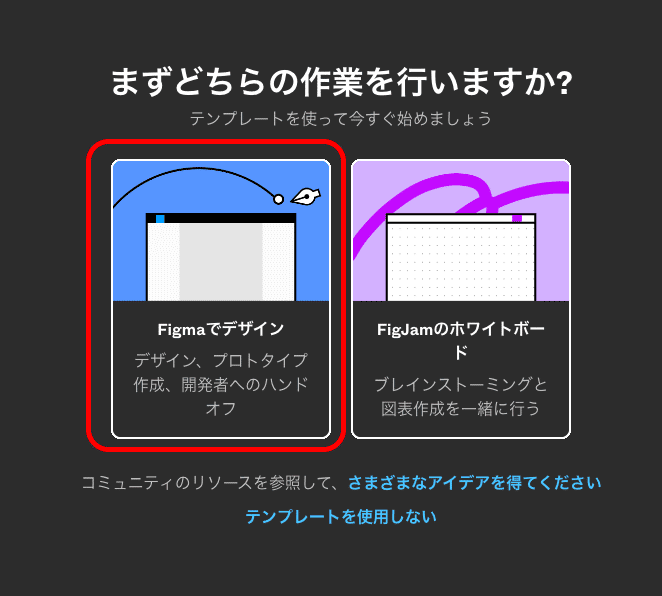
最後にどちらの作業を行うか聞かれるので、今回は「Figmaでデザイン」を選択します。
これで初期設定は完了です。

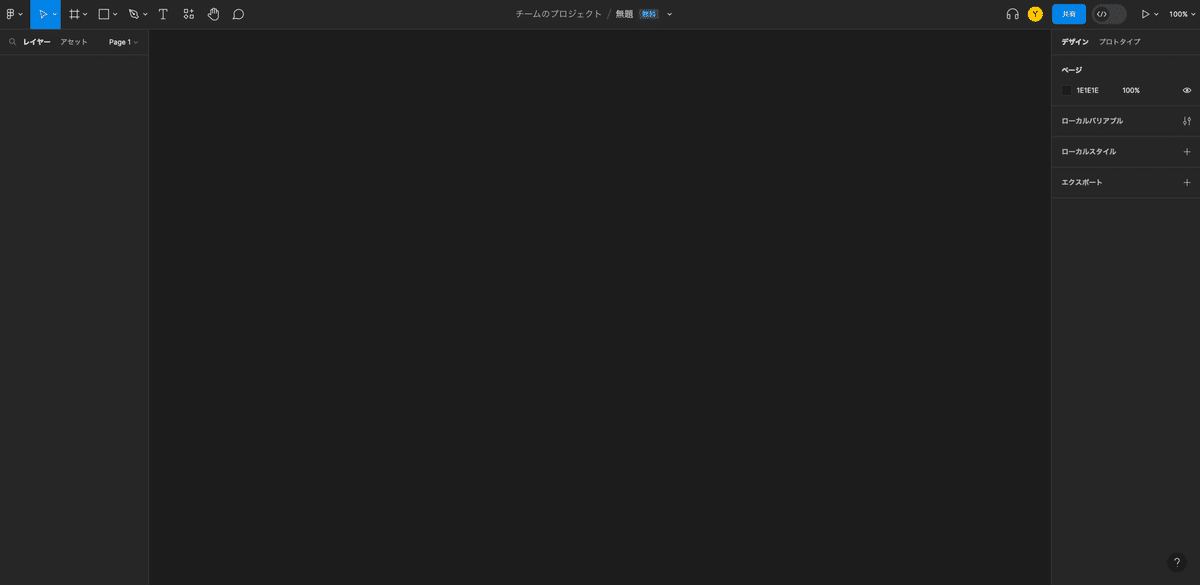
初期設定が完了すると、以下のような画面になり、すぐにデザインの作成が可能となります。
簡単なステップでFigmaを始めることができました。
もちろんデザインデータはアカウントに紐づいているため、例えば会社PCで途中まで行った作業を、別端末で再開するといったことも可能です。

記事のボリュームが増えてしまうため、今回は細かい操作の説明は割愛しますが、Figmaではフレームという単位でデザインを作成していきます。フレームはXDでいうところのアートボードになります。
左上のフレームをクリックし、画面右でどのデバイスサイズかを選択すると、そのデバイスサイズのフレームが作成されます。
あとはこのフレームの中にオブジェクトを置いたりテキストを置いたりして、デザインを進めていくという形になります。

Figmaコミュニティと呼ばれる所には最初から様々なテンプレートが用意されているので、一から構築せずともワイヤーフレームやデザインベースがあるので、基本的に使いたいものは時短で活用できます。
おわりに
今回はFigmaの始め方についてご紹介しました。
冒頭でも触れましたが、Adobe XDは今後どこかのタイミングで使えなくなる可能性もありますので、この機会にFigmaの操作感にある程度慣れておくと、いざ移行する際にスムーズに移行できるのではないかと思います。
この記事が気に入ったらサポートをしてみませんか?
