
初めて会社のロゴデザインを担当しました
Relicでデザイナーをしているひらばやしです。
ロゴ制作の依頼を受けて2ヶ月後、無事に納品することができました。
振り返ると「わかるようで、わからない」「つかめたと思ったらつかめてなかった」の繰り返しでした。
逆に、制作の中で解像度が上がってきたところもあります。
今回は完成までの道のりと、過程の気づきをまとめてみました。
よかったら読んでください!
制作の経緯
Relicでは、連続的・同時多発的にスタートアップ企業を創出する「Relic Startup Studio」をスタートさせようとしていました。
第1号案件として、Relicの社員による、プロダクトの伝播を促進する事業を展開する「RUFU株式会社」が設立されます。
今回はそのタイミングで「コーポレートロゴ」の制作依頼を受けました。
ヒアリングの実施
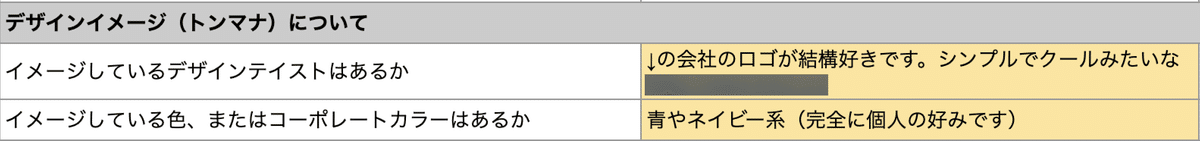
まずはヒアリングを行い、クライアントの求めるロゴの方向性を探りました。

文字だけでは伝わらない情報もキャッチアップするために、口頭でヒアリングを行います。
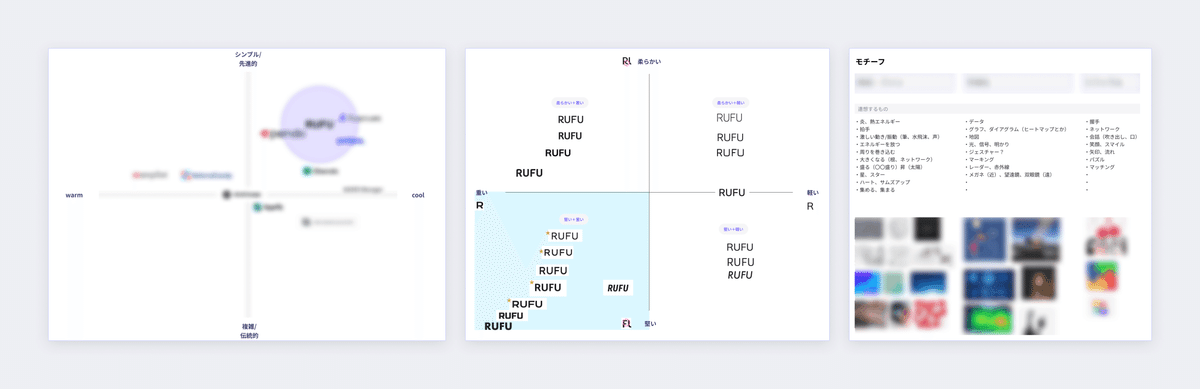
ヒアリングシートをもとに、「カラー」「フォント」「モチーフの写真」「マトリクス」を見せながら擦り合わせを行います。

分かったことを端的にまとめます…
・ロゴには先進感や、シンプルといった印象を持たせたい。
・ロゴカラーは青、ネイビーがいい。
・スタートアップらしいロゴにしたい。
ここまではよかったのですが、次のステップでつまずきます。
コンセプトを決めずにアイディア出し…振り出しにもどった!
ヒアリングを通して「理想のロゴマーク像」に近づくことができました。
しかし、インプットした情報を言語化しないまま独りよがりにアイディアを考えたらせっかくのヒアリングが台無しです。
コンセプトや、キーワードを伝えた方が、ポッと出のアイディアより遥かに伝わりやすいという事実に早く気づくべきでした。
ここで出たアイディアは結果的に上手くいきませんでしたが、モチーフを検討してシンボルの形を模索した過程は後々役に立ちます。
また、この段階で一度クライアントとお話しすることもできました。
モチーフやシンボルについて反応や意見をもらえた点は◎でした!

