
【デザイン練習】ECサイトをトレースして気づいたこと。
毎日投稿25日目。
こんにちは!ひなです。
今日の記事は、前回に続いてデザイン練習。
今回はwebサイトをトレースして、ポイントを学んでいきます!
|今回トレースしたもの|
三越伊勢丹オンラインストア・通販公式
https://www.mistore.jp/shopping
伊勢丹の通販サイトです。
商品や、その時々のおすすめ、ランキングなどが掲載されています。
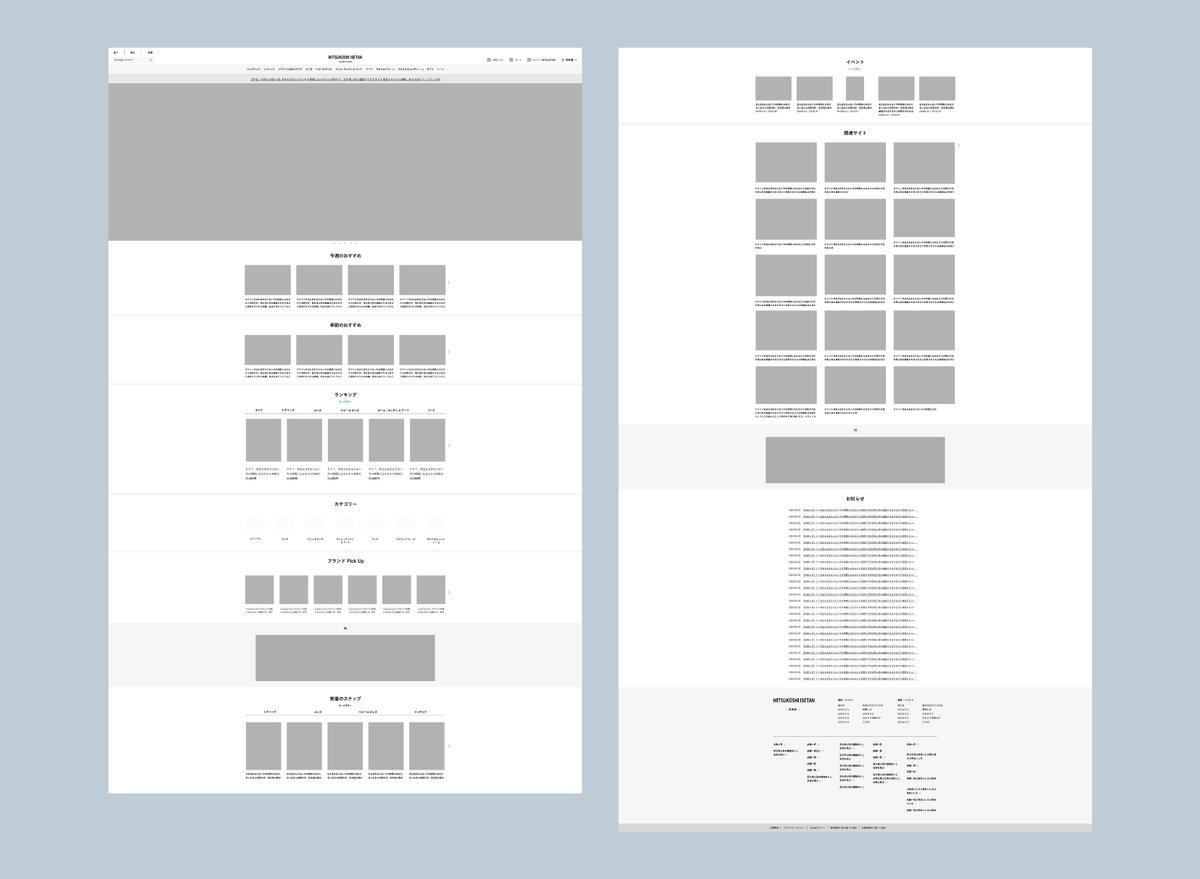
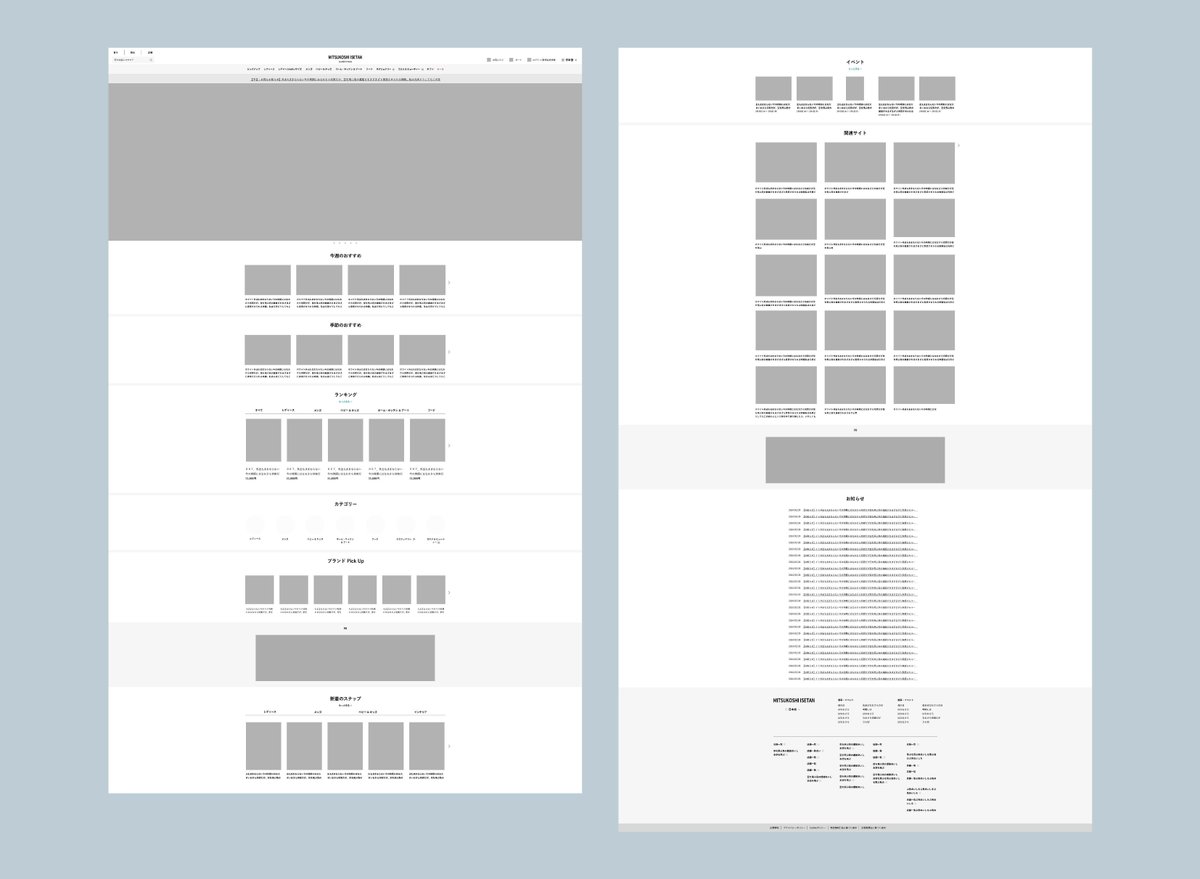
実際にトレースしたものがこちらです。

|このページに含まれる要素|
