
はじめてのJSP~JSPでOpenWeatherMapのAPIの利用~
こんにちは。青のひとりごとです。
この記事は「はじめてのJSPシリーズ」の2本目、「JSPでOpenWeatherMapのAPIの利用」になります。
JSPでOpenWeatherMapのAPIの利用
1. 自分のAPIキーを取得する。
下記のサイトでOpenWetherMapの会員登録とAPIの無料プランのサブスクに登録。
2. コードをindex.jspに記述
APIキーと天気を取得したい町の名前は自分で入力。
<%@page contentType= "text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="java.util.*" %>
<%@page import="java.net.HttpURLConnection" %>
<%@page import="java.io.InputStreamReader" %>
<%@page import="java.io.BufferedReader" %>
<%@page import="java.net.URL" %>
<html>
<head>
<title>My First JSP</title>
</head>
<body>
<%
String requestUrl = "https://api.openweathermap.org/data/2.5/weather?APPID=(自分で取得したAPIキー)&q=(天気を知りたい街名),jp";
URL url = new URL(requestUrl);
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setRequestMethod("GET");
connection.connect();
int responseCode = connection.getResponseCode();
if(responseCode == HttpURLConnection.HTTP_OK){
InputStreamReader isr = new InputStreamReader(connection.getInputStream());
BufferedReader br = new BufferedReader(isr);
out.print(br.readLine());
}else{
System.out.println("取得失敗");
}
%>
</body>
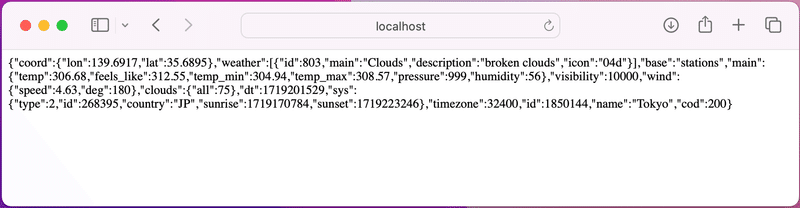
</html>3. tomcatを実行してブラウザで確認。
下記のような文字が見れたら成功。
(json形式で値が得られる。)

この記事が気に入ったらサポートをしてみませんか?