口頭でいただいたコメントなどをメモした。
しかし、形に想いをしっかり込められておらず、後からコンセプトなどを考えても噛み合いませんでした。
ここで抱いた違和感+メンターからいただいたアドバイスによって、ようやく進め方を誤っていることに気がつきました。
ヒアリングした内容に立ちもどって、コンセプトとキーワードから再定義していくことに。
コンセプトとキーワードを決める
今までのコミュニケーションの蓄積もあって、ここは時間をかけずに決められました。
コンセプト:
「プロダクトに関わるすべての人が、創意と熱狂を起こし続け、流布されていく」
キーワード:
・熱狂
・流布(思想などが人々の間に広がること)
再びシンボルのアイディアを探っていきます。
モチーフを決め、式を立てる
コンセプト、キーワードが抽象的な概念だったので、モチーフの形が定まらず、アイディア出しに苦戦します。
そこで「熱狂」と「流布」から連想されるイメージ、類語などを調べながらより具体的なキーワード、モチーフを探しました。
具体的なモチーフ同士を足し合わせると、シンボルを形成する式が見えてきます…!

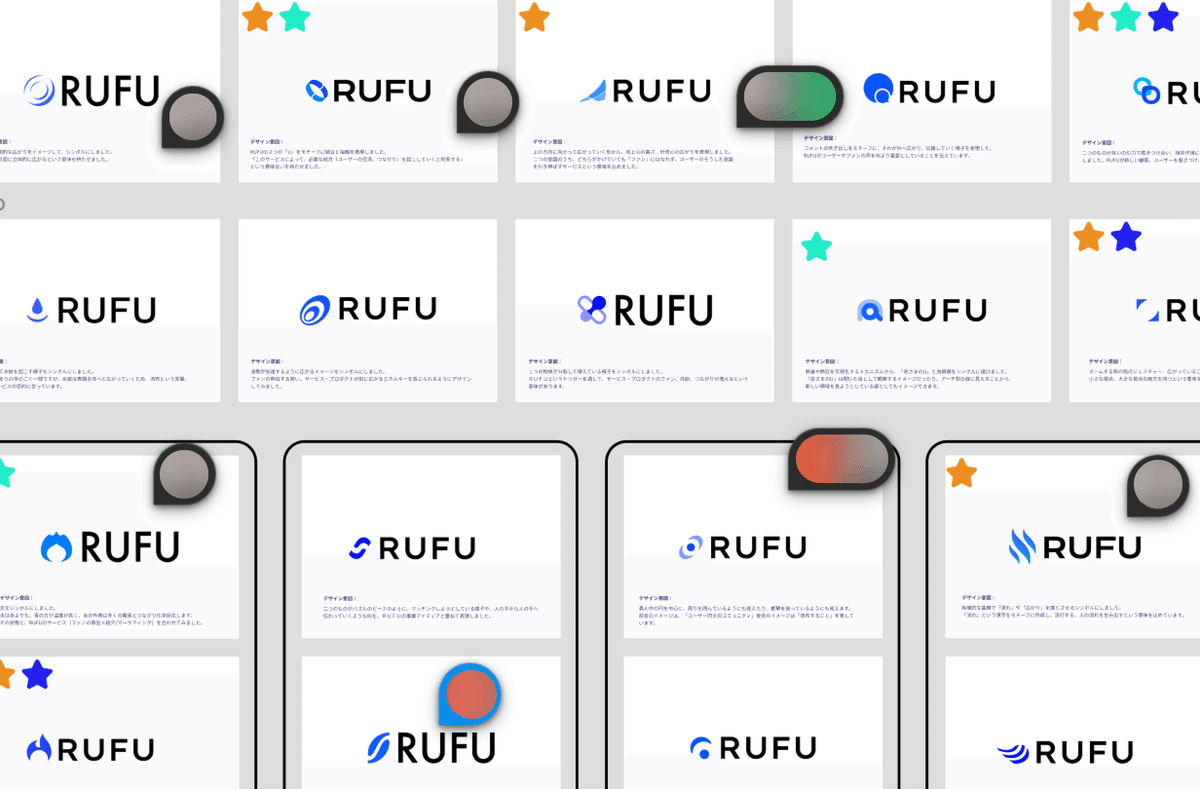
これでアイディア出しが一気に進みました。
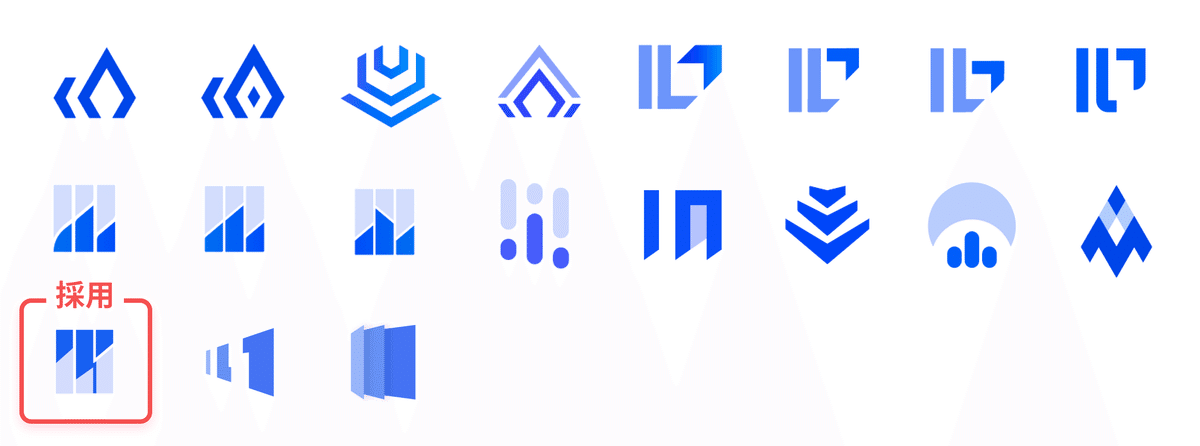
アイディアが十分出揃ったところで、シンボルの形を決めていただきます。