大きく分けると、上からヘッダー、メインビジュアル、コンテンツ、フッター。

そこからさらに分解して、細かい要素を洗い出していきます。
・ロゴ
・各機能(検索、お気に入り、カートなど)
・商品のジャンル
・最新のお知らせ
・各コンテンツ(タイトル、画像、詳細)
・広告
・お知らせ一覧
|トレース&分析|
それでは、トレースして、分析していきます。
【配置】
基本的にコンテンツは中心の1080pxに収まる形で配置。
媒体が変わっても対応できるようになっています。
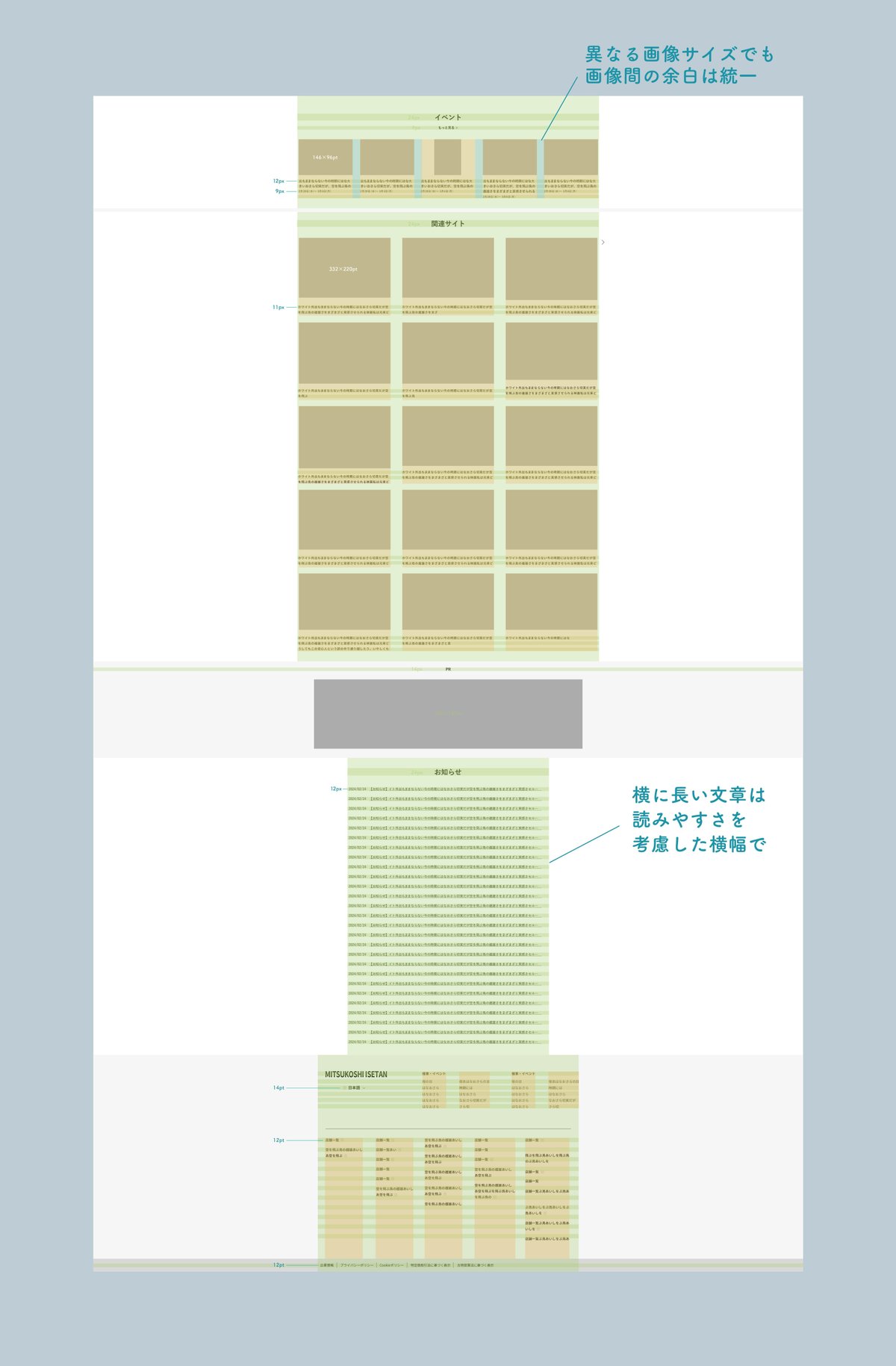
コンテンツの中身は、それぞれ画像サイズや数などが異なるものの、基本的に各要素の間を同じ幅にしています。