ユニークな形を気に入っていただけた。
途中、シンボルの幅出しに協力していただいていたデザイナーの方の案を一緒に提案し、最終的にその案を採用していただきました。
やはり自分だけでは見えてこない形や、感性を他の方はもっておられます。
アイディアを出す努力は必須ですが、最終的に採用されるアイディアが自分のものである必要は全くないと思います。
クライアントが納得できているかどうかが全てです。
余談ですが、ロゴ制作での共創は、思いがけない気づきをもたらしてくれるかもしれません。
そんな素敵なお話が書かれているnoteを見つけました。
ブラッシュアップ
無駄な要素を省き、造形美を取り入れてロゴの耐久性を高めていきます。
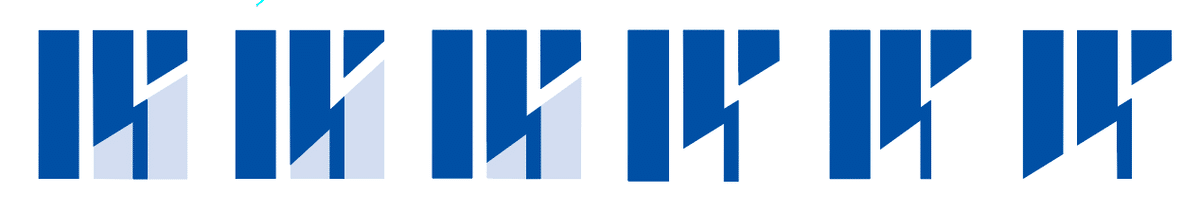
1. シンボルを調整
今回のシンボルは、斜線の入った縦長の3つの台型、そこから垂れているような線が特徴的です。
アンバランスな部分は整え、斜線の角度がちょうどよくなる形に調整していきます。