また、広告はあえて他と縦を揃えないことで、扱いを変えているのがわかります。


その時々でコンテンツ内に入る内容が変わるため、どのような画像・文章でも対応できるよう、余計な装飾等は入れずにシンプルに構成されています。
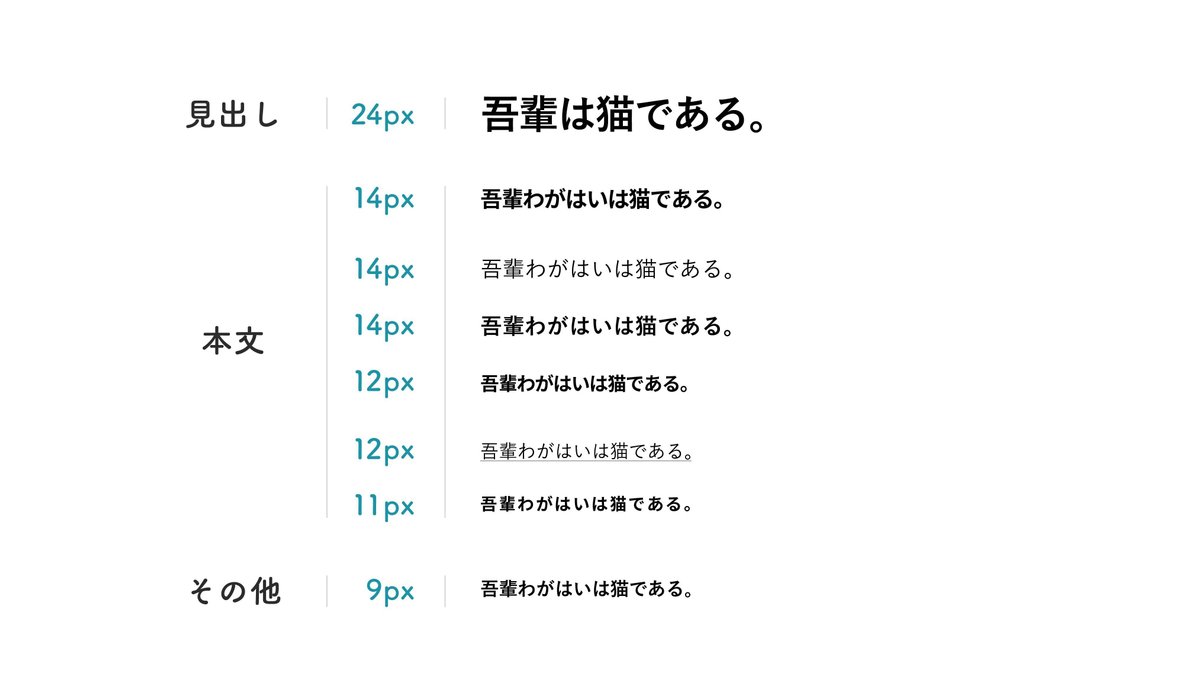
【文字】

本文は基本的に12〜14pxを使用しています。
数字や、あまり目立たせたくないところなどを、サイズやウェイトで細かく調整している印象です。
タイトルは、ある程度ジャンプ率を保ちながらも、そこまで大きいものにはしていないので、コンテンツや商品にしっかり目がいきます。
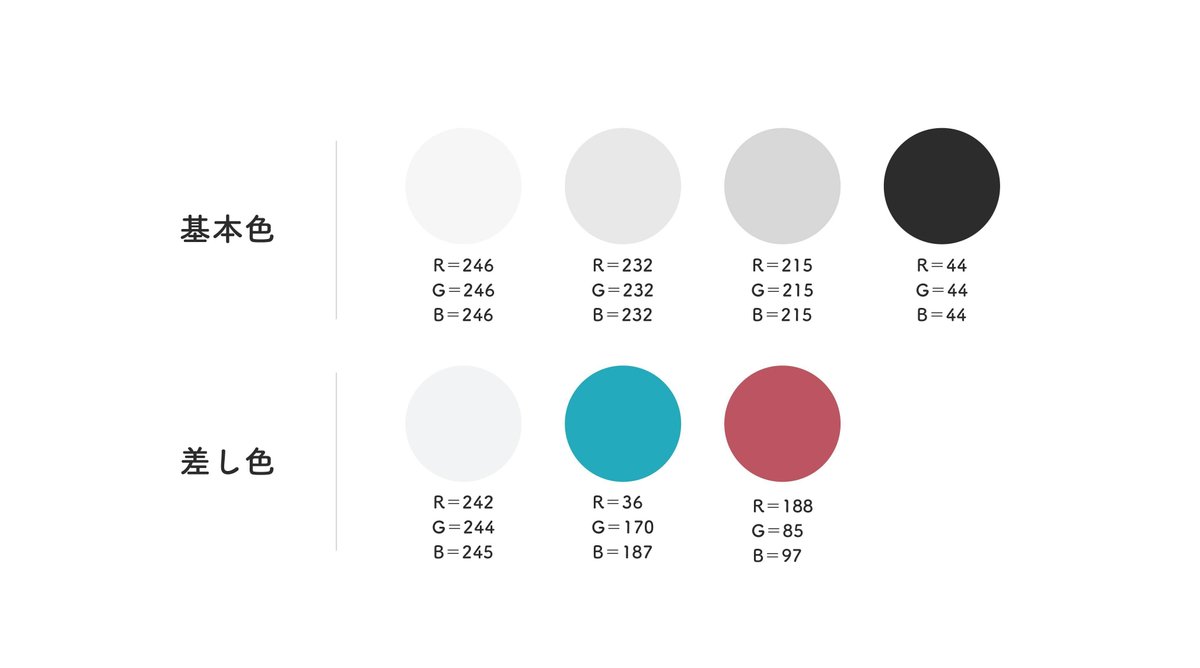
【色】
色は、基本的に黒は使わずグレーで統一。
差し色に水色が入っているため、商品の背景に敷かれた色も、やや寒色寄りのグレーを使用しています。
また、「セール」の文字だけ赤色でした。

では、改めて見てみましょう。

全体的にシンプルですっきりとしていますよね。
ですが実際はここに写真が入るので、印象としてはあまりシンプルな感じはしません。
webデザインはまだ知識が少ないので、どう分析したら良いか迷ってしまいましたが、これからもっと慣れていきたいと思います。
今後も色々なものをトレースして、記事にしていこうと思うので、よかったらご覧ください!
今日はここまで☺︎
最後までご覧いただきありがとうございました!
ひな
この記事が気に入ったらサポートをしてみませんか?