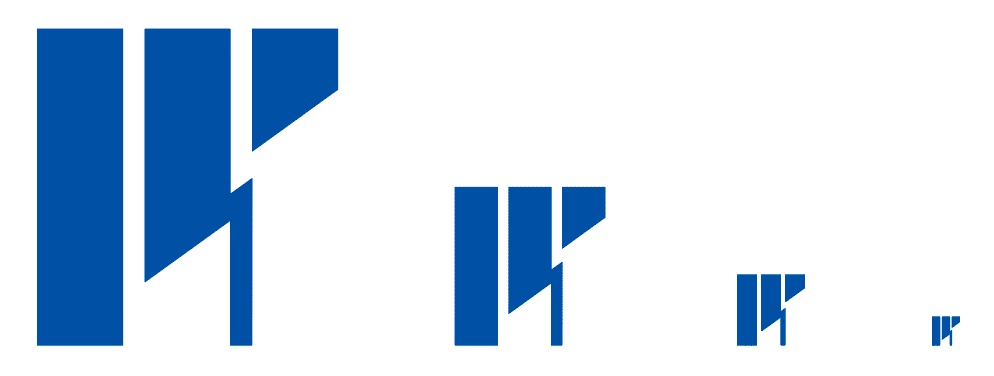
遠めで見たときや、縮小した際、その特徴が捉えられるのかも確認します。

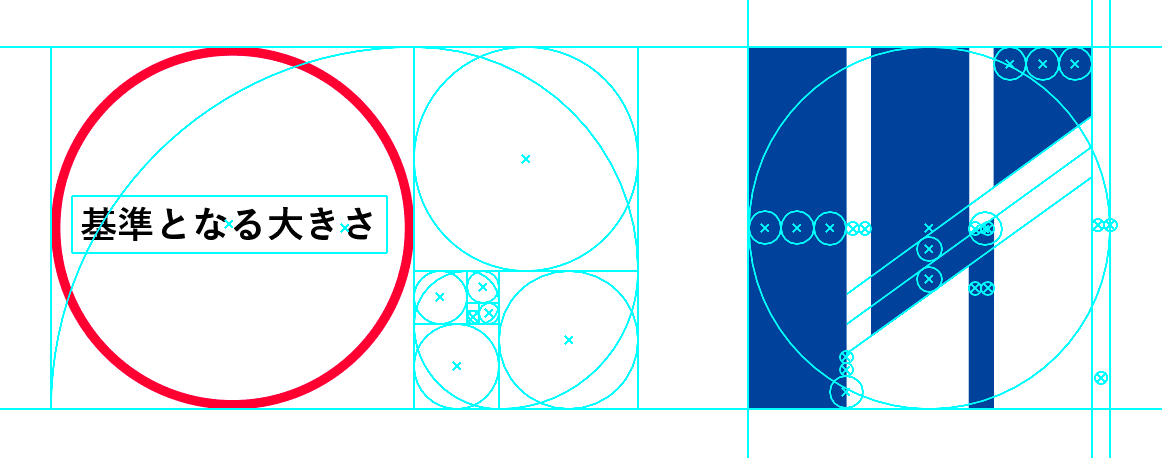
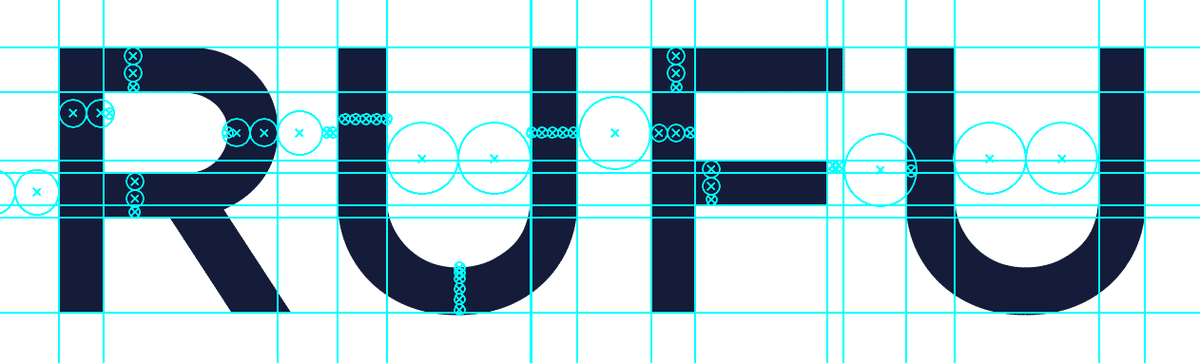
2. 黄金比で最終調整
黄金比でシンボルとフォントを整えました。
今回はシンプルな形なのですぐ終わりましたが、ものによっては調整が大変になってきそうです。

基準となる大きさを決めて、1:1.618の比率で調整。

3. ロゴマークのガイドラインを作成
ロゴマークのガイドラインも作りました。
カラーコード、単色で表示される場合、縦に配置したロゴの見た目などを考慮していきます。
Twitterのガイドラインが分かりやすかったです。
4. ついに完成!

まとめ
ロゴマークは単純なグラフィック制作ではなく、その会社のコミュニケーションツール、ブランドイメージとしての役割を背負っていることを痛感しました…!
初めてのロゴ制作に協力していただいたメンター、デザイナーの方、クライアントの方々には感謝の気持ちでいっぱいです🙌
今後のロゴ制作では、この経験をフルに活かしてデザインしたい思いです!
ここまで読んでいただきありがとうございました。
それではまた👋
Relicでは一緒に働いてくれる仲間を募集中です!!
興味を持ってくださった方は是非Relic採用サイトを覗いてみてください。
この記事が気に入ったらサポートをしてみませんか?
